Usability for Nerds/Print version
| This is the print version of Usability for Nerds You won't see this message or any elements not part of the book's content when you print or preview this page. |
The current, editable version of this book is available in Wikibooks, the open-content textbooks collection, at
https://en.wikibooks.org/wiki/Usability_for_Nerds
Preface
Bigger companies that produce gadgets, appliances, software or other technical equipment often have a division of labor where engineers and programmers develop the technical functionality of the product while designers or marketing people design the user interface. These two groups of people often have difficulties understanding each other because they have very different ways of thinking. Often, smaller companies and open source developers have no access to expertise in user interface design at all.
This Wikibook is intended for engineers, technicians, programmers and others who construct and develop technical things and who want their products to be user-friendly. This should be useful for the following reasons:
- Usability is important for most technical products, both hardware and software.
- Technical developers need to take usability into account if no external expertise in this topic is available.
- Technical developers need to understand the fundamental principles of usability in order to cooperate with designers about the design of user interfaces.
- It is good to think usability into the design at an early stage rather than making adjustments later.
- Usability often involves very technical details that designers know nothing about, e.g. how to make a dialog box with standardized behavior.
This book is based on a course in man/machine interface that I taught at the Technical University of Denmark in 2000, with later additions and updates. I have published it here as a Wikibook so that others can make additions, corrections and updates. Agner Fog.
Feedback to user
Whenever a user pushes a button, turns a switch, clicks with a mouse, writes a command, or in any other way issues a command to a machine, there must be a feedback telling the user that the command has been understood. The feedback can be a sound, a lamp lighting, a text on a screen, etc.
The ideal form of feedback is allowing the user to see things happen. If you turn on a motor you can hear the noise from the motor and see a wheel turning around. It may be a good idea to paint an asymmetric pattern on the wheel so that it is easy to see that it is turning. Then the user will never be in doubt whether the motor is turned on or off.
Mechanical switches, handles, etc. may provide feedback simply by the position you put them in. The fader on a mixer gives an excellent indication of its position by the very nature of its mechanical design. A rotary knob is cheaper, but the position can only be seen from the little marking or arrow that most potentiometer knobs have. The up/down buttons on a typical TV remote control have no feedback except the sound it is controlling.



If a device gives no feedback then the user will assume that the command has not been received and accepted. The user may press the button again or think that the device is not working or that they have done something wrong.
The response time is important here. Response times should be predictable and preferably small. I once made a computer program that made various mathematical calculations. Most calculations were fast, but one particular calculation took 30 seconds. My test person clicked the button, and as he didn't see anything happen immediately, he pushed the button again. He got frustrated and clicked the button again and again. After 30 seconds the result from the first click appeared on the screen. But since he had pushed the button twenty times and the system had a command queue, it executed the time-consuming command twenty times. The result was that the system was unable to do anything else for the next 10 minutes!
What we can learn from this story is that if a system cannot respond immediately to a command, then there should be an indication that the system has received the command and is working on it. For example, many systems show an hourglass icon to indicate that the user has to wait for an answer. The hourglass only gives a minimum of information. It tells that the system is working, but not what it is working on. A more informative feedback might include information on which command the system has received, what it is doing, and how long time it is going to take. The progress bar shown below is a good solution. It works well because the user understands intuitively that the process is finished when the bars reach the top. (It is a problem, though, that it is difficult to interpret the icons telling which task each bar indicates).

Let's return to the example with the motor. In most cases, no other feedback is needed because the user can hear and see when the motor is running. But there may be situations where the user would need feedback from the switch itself, namely if the motor is not working. A technician repairing the motor would certainly want to know whether the power switch is on or off. If the source of the problem is that the power is missing, then you would want to make sure the switch is off so that the motor doesn't suddenly start when the power is returning. Therefore, the state of the switch should be visible, even if this information is seldom needed.
There was a period in the early 1990'ies when silent computer keyboards were in fashion. Consumers in a buying situation were fascinated by these keyboard which reacted to the light touch of a key. But the problem arises when a busy user accidentally strikes a key lightly without pressing it all way down. The user doesn't know whether the system has interpreted this touch as a keystroke or not. This process interrupts the users in their line of thought because they suddenly have to focus on the trivial problem of whether a letter has been written or not. Therefore, all keyboards should have a click mechanism. You can not only hear the slight noise from the key, you can also feel the click. The click feeling comes from the fact that the mechanical resistance against your finger suddenly drops off when the key has passed a certain threshold. This is also called tactile feedback. The click feeling is very important for experienced typists because the tactile feedback is a very natural way of knowing whether you have done something right. It enables you to work faster and more relaxed than when you have to look at the screen all the time for feedback.
The strength of a feedback should reflect the importance of the situation. The trivial touch of a key should normally give only a light sound, while an action with big consequences, such as the starting of a big and dangerous machine, might produce a somewhat stronger sound and turn on a big indicator lamp. Some machines give a loud beep every time a key is pressed, which can be quite annoying for the user and particularly for other persons nearby.
The user should be in control
Imagine this situation:
A man sits in front of a computer screen. A message on the screen says: Enter name. The user writes his name.
Nothing happens. The user finds out that he has to press the Enter key.
Computer says: Enter address.
The user enters his address.
After a few more questions the computer says: Enter fax number.
The user has no fax, so he just presses the Enter key.
The computer repeats: Enter fax number.
The user writes 0 and presses the Enter key.
The computer says: Illegal entry. Enter fax number.
The user looks up the fax number of his wife's workplace and enters the number.
The computer accepts the fax number and says: Enter account number.
The user has no account number, so he writes 123456789.
The computer says: Illegal entry. Enter account number.
By now the user has realized that he has got into something wrong. He writes: Stop.
The computer says: Illegal entry. Enter account number.
The user writes: Help.
The computer says: Illegal entry. Enter account number.
The user presses the Escape key several times, but nothing happens.
The user turns off the computer and loses his data.
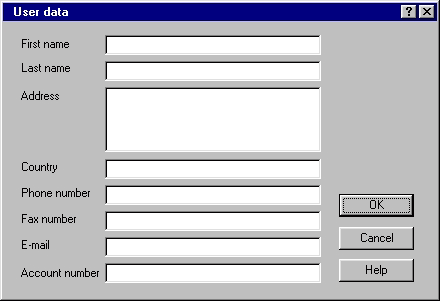
What is wrong here? The problem is that the computer issues commands and expects the user to obey. The user would certainly prefer that he can make commands and the computer obey. The computer should be a helpful servant, not a cruel master. How is this possible? The picture below shows the answer:

The user clicks a menu that says new user. Then he gets a dialog box where he can write his name etc. He can see at once which information is needed, so there is no need to write a name and address if he doesn't have an account number. He can enter the details in any order he wants. He can press the Cancel button if he regrets. He can press the Help button or the question mark button if he wants to know what Account number means.
In the former situation the user gets stressed and frustrated because the computer is controlling him and taking away his freedom to do what he wants. In the latter situation the user is happy and relaxed because he is controlling the computer and can make it do what he wants.
Self-explaining interfaces
Self-explaining user interfaces are preferred if they can be implemented without too much complication. A drop-down menu is a good example of a self-explaining interface.
A bad example is a desktop shortcut in Microsoft Windows 7. This square, which just looks like an empty space, is actually a shortcut that you can click on to view the desktop. It is not obvious that this little square actually has a function - or what that function might be. A user looking for a shortcut to the desktop is very unlikely to find it.

An icon or pictogram is intended to be self-explaining, and it works well if it is easy to understand or the meaning is generally known.

But an icon or pictogram is useless if incomprehensible or easily misunderstood. This pictogram means Remember, but it may be misinterpreted to mean Emergency room.

This icon, named Control Center 3, opens the software for controlling a scanner. This is not obvious to the user.

While a self-explaining button or icon can be useful, it should not be so conspicuous as to be disturbing or importunate.

Predictability
Imagine that you are writing a complicated text. Your screen looks like this:

Now you want to write something more. What happens when you start writing, let's say by pressing the A key? The highlighted text is deleted and replaced with the new text! I am sure all beginners have made this mistake. A novice user would certainly expect the A key to write an A, not to delete text. Even the most experienced users sometimes make this mistake when they are not looking at the screen and have forgotten that there was something highlighted. The problem here is that the behavior of the A key is not always the same. If there is no highlighted text then it just writes an A. If there is highlighted text then it deletes the text and replaces it with an A. You cannot expect the user to look at the screen all the time, so everybody can make mistakes when the same key doesn't always do the same thing.
Of course, there is an idea behind the principle that you can make corrections by highlighting the unwanted text and then just writing something else. But it only saves you one keystroke, the Delete key. And the consequence is that you may inadvertently lose a big piece of text that you have problems recalling. (There may be an undo function which can restore the deleted text, but if you don't discover the mistake immediately, it may be too late).
Avoid modes!
[edit | edit source]There is a similar problem with the CapsLock key. A letter key produces a capital letter when the CapsLock is on, and a small letter when the CapsLock is off. Technically speaking, the keyboard can be in two different modes: CapsLock on mode and CapsLock off mode. The meaning of the keys depend on the mode. Older systems may also use NumLock, ScrollLock, and Insert keys to produce different modes, but the use of these is avoided in most modern systems because modes always cause usability problems. The CapsLock key still lives because there is no good alternative. When modes are unavoidable then the mode should be displayed in a very conspicuous way on both keyboard and screen, for example by giving the cursor a different shape or color.
Transparency
Transparency means that the user can easily find out what is going on behind the surface. A mechanical device may simply be designed so that the movements of important parts are visible or it may have a control panel showing the state of its internal parts in an intuitively understandable way.
In electronic devices there may not be any mechanical parts to show, so the state of internal actions must be visualized with text or drawings. It should be clear where a program stores its files so that the user can make backup copies or delete old files for security reasons.

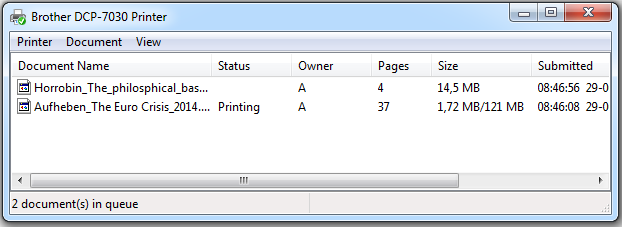
The picture above shows a queue for a printer. Whenever commands or jobs are queued, there should be a visual representation of the queue, and preferably a way to cancel jobs in the queue or change their priority.
The payphone shown below is an elegant example of making a function visible. You simply place your coins in the slide on top before making a call. The coins then fall down, one by one, as they are needed. It is very clear to the user what is happening, and nobody can be in doubt how much money they have left to talk for. The user can even remove coins or change their order during the session.


This design is not perfect, though. Rejected coins are returned in a little compartment covered by a metal flap (at the drawing of a twisted coin). The user may be able to hear coins falling down in this compartment, but cannot see them. I would prefer that the coins fall down in an open basket so that they are easy to see and easy to pick up.
Never interrupt the user
Ms Tippy is a fast touch typist. Right now she is typing a letter from a dictaphone. Suddenly a box pops up on her screen saying:

Ms Tippy doesn't see the message box because her eyes are at the dictaphone. Her next keystroke is a space, which activates the Yes button and opens her mail program. The rest of her keystrokes go to the mail program where they cause all kinds of funny (or perhaps not so funny) things to happen.
Even if Ms Tippy had been looking at the screen, she may have typed several keys in the few seconds it takes to recognize the new situation. These keystrokes could easily cause the message box to close before she had the time to read what it said.
An unexpected pop-up box is a serious usability error for several reasons:
- It breaks the system's predictability because the unexpected change of focus from the typing window to the message box radically changes what the keys do.
- It violates the principle that the user should be in control.
- It breaks the user's line of thought and steals the user's attention while they may be concentrating on something important.
This rule is important. Never interrupt the user!
An unprompted change of focus from one window to another should always be avoided. A big sinner in this respect is automatic software updates. Even big software companies that have large usability departments violate this rule with importunate pop-up windows telling the user that an "important" software update is available. I have even seen the Windows operating system updating automatically and restarting the system without user confirmation whereby the ongoing downloading of a big file was spoiled:

Time and attention are precious resources to many software users. Stealing those resources is a sign of disrespect to the user's work situation.
Messages to the user about new mail, new software updates, or whatever, should be presented discreetly as an icon in a corner of the screen. Sound, animations, or popup windows are completely unacceptable unless the message is very urgent, and even small popup messages can be disturbing.

Can I guess what the user wants?
My word processor has a "wonderful" feature called autocomplete. It can guess what I want to write and write it for me. If I write Dear M it will finish the phrase for me and write Dear Mom and Dad.

I just have to press Enter to make it finish the phrase for me, or write something else if I don't want Dear Mom and Dad.
But as the previous page explains, the users are not always looking at the screen, and even if they are, you cannot expect them to react immediately to whatever happens to pop up on the screen. What if I actually want to write just Dear M or Dear Mom, followed by a line break. The Enter key does not make a line break, as I expect it to, but instead it makes Dear Mom and Dad. This violates the principle of predictability.
My word processor has more "smart" features. If I write the letter i as a separate word, it is changed automatically to a capital I because the dictionary says that the word I is written with a capital I. If I change it back to a small i, the word processor corrects it to the capital I again. It is actually impossible to write a small i, even if I need it as a symbol, an abbreviation, a roman number, or a word in another language.
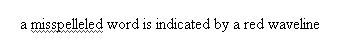
Modern software has many of these "smart" features. But they violate the principle of predictability and the principle that the user should be in control. The software should never do anything on its own initiative, not even correct errors. Neither should it interrupt the user by asking "Do you want to change i to I?". But it may indicate in an unobtrusive way that is has a suggestion for you. For example, it may indicate words not found in the dictionary like this:

Many web browsers also come up with a suggestion when the user starts to write a URL:
Error tolerance
Human language is generally quite error tolerant. If one word of a sentence is wrong or missing then you can still guess what 7#ǝ meaning should be. Computers are, by nature, quite opposite. A comma instead of a semicolon in a computer program can make a space rocket fall down. This is certainly a usability problem. Humans are not always very careful about the correct spelling of computer commands.
Ideally, computers should be error tolerant. For example, it is fairly simple to make a computer accept alternative spellings of a command or a web address. More advanced systems may search for a similar valid word:

But there is a problem when you make the computer guess what the user wants, and the computer's guess is wrong. As explained on the previous page, the system should never correct what it thinks is an error without confirmation from the user.
WYSIWYG
The acronym WYSIWYG stands for what you see is what you get. It is a common buzzword in the design of user interfaces. It means that when you write or draw something in a computer program, then the screen should look exactly as the final document will look when you print it out.
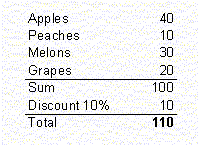
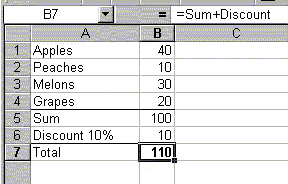
The advantage of the WYSIWYG principle is obvious, but it cannot stand alone. Assume that you have made a spreadsheet like this:

Suddenly, you discover an error: The total price should be 90, not 110. On a strictly WYSIWYG view you may be able to change the bottom line from 110 to 90, but you cannot see or change the underlying formula. What you need is a detailed view where you can focus on the underlying formula:

Now, you can see that the discount has been added, where it should be subtracted, and you can easily correct the formula.
Actually, I would like to have both a WYSIWYG view and a view of the underlying codes or formulas in any software program that can make a visual end product. The two views should be shown side by side so that you can focus on a detail in the WYSIWYG windows that looks wrong and then see in the code window why it is wrong and modify the codes to make it right. Whenever you make a change in one of these windows, this change should be reflected immediately in the other window. Word Perfect is the only program I have seen that fully implements this principle. The picture below shows the user interface with the code window below the WYSIWYG window.

Speak the user's language
An old web browser showed this dialog box when opening a pdf file:

It is nice that the program tells me what it is doing while I am waiting for the document, but this message is not very understandable. First, the title "Viewing Location" is confusing: I don't want to view a location, I want to view a document. The text "Spawning External Viewer" is even worse: "Spawning" is something that a fish does. It doesn't make sense here, except to a proficient C programmer. The word "External" is also confusing. The viewer is external from the programmer's point of view, because it is provided by somebody else. But as a user, I don't want to think of who programmed which part of my software, I want to concentrate on the contents of the document I am about to see. Therefore: Speak the user's language and present things from the user's point of view.
You don't have to go to extremes, though. Sometimes users may be offended by a language that sounds too childish, and often there are technical terms that become less comprehensible if you try to "translate" them to everyday language.
Avoid anthropomorphic interfaces
Some designers are tempted to make user interfaces look like cartoon characters or communicate with the user in a human dialog style, e.g. when the computer says "Tell me what you want me to do". This may look cute, but experiences with anthropomorphic user interfaces are generally not very good. For example, Microsoft's animated paper clip called Office Assistant was so unpopular that they had to remove it. Many people found it annoying, and some even considered it an insult to their intelligence.
People have an extraordinary tendency to attribute intelligence and personality to dead things. The more a machine responds or moves in a natural way, the more will people tend to believe that it has intelligence and emotions. (A pioneering example was the Senster, which people believed was intelligent because of its natural-like movements, even though it didn't look like anything but a machine). People will have unreasonably high expectations of the social intelligence of a machine that looks like or behaves like a living creature. They will unavoidably be disappointed when the machine doesn't meet their expectations.
There is also an ethical problem in making a machine behave so that people get the impression that it has emotions and intelligence. If you make a robot that behaves too human-like, you are likely to get angry reactions from the parents of children who have interacted with the robot in the belief that it had some kind of life or emotions.
Design should reflect the user's logic, not the constructor's logic
A friend of mine once had a very unfortunate experience with a popular database program. He was working for a non-profit organization and wanted to delete a few persons from the membership file. He did the same commands as he had done many times before, but rather than deleting the selected persons the program deleted the addresses of all 5000 members! When he clicked the undo command the program said that this operation was too big to undo. Need I say that he was terrified...
As my friend had been using this database every day for more than a year, I decided to investigate the program to find out how it was possible for such an experienced user to make such a fatal mistake. The database program was part of a complete package of office programs, including word processor, database, spreadsheet, calendar, etc. The designers of this office package had clearly emphasized to give the different programs in the package a similar user interface. Specifically, the database looked very much the same as the spreadsheet. There was a row for each record and a column for each field, as shown in this figure:

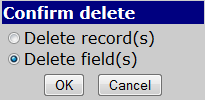
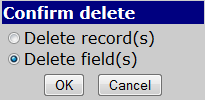
To delete a few records, my friend highlighted the unwanted persons, as shown above, and clicked Delete. The program, not knowing whether he wanted to delete the selected rows or the selected columns, presented a dialog box that looked something like this:

My friend had seen this box many times before, and the program had always made a default selection at Delete records, so that he only had to press the OK button. But for some reason, the program this time made the selection at Delete fields, which he didn't notice. When the OK button was pressed, the program did not delete the selected records, but the selected fields for all 5000 records.
Now, let's analyze this problem from a usability point of view. The programmers had decided to give all programs in the office package a similar user interface - good idea. To make the database and the spreadsheet program look similar, they had decided to present the database as rows and columns. This makes good sense to the user. It makes less sense that you can select a rectangular area covering parts of more than one record as illustrated above. But the core of the problem is that deleting a row and deleting a column are treated as similar operations. This is perfectly OK for a spreadsheet, but certainly not for a database. Deleting a row means deleting a record; deleting a column means changing the basic structure of the database. From the user's point of view, these are certainly not similar operations.
The unfortunate event in this example illustrates very well the principle I want to explain here: that the design should reflect the user's logic, not the constructor's logic. From the programmer's point of view, deleting a row and deleting a column are equivalent operations. But from the user's point of view they are fundamentally different. Deleting and creating records in a database is an everyday task. Deleting and creating fields is something you do when you define the basic structure of your database. Probably, this is done only once when you start to make a database. Furthermore, these two operations may not be done by the same persons. Typically, the setting up and definition of a database is done by a technician, while the everyday task of creating and deleting records is done by a secretary. Therefore, the commands for defining or modifying the structure of the database should be put away in a separate part of the user interface where they cannot be confused with the more common commands for modifying records.
Generally speaking, operations that represent different working situations to the user should be kept in different parts of the user interface.
The design of a button should reflect its importance
The buttons on a control panel or keyboard should be arranged so that the buttons that are used most often are big and have the most prominent positions, while buttons that are seldom used may be smaller and put away in a corner. Buttons that are used for basic setup and configuration may be put away under a lid, so that people know that these are not for everyday use.
On a photocopier, for example, there is just one button that you use all the time, and that is the big green button you press to make a copy. The picture below shows a bad design of a photocopier control panel. The green copy button is no bigger than the other buttons. For this reason, many people press the gray ON/OFF button to the right instead.

There are certain buttons that cause big consequences when you press them. For example the main power switch at a hospital. Such a button should of course not look like just another switch.
This principle is illustrated by the story of Radio X. Radio X is a little non-profit radio station run by uneducated volunteers. New volunteers need to spend time in the sound studio learning how to use all the equipment. Typically, they will play music and say something in the microphones and then mix it together on the mixer. They are told that there is only one button they are not allowed to touch - the one that turns on broadcasting. Nevertheless, it often happened that this button was turned on by accident. The result was that thousands of people could hear the silly things they were saying in the microphones and that another radio station using the same frequency was unable to send.
The solution to this problem was to replace the "on air" switch by a lock with a key. A lock looks very different from all the other buttons and dials. A lock does not say: "This is just another button that you can press to see what it does". It says: "This is restricted access. Turning this key has important consequences". The key was always sitting in the lock, so nothing prevented deliberate abuse. But that never happened again.
What do these different switches signify?
Provide alternative ways out of a situation
If you have read the page The user should be in control, then you are probably already convinced that there should be more than one way out of any situation. The list below gives typical examples of options that a user might want to have in a critical situation:
- Proceed to next step
- Return to previous step
- Undo last operation
- Undo more than one operation
- Redo undone operation
- Cancel operation
- Save data and interrupt operation so that I can resume later
- Help about this step
- Help about program in general
- Leave program
An operation that cannot be undone may be preceded by a warning such as "Are you sure you want to delete this?". However, such warnings should be used as little as possible, because users tend to ignore warnings if they come too often.
Surveys, Questionnaires, Forms and Option lists
Software often has a dialog box asking for user information. Web shops often have a form asking customers for personal information. Online surveys as well as telephone polls ask respondents about their personal information as well as their opinions. It is a common characteristic of dialog boxes, forms, surveys and polls that they mostly have a limited range of predefined answer options.

Online questionnaires are cheap and easy to make, perhaps too easy. If the company or organization that set up a questionnaire had to pay all the respondents a standard wage for the time they spent on answering the questions, perhaps they would put more effort into planning the survey, making pilot studies, and analyzing the answers more thoroughly than just a simple statistical summing of answers. A predefined list of answer options is easy to analyze statistically, but the results are not always useful. The most useful answers are the ones that you didn't think about when you made the list of answer options. If you want to find problems in a product you are selling, you can only make answer options for the problems you are already aware of. A predefined list of answers cannot reveal new problems that you were not already aware of. It is not very helpful to know that 15% of your customers are dissatisfied if you don't know why they are dissatisfied.
Therefore, there should always be an open category or a comment field where the respondent can write a comment about why none of the predefined answers is appropriate or why the question is completely off the point to the problem or opinion that the respondent has. All questionnaires should have open fields for commentary. Such comments cannot be analyzed automatically by a computer, but a questionnaire with only predefined answer options is of very little value anyway. If you are not prepared to spend time on reading comments then you should not let your customers or respondents spend time on filling out a questionnaire. It is a sign of disrespect to let people spend time on a survey or questionnaire if the result is not useful anyway.
No matter how many possible answers you list for questions about race or religion or other personal characteristics, there will always be somebody who don't feel that they fit into any of your categories. If you thought that sex can only be male or female - think again. There are transgender or intersex people who feel offended by the binary definition of gender. Facebook has been among the first companies to take the consequence of this and allow a lot of different gender categories that you didn't even know existed.
Don't ask questions about sensitive or private information unless it is necessary to the purpose of the questionnaire. People may feel that questions about their race, religion, political stance, income, sex or marital status are invasions of their privacy. At the very least there should always be an option to not answer a question.
The purpose of a questionnaire should always be clear to the respondent. People feel frustrated if they find out that their answers are used for a different purpose than they expected.
You may make it interesting or rewarding to answer the questions in order to motivate the respondents. It is rewarding to be allowed to voice one's opinion or complain about a problem - It is boring to answer questions about how many times you have bought a particular product last year. But respondents get disappointed if their answer is not used. If a customer complains about a problem then they deserve an answer with a possible solution.
A few bad examples will illustrate the points:
Interviewer: How do you like country X on a scale from 1 to 5? Respondent: What do you mean? X as a tourist destination? It's geography? It's people? It's industry? It's political system? The interviewer repeats the question. Respondent: That doesn't help. Interviewer: I am only allowed to repeat the question, not to interpret it. Respondent: Then I don't understand the question. The interviewer has no category for "question not understood", so he checks the answer "don't know".
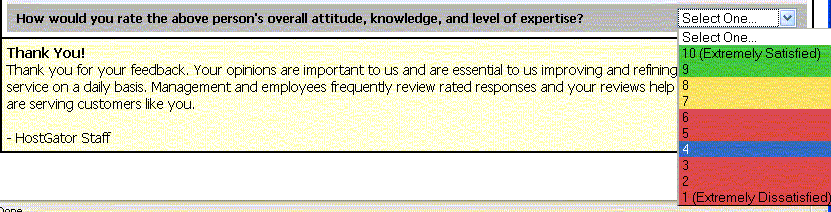
A customer uses an online support chat system to get help with a technical product. The support lady says that the feature that the customer expects is not available. Afterwards, the customer gets a feedback questionnaire asking him to rate the quality of the support he has just received. He rates it as bad, expecting to get a chance to explain why. But the questionnaire just says thank you for your feedback. The customer now finds out that the only thing this questionnaire is used for is to pay the support staff after performance. He feels sorry for taking money from the hard-working support lady when the problem is not her fault, but there is no way he can undo his answer.

Accessibility to handicapped users
Some countries have laws requiring that devices should be accessible to handicapped users. You shouldn't think of this as an isolated problem, because making a device easier to use for handicapped people may also make it easier to use for able-bodied people. Remember that even if people are not handicapped, they may not be as agile as you are. Children have less physical strength and old people may have less precise movements, reduced hearing and reduced vision.
Some of the handicaps you may consider are:
- missing or paralyzed limbs
- impaired motor skills, shaking or imprecise movements
- impaired hearing
- reduced vision, blindness or color blindness
- reduced cognitive skills
All mechanical devices, like buttons, handles etc., should have sufficient size and not require small, precise movements.
Displays should also have sufficient size, and the details should not be too small. There should be an appreciable difference in luminance between background and text, as well as other figures that need to be distinguished. A difference in color is not sufficient.
All software should be designed so that it can be used without a mouse.
Blind people have reading aids that translate text into synthetic speech or Braille code. In order to support such technical aids, you should design web pages and other text files so that they make sense when read as plain text. All images that contain important information should have an alternative text behind them. Avoid flashing, flickering and animated text and figures. See the page on making web sites accessible for more information.
See the list of recommended web sites for references on how to make things accessible.
Novices versus experienced users
Novices
[edit | edit source]New users that haven't seen your product before need guidance on how to use it. The best guidance may be a self-explaining design that shows what the apparatus can do. If it is a machine then there should be a button or handle for every function. Each button or handle should have a text or an icon telling what it does. If there are many functions then they may be organized into logical groups. There should be no invisible or hidden functions that a normal user would need.
In the case of software, the most popular form of self-explaining design is a menu. The items in the menu should be self-explaining so that the users know immediately which options they have. The user can now click, push or touch the desired item in the menu. A menu with many options should be structured into sub-menus, each representing a logical category. A hierarchical menu should preferably not have more than four or five levels.

Other things you can do to help new users:
- Help facilities. A button or menu that gives access to help instructions should be visible everywhere in the program. There should be search facilities so that the user can search for help on a particular topic.
- Context help. A facility that gives instructions about the specific part of the program that the user is in or a specific object that the user is pointing at.
- Fool-proof. Useless or dangerous combinations of commands should be prevented or organized so that they cannot be done by mistake.
- Ask for confirmation. The program should ask the user for confirmation before carrying out a command that has far-reaching consequences or cannot be undone.
- Regret. There should be Cancel and Undo facilities to allow the user to regret their actions. In some programs it is useful to have the possibility to undo several steps back.
Experienced users
[edit | edit source]The heavy users who have to do the same tasks hundreds of times a day will find it annoying if they have to click their way through a lot of icons or sub-menus every time they do a simple task. Not only is this time-consuming - heavy use of the mouse also causes strain injuries which in the worst case can permanently disable a user.
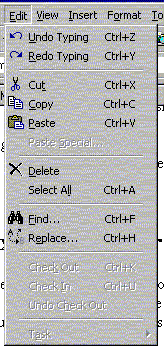
Therefore, there should be shortcut keys for all common commands. Pressing Ctrl+C or Ctrl+Ins is definitely faster than clicking the Edit menu and then clicking Copy on the sub-menu. It is also more convenient because the user doesn't have to move their hand and eyes from the keyboard to the mouse and back again.
The user should be encouraged to use these shortcut keys. A nice way of doing this is to write on the menu which shortcut key the user could have pressed instead:

A user who has discovered the advantage of shortcut keys will soon remember the key combinations for the commands they use the most, while they may still use the menu for seldom used commands. Note that the menu shown above has a third way to the commands: The underlined E in Edit means that this menu can be activated by pressing Alt+E.
Some systems allow the user to modify the system to suit their needs. This is called customization. If there is a special command that the user often uses then it is nice if the user can assign a special key combination to this command. Furthermore, the user may define a macro for a long sequence of commands or a phrase that they often need.
Some systems have a lot of menus, icon bars, rulers, status lines, etc. that take up screen space. The user should have the possibility of deciding which of these they want and remove the rest.

This picture shows an example from an office program where the user has to search through a bewildering array of commands and incomprehensible icons in order to insert a cross reference. There is a mouse-over popup text explaining each command, but there is no indication of any shortcut key that can facilitate the work if the same command is used often.
Which user should I optimize for?
[edit | edit source]The ideal design should of course be suitable to both novices and experienced users. And the customization principle makes this possible in most cases.
There are certain cases where you should pay extra attention to the needs of new users:
- Barrier to first use. There is a limit to how much time and energy a user is willing to spend on learning to use a new apparatus or a new piece of software. If the user doesn't have success after a few tries then they may give up and never come back.
- Web sites. A high proportion of the visitors to a website are likely to be first-time users. They are probably not willing to read any instructions before using the facilities on the website. Therefore, you should resist the temptation of designing a fancy graphical menu that the user can't see is a menu or can't guess how to use. All menus should be self-explaining and have a familiar design.
- Public places. Machines in public places for public use have many first-time users. Examples are vending machines, payphones, fire alarms, and information screens in train stations and airports. Such appliances should be designed so that they can be used by anybody, including children, disabled persons, and foreign tourists. Standardization and self-explaining design are important here. If there is a screen with text it may be useful with flags to touch for selecting the language.
- Serious consequences. If faulty operation of a machine has serious consequences then you should pay special attention to the usability. Examples are medical equipment and dangerous machines.
Feature Bloat
Producers of technical equipment often add new features to every new model in order to make customers buy the latest version. This may lead to Feature bloat where the equipment has many features with limited usefulness. This can lead to various problems for the user:
- The user interface is crowded with options so that it is more difficult to find the feature that one needs.
- The product becomes more vulnerable or error prone.
- Software products become bigger and slower.
Standardization
Which way would you turn the knob on a radio to turn up the volume?

Clockwise of course. No instructions are needed and nobody makes mistakes because a volume control always goes clockwise. The advantage of such a standard is obvious. (The only exception to this standard is a water tap, which goes counterclockwise to open).
The numeric keys on your computer and your pocket calculator are probably placed like this:

While the keys on the remote control for a TV are placed like this:

The keys on a telephone may be placed either way.
The lack of a universal standard for numeric keypads is a problem. The user will type faster and make fewer errors if the keyboard layout is always the same. And blind people would certainly prefer that all telephones have the same key placements.
Compare the key placements in these pictures:
If you design a control panel or other hardware user interface, be sure to check if there is a standard or common practice for the colors, shapes, and placements of buttons etc.
The same applies to software user interfaces. Consistency is important within a system as well as between systems. Does this dialog box look familiar?

A dialog box for saving files looks and works the same in almost all Windows programs. This regularity is obtained by defining the code for such a dialog box in the operating system rather than in the application program. This is a great advantage to the user because they can use a new program immediately without having to learn how to save a file, etc. If you are making a software program, then be sure to make the menus as similar as possible to the menus in other programs (e.g. File to the left, Help to the right, etc.) and use the interface elements that are included in the operating system or common standard libraries whenever possible. Some programmers want to design their own dialog boxes in order to add fancy decoration. You should resist the temptation to do so for two reasons. First, the user will need more time to get used to your interface; and second, the standard file dialog box has a lot of extra functionality that you wouldn't include if you were to program it from scratch.
Web pages are less standardized, although the need for standardization is high because most of the users that visit a web page have never been there before. If the user has problems figuring out how to use your page and where to click, then they will probably just press the back button and surf somewhere else. A hyperlink should be underlined and colored, preferably blue. Unfortunately, some designers remove the underlining for aesthetic reasons.
There is currently no standard HTML code for menus that works in all browsers. Therefore complex menus have to be designed from scratch, and different web pages use very different solutions. If you make a fancy menu design then you have to test it in all browsers and platforms. Graphical menu designs are unlikely to work in text readers for blind people.
Open standards
All technical products that have connections with other products need a standardized interface. For example:
- A water faucet must fit into a standardized threading or fitting.
- A television needs standard plugs, standardized signal levels and standardized data formats.
- A text processor needs to store text files in a standardized format which can be read by other text processors.
- A printer needs standardized plugs, standard paper sizes, standardized commands and text encoding, and preferably a standardized ink or toner cartridge.
- Anything connected to a computer network needs standardized plugs and protocols.
- Any piece of software needs to fit a standardized operating system.
There are different kinds of standards and different levels of standardization:
Secret factory standard. The product is intended to be compatible only with other products from the same company. Competing companies need to hack or reverse-engineer these products in order to make something compatible. An example is the old format for Microsoft Word documents.
Proprietary standard. The standard is owned by a company and protected by patents or copyright restrictions. Other companies must pay a license fee for making compatible products. Example: the Postscript printer file format.
De facto standard. A de facto standard develops when various companies tend to make their products compatible with existing products from other companies. There is no official agreement, but neither is there any attempt to protect the schemes by secrets, patents or copyrights. Example: Hewlett-Packard Printer Control Language for laser printers.
Official standard. The standard is endorsed and maintained by an official organization. All technical details are specified exactly and published. Example: the HTTP protocol and the HTML language for the World Wide Web.
Open source. A software product is developed by volunteers and the software as well as the complete source code is made public without severe copyright restrictions. Anybody can improve or modify the product and anybody can make compatible products. Example: The Linux operating system.
Users need compatibility. Secret and proprietary standards are shunned by consumers because it makes them dependent on only one or a few producers, and they risk that development and maintenance of the products be discontinued.
An advantage of the open source principle is that errors and problems can always be fixed, while producers of proprietary software sometimes cover up their bugs or tell the users to just update to the next version (which has other bugs). The disadvantage of open source is that there is no economic incentive to improve the product and its usability.
Convincing decision makers
The first step in the design of a user friendly machine or software is to convince the decision makers that usability is important and that the usability of existing designs can be improved.
The decision makers may be managing directors, marketing department and development engineers in an innovative company. Some of these may have conservative attitudes to design and lack understanding of the importance of user friendly designs.
It is necessary to explain to these persons what usability is. The best explanation is examples. And the most convincing example you can give is probably a videotaped usability test of an existing product from the same company. Persons who are very familiar with such a product cannot imagine that users can have problems using their product until they actually see a video of a user having problems.
User profile
Before starting to design a product you may need to make a profile of the users and the situation of use:
- Will each user use the product as a daily routine or only occasionally?
- Does each user have their own specimen of the product or are many users using the same machine?
- Is the product likely to be used only by a certain category of people or does it have to be usable by everybody, including children, old people, and handicapped people?
- Are the users motivated by the fun of using the product, by the improved comfort and convenience that the product provides, by a pressing need, or is the use of this product part of a paid job, etc.?
- Will the users be discouraged if it takes too long to learn how to use the product?
- Do the users have the patience to read the instructions or will they want to start using the product right away?
- Can we expect the users to have a special education or knowledge?
- Can we expect the users to have received specific instructions or training in the use of this kind of product?
- Can we expect the users to be able to read instructions in a particular language, or do we need to make instructions in several languages, or make the product self-explanatory so that no instructions are needed at all?
- Can we expect the users to know technical terms used in the instructions?

This picture shows a ballot from the US presidential election in Florida 2000. The user has to punch a hole in the middle of the ballot at the point indicated by the numbered arrow next to the name of the desired candidate. It turned out that only a few hundred votes separated the two main candidates, George W. Bush and Al Gore. However, several thousand voters punched a hole next to Pat Buchanan though they intended to vote for Al Gore, and many more punched two holes or made other errors. Thus, the slightly confusing design of this ballot has probably decided who became the president of the United States!
The core of the problem here is that the designers haven't taken the user profile into account. The ballot has to be clearly understandable to all adults, including people with lowered visual and cognitive skills. Furthermore, all users are first time users, and they are unlikely to spend more than a few seconds studying the ballot before punching their hole.
Involve users in the design
Potential users should be involved from the very beginning of the design process. There are two kinds of users that you can involve:
Experienced users. This is the kind of users that have long time experience with using a similar product (a previous version of your product or a competing product). Experienced users often have many suggestions for things that can be improved.
Novice users. This is the kind of persons that might need your product but have never used a similar product. They are useful for asking the silly questions that you haven't thought about. How do I ... ?
Both types of users can be involved in usability tests as soon as you have the first prototype or even just a drawing of the user interface.
Usability test
Usability test
[edit | edit source]The usability test is the most important part of the design of user-friendly devices because this is where you discover the problems.
The principle of a usability test is very simple: Tell various people to try using the product and observe them trying to make it work. Write down all the problems they encounter. Remember that the purpose of this test is not to prove that the thing works, but to find errors or problems.
You can apply usability tests to any kind of hardware - a can opener, a clock radio, or an airplane, and any type of software - a web page, a video game, a word processor, or a scientific program.
The type of errors you may find are:
- The user has problems finding out how to use the product.
- The user wants to do something that the product cannot do.
- The product doesn't do what the user expects it to.
- The user fails to discover useful features.
- The user uses the product in an awkward way.
- The user gets tired or has ergonomic problems .
- Obviously, you may also discover plain old functional errors.
There are many ways to make a usability test. The most common methods are:
- Interview the users.
- Tell the users to think loud while they try to find out how to use the apparatus.
- Watch the users over their shoulders.
- Leave the users alone and watch them over closed-circuit television.
The last method may require a special set-up or laboratory, while the other tests can be carried out in the field, i.e. in a natural environment for using the product. The TV method may be useful for convincing others that the product has usability problems: The only thing that can convince your old boss that people can't find out how to use the gadget is to show him a video of a user making mistakes. Otherwise, a field test may be more realistic and easier to do.
Test persons and observers
[edit | edit source]The result of a usability test depends very much on the type of test persons used. Some examples of test user types are:
Novice. This is the person who has no prior experience with this type of apparatus. This type of test person will have the most problems finding out how to use the thing, and hence find many usability errors.
Experienced user. This is a person who has a lot of experience using a similar product. The experienced user will try the advanced features and will know where to look for problems.
Old inexperienced person. Old people learn more slowly and their senses and motor skills are less efficient. For example, my old mom has difficulties double-clicking a mouse because the mouse doesn't tolerate even the smallest movement between the two clicks.
Handicapped user. Letting people with various handicaps test your device can be quite revealing. If test persons with the right handicaps are not easily found then you may study various guidelines for making things accessible to handicapped persons. See the list of references.
Child. Children are curious and adventurous. They want to try everything and may push your device to the limits.
The noble and upright person. This is the type of person who will read the entire manual, including legal disclaimers, before daring to touch the ON button. This is the only person who will find errors in the printed manual, but they will never find out if your program can generate error messages.
The progressive and enthusiastic young man. He will try all the fancy features except the Help button. Tell him to find errors and he will consider it a game to defeat your gizmo.
The last two categories of test persons are well illustrated by the following example from my experience: I wanted to test the program shown below which draws the curves of mathematical functions.

My first test person was a serene elderly engineer. I expected him to be proficient in math.
He wrote y = x + 1 in the formula field and pressed Enter.
The program showed a straight line.
He then wrote y = x + 2.
The program showed another straight line parallel to the first one.
When he had got to y = x + 8 he stopped testing and said: It works!
The next test person I found was a young technician who suffered from a bipolar psychosis. He wrote all kinds of combinations of numbers and symbols without any regard to syntax. Silly as this may seem, it was an excellent opportunity to test if the program could generate useful error messages. At one point he got tired and wrote "I would rather have a beer!" in the formula field. He caught me on that one: I had never thought of what the program should do if the user types plain text (for example a question) instead of a formula.
Of course this extraordinary test person tried all buttons and menus in my program. Most of these gave an immediate response, but one complicated root-finding command took 30 seconds to complete. He clicked on this command, and the cursor turned into an hourglass to indicate that the program was working. He ignored this and clicked again and again impatiently. After he had clicked this time-consuming command ten times, frustrated by the lack of immediate response, he tried all the other buttons but got no response. The explanation was that the system served all commands on a first-in-first-out basis. The ten clicks for the time-consuming command were all put into a message queue so that the program was unable to do anything else for the next five minutes. A severe usability error!
I had to realize that this crazy man found more usability errors than all my other test persons together.
This shows how important it is to have more than one test person. No single test person will find all usability problems in your device. The more test persons you have the more problems you will find.
Interestingly, the problems found depend not only on the test person, but also on the observer. Laboratory experiments have shown that the problems found in a usability test depend almost as much on the observer as on the test person. A good test should therefore involve more than one observer as well as more than one test person.
You may even use different types of observers:
The designer. A person who has been involved in the technical construction of the device will observe if the user doesn't behave as expected, but may be inclined to think that the user is at fault rather than the device.
Another user. A person, who has as little knowledge of the internal technical structure as the test person has, can better understand the test person's problems and way of thought.
A usability expert. This type of observer has experience in noticing the test person's problems and frustrations but may not be familiar with the problems specific to this field of application.
Stages in the development
[edit | edit source]Remember that the attempt to solve one problem may create another problem so that you may have to test again. The complete development process for a new product may involve usability tests at several stages in the process:
Old version. Before starting to develop a new product you may test a similar preexisting product to see what needs to be improved.
Prototype. As soon as you have a mock-up or prototype you may make a usability test. Even a drawing of the user interface on a piece of paper can be used for a primitive test.
Beta version. A beta test may include the aspect of usability.
Release version. The final product should always be tested.
Feed back from customers
[edit | edit source]No usability test can find all problems because the test situation can never include all the situations that may occur in the real life use of a product. The next page describes how you can use feed-back from the end users to find usability problems.
Example
[edit | edit source]
This is the tap in my bathroom. I bought it because it seemed just perfect: The right handle adjusts the temperature while the left handle adjusts the amount of water. Turn the left handle downwards if you want water out of the spout for washing your hands, or turn it upwards if you want a shower. Can you spot any usability problems in this tap?
Well, I couldn't until I had installed it. The first time I opened it to wash my hands I got water in my head. Why? Because I am habituated to the fact that you turn a tap counterclockwise to open. On this handle, counterclockwise is up which means shower. It took me a long time to get used to turning the handle the other way, and I still do it wrong sometimes. And every time I have guests and they need to go to the toilet, they come out very angry and wet all over!
This is the type of error that you don't find unless you make a usability test.
Feedback from customers
Let's return for a moment to the example of the unfortunate man who lost 5000 addresses in a database by deleting columns instead of rows.

Among the factors that led to this error were:
- The user had deleted records in this database hundreds of times before, and every time the program had set the default choice to Delete records. The user was accustomed to just clicking OK.
- Due to the routine nature of the job, and the fact that he was working overtime Friday afternoon, the user was less alert than normally.
- The amount of data was too big for the program's undo buffer, so that it was impossible to undo the fatal operation.
None of these factors are likely to be present at a usability test, and possibly not even at a beta test. Hence, it is quite unlikely that this error would be found at a usability test. And even if it were, you might not realize how serious it were, because the user wouldn't feel the terror of losing 5000 addresses. The only way you can find an error like this is to listen to the feedback you get from the users of your product.
User feedback is, in fact, a wonderful source of information which can be extremely useful for improving a product. Unfortunately, most producers fail to utilize this resource. They just consider user inquiries a nuisance and don't use them in any systematic way to improve their products. The situation has actually worsened in recent years where it has become common to outsource user support to faraway countries. The information about user problems never reaches the development staff.
It is very important to implement a procedure for how to deal with inquiries from customers. All user questions, suggestions, complaints, and requests for support should be filed and analyzed statistically. If several users have the same problem then it is likely to be a usability issue. Users should be rewarded for reporting problems, for example with a letter saying that you are working on the problem, and a free patch or update when a solution has been implemented.
This should be part of the quality control organization of any producer of technical equipment. If the users' equipment cannot be fixed and updated right away then you may set up a web page with information to all users on how to deal with known problems. For software products you may make a downloadable patch.
Track user behavior
You may get additional information from tracking actual user behavior. On a web site you can simply use the server logs. Several programs are available for analyzing server logs. On other systems you may set up a system for logging everything that users do. These logfiles can then be analyzed statistically.
If the statistics reveal that many users are making the same errors or have the same problems, then you have found a usability problem that should be solved.
The statistics may also be useful for dividing users into categories. If those users that use function A also use function B, while other users use only function C and D, then you can use this information in the design of your menu system so that A and B are in the same submenu, while C and D are in another submenu.
If your system has a search facility, then you should make a log of search misses. This will reveal if important topics are missing in your system, if users use synonyms that you haven't predicted, or spell words in peculiar ways. If several users have searched in vain for the same word then that item should be added to the system.
The user data in your logs should probably be anonymized to avoid concerns about violation of privacy.
Hardware/Keyboard
There was a period in the early 1990's when silent keyboards were in fashion. The consumer trying a keyboard in a computer shop got fascinated by the silent keyboard that reacted promptly to the light touch of a key. But the silent keyboard is not good for the experienced user. If, by accident, you press a key only halfway down then you don't know if your keystroke has been accepted or not. You have to look at the screen to check it before you press the next key. This interrupts the flow of keystrokes and distracts the brain.
A keyboard should therefore always have the click feeling. This means that the mechanical force against your finger suddenly drops down when the key goes down beyond a certain threshold. This is called tactile feedback, and it makes sure that you are never in doubt whether the key has been properly pressed or not. The tradeoff for such "click" feeling is some extra amount of time necessary to press the key. If you are after raw speed, you might need no tactile feedback, but you are more likely to make more mistakes when typing huge amounts of text.
The size and distance between the keys should of course fit the fingers. The keys should not be too hard to press, but, more important, not too light either. It should be possible to rest the fingers on the keys without pressing them down. Typists will get strain injuries if they cannot rest their fingers on the keyboard.
As there are certain physiological differences and variations of hand sizes for different people, the optimal distance between keys may vary from person to person. In ideal case it would make sense to make a few models with different parameters, much like clothes sizes, but in reality in would incur increased price for such solution. Hence you can usually purchase only "average" solution, which is not granted to meet your personal need, but it has an advantage of being cheap.
The keys on a keyboard should be organized logically into functional groups. Seldom used keys may be made smaller and put away in a corner or behind a lid.
Spaces between the groups of keys make it possible to distinguish the keys by just feeling with the fingers. This is an advantage not only to blind people, but also to trained users and touch typists who tend to look at the keyboard as little as possible. Most keyboards have tiny raised bumps or ridges on the keys F, J and 5 to make it easier to feel where the keys are without looking.
The QWERTY placement of the keys on an alphabetic keyboard is not optimal but was originally designed like this for mechanical reasons - the mechanic typewriters could not handle almost simultaneous presses and would "jam" - so the layout was designed with mechanical typewriters problems and specifics in mind, but for convenience and traditional reasons had been transferred to computer keyboards as well. Other designs are better when you are going to use computer keyboard, but the QWERTY keyboard has become the standard. The same is true for the placement of the numeric keys on computers and pocket calculators, with 789 in the upper rows. Other devices have 123 in the upper row, as shown in the page on standardization.
See also the page: The design of a button should reflect its importance.
Hardware/Mouse
A mouse is a wonderful device to make an interface easy to use for beginners because it enables the user to select or manipulate visual objects. But a mouse has severe disadvantages when it comes to ergonomics. Many people get stress and strain injuries when they have to make precise movements with the mouse. The problems get worse if a ball-mouse gets dirty or an optical mouse is used on a too homogeneous surface so that it reacts less reliably.
However, some pointer devices may use accelerometers to track their movements. They are much more resistant against external conditions, but usually offer less precision.
Double-clicking is particularly a problem because many systems don't accept even the slightest movement of the mouse between the two clicks. Making a fast movement in one direction (mouse button down and up twice) and avoiding even the slightest movement in another direction (horizontally) is a stressing task that puts extraordinary demands on your dexterity, and some people are simply unable to do it. All systems should be set up to accept a certain movement between the two clicks or, preferably, have an extra mouse button instead of the double-click.
A lot of alternative pointing devices have been suggested: joysticks, trackballs, pens, touch pads, touch screens, etc., but no perfect solution has so far been found.
The mouse cursor must respond to mouse movements with negligible delay. If there is a delay, and especially if the delay is unpredictable, then the user does not know where they are clicking. This can happen if the underlying code has lazy loading or lazy binding. It can also happen when a computer is controlled remotely over a network. It is usually impossible to obtain a sufficiently low and consistent delay when remote controlling a computer over a network. Therefore, systems that can be remote controlled must either have enough functionality at the client side to generate the mouse feedback, or it must use an interaction scheme with no mouse.
All systems should have shortcut keys for all common commands in order to enable users to use the keyboard rather than the mouse as much as possible. Using the keyboard is generally faster than using the mouse if the user can remember the commands. Ideally, all software should be operable without a mouse, with the possible exception of manipulating graphics.
Hardware/Screen
Computer screens should be so bright that they are easy to read, but not so bright that they irritate the eyes. The brightness should be easily adjustable. The refresh rate should be so high that there is no visible flickering, even when the screen or the user's eye is moving.
A screen should be placed so that there is not too much light from behind and that reflexes are avoided.
Dark text on a light background makes it easier to distinguish small details, but a very bright background is fatiguing to the eyes. A too bright white background should therefore be avoided. A light text on a dark background is more comfortable to read. A text that is distinguished from the background only by color is difficult to read. There must be a difference in luminance as well.
A high resolution is useful when showing graphics or video. Unfortunately, many systems make objects smaller when the resolution is increased. The user should be able to adjust the size of text, icons and other objects independently of the resolution. The developer may think that small text and icons are easy to see, but this may not be the case to the user if the user has a smaller screen, disturbing reflexes, or reduced vision. The vision of many people is reduced when they get older.
Sometimes, it takes a while to retrieve and draw all the objects necessary to render a screen image, especially for web browsers. It is common to show part of the image while waiting for the remaining items. However, there is a problem if the image is re-rendered after the user has seen a preliminary image. If items on the screen are moved around a fraction of a second before the user clicks on something, then the user may inadvertently be clicking on something else. It is also annoying if the screen is re-rendered while the user is filling out a form so that the input is lost or messed up. The best solution is if the sizes of the missing objects can be specified so that nothing needs to be moved or re-drawn later when these objects are retrieved.
From the perspective of health considerations, especially when you happen to work with computers a lot, backlighting of LCD displays may be ranged in the following way (LED and plasma panels are out of the question - they have inherent flickering due to disadvantages and specific features of the technology used in their production):
1) Incandescent backlighting - may be achieved using conventional or halogen lamps, they have no harmful effect related to flickering at all, their spectrum is the most beneficial for your eyes, but they have higher energy consumption (usually 5x or higher than fluorescent tubes), lower lifetime (do not be mistaken by industry claims of a few thousands of hours - those are cost-efficient solutions, cheap and worse ones, the best halogen lamps may have lifetime of about 20000 hours, about 2 years of uninterruptable functioning), and reduced final color reproduction - due to disadvantages of LCD technology, not the lamps. Unfortunately, in 2015 there are no mass-produced professional LCD displays of such kind, though the existing ones may be modded with warranty loss to use incandescent backlighting.
2) Fluorescent tubes - they have inherent flickering due to high-frequency modulation of the current used to power them, but it is mostly negated by their afterglow, so that the resulting flickering is usually unnoticable at their maximum output (which means that you have to put your average monitor with fluorescent tube backlighting at maximum brightness to reduce the flickering to the maximum). They may be modded to give almost constant, non-flickering output (corona discharge), but in such case their lifetime and light uniformity will be greatly reduced. They have better energy saving performance, and average lifetime (compared to short one of halogen lamps), moderate spectrum uniformity and color output.
3) LED backlighting - generally it should be avoided for health considerations, when health considerations are the top priority, they have inherent flickering problems, far worse than fluorescent tubes (due to very low afterglow and PWM used). They are though more durable, may give worse spectrum, but better color output, and recent models have better energy saving indicators as well. Some circuits and better LEDs, PWM-free, may give them 2nd place instead though.
Hardware/LEDs and displays
Light Emitting Diodes (LEDs) are often used for lighting, indicator lights, displays and screens. LED displays should be tested both in darkness and in direct sunlight if they are intended for outdoor use.
LEDs are often cycled on and off very fast for purposes of multiplexing or for adjusting the light intensity. Generally, this cycling goes so fast that no flickering is visible when you look at it. However, the flickering may be visible as stripes or dots if the light is moving or if the person looking at the light is moving. LEDs that are used at roads as traffic lights or as guiding lights on dark roads should either not be cycled or have such a high cycle frequency that they don't appear to flicker by persons who drive by. Even if you can't "see" the flickering itself, your brain can capture it, even at thousands "flashes" per second, and it results in the path of eye micromovement. Such path may be adversely affected by flickering, so some people experience visual discomfort and accelerated tiredness when they have to work with flickering surfaces. It might make a minor differences to other people as well, so you may find paying extra money for "flicker-free" backlight and preferring LCD over LED displays reasonable. The actual estimates for the perceivable flickering rate may be about 100 or more times higher and not mentioned or simply silenced in the "research" sponsored by the equipment makers. The facts, which are normally not mentioned is that you would see a different "picture" on flickering and flicker-free surfaces when moving your eye focus from one point to another - for the duration of that path, even if your brain produce you a "final", approximated version of the image. Depending on the conditions, such differences may be observed for the frequencies up to tens of kilohertz (estimated) or even up to 100KHz. It also appears that equipment makers had been well-aware of such negative effects, as they already started producing some "flicker-free" monitor models, where the backlighting is powered by direct current instead of PWM.
Hardware/Sound
Humans are used to hearing sounds from everything that we touch and move; and it is natural to use the sound as feedback whenever we use mechanical tools and machines.
Computers and software can generate sounds in order to imitate the sound effects of physical objects. However, these sound effects are often more disturbing than helpful. Have you ever been in a classroom where all the students have their own computer, and all the computers play a jingle when turned on? Then you know what I mean.
Sound effects should be used as little as possible because they can be annoying, especially to other people nearby. Most sound effects should be off by default. There are cases, however, where sound effects are useful, especially when it is necessary to catch the user's attention to some problem or as a confirmation of whether some event has actually occurred, much like tactile feedback from the keyboard.
Sound effects are of course useful in video games. The user may use earphones in order to avoid disturbing other people nearby.
Hardware/Alarms
Do I need to tell you how annoying false alarms are? Of course not. You have no doubt been disturbed countless times by car alarms, burglary alarms, fire alarms, etc. And the false alarms are so common that you probably don't even think of the possibility that the alarm could indicate actual danger.
An alarm has no value if it sounds so often that people lose confidence in it.
Some alarm systems can make false alarms repeatedly as long as the technical fault that caused the alarm has not been fixed. This should be avoided by turning off the sensor that caused the false alarm until the problem has been fixed. An alarm should always stop sounding after a reasonable time if nobody stops it manually. It should still have a visual indication that an alarm situation has occurred, though.
The volume of the sound should be so high that everybody can hear it, but never so high that it is painful, causes panic, or prevents talking.
Surveillance staff who have nothing to do but waiting for alarms get dull and demoralized if they have nothing to do. So dull, in fact, that they may fail to react promptly and adequately when an alarm finally occurs. Their job has to be organized in such a way that they have plenty of other work to do when there are no alarms, and they should participate in regular drills to rehearse what to do when an alarm occurs.
Software/Interaction schemes
On the general level, there are very different ways that the communication between human and computer can be implemented. These are called interaction schemes. The most common are:
Batch job
[edit | edit source]
Description. The user enters a series of commands, program code and input data on punched cards, or other storage medium, and puts the pile of cards into a card reader. The reply comes out on a printer. This method was common in the 1970's when personal computers were not available.
Advantages. Technically simple. Many users can share a single computer.
Disadvantages. Difficult to learn the commands. The user has to re-run the whole batch every time they have made a small change.
Command line interface
[edit | edit source]
Description. This is a purely text based communication, typical for text based screens and terminals. The computer issues a prompt, i.e. a sign that it is waiting for a command. The user types a command and presses the Enter key. The computer executes the command and then replies on the next line, reporting the result. A new prompt appears on the next line.
Examples. The command line interface is known from DOS, UNIX, and Matlab.
Advantages. Easy to implement. Uses few computer resources. Fast to use. If the user often uses a certain series of commands then they can store them in a file and execute all the commands by just calling the command file. (In DOS this is called a batch file, in UNIX a shell script, in Matlab an M-file). Commands can be generated automatically by scripts or other applications.
Disadvantages. Difficult for beginners: It takes a long time to learn and remember the commands. Misspelled commands cause not very helpful error messages. You cannot see which possibilities you have. You need a printed manual. A user cannot easily handle multiple tasks simultaneously.
Menus
[edit | edit source]
Description. The available commands are listed on a screen or display. The user chooses a specific command by pointing to it or by pressing a key associated with it.
Varieties.
- On a mouse menu you click with the mouse on the name of the command.
- A touch screen system is like a mouse system, but the screen is touch sensitive so that you can point with your finger rather than with a mouse. The screen has drawings of keys or menu items, each with the name of a command on it.
- On a keyboard menu there is a function key associated with each command name. The name of the key is usually written to the left of the name of the command.
- In a softkey system, the function keys are placed right outside the edge of a screen or display. A text next to each key tells its function. The function of each key depends on the state of the system.
- In a voice response system, there is a recorded voice saying: Press 1 for this, press 2 for that, ... This is used in telephone exchange systems.
Hierarchical menus. If there are many choices then they are usually structured so that each item in the main menu opens a submenu with more choices. The menus can be structured hierarchically to any depth.
Advantages. Useful for beginners. The users can see immediately which options they have. Instructions are hardly needed.
Disadvantages. Experienced users that often do the same command find it tedious to work their way through several levels of submenus. Detailed information like names and numbers cannot be entered.
Forms
[edit | edit source]
Description. A form has several fields that the user can fill in with information. When all necessary information has been entered, the user presses the Enter key or clicks an OK button.
Varieties. A form can have text fields for entering names or numbers; check boxes for Yes/No information; radio buttons or drop down menus for information with a limited number of choices; indications of whether a particular information is optional or required; cut-and-paste facilities for copying text from somewhere else; Cancel, Reset, and Help buttons; a "what's this" facility for explaining a particular field; and tabs for exposing multiple pages of the form.
Advantages. A form is very useful for beginners as well as for experienced users. The interface is self-explaining. The user can see immediately which information is required. They can cancel the operation if they don't have the required information. They can fill out the fields in any order. The fields can be pre-filled with default values. Many facilities can be added as mentioned above under varieties.
Disadvantages. The choice of default values can be difficult. The user is likely to use the mouse even though the keyboard may be more effective, because the interface doesn't indicate which keys to use for going to the next field, changing the state of radio buttons and drop-down menus, for activating OK, Cancel, Help, etc. Existing implementations of the "what's this" context help are not self-explaining so that the novice user who needs it most is unaware of its existence. Likewise, the cut-and-paste function is very useful and time-saving, and most systems have it, but the user is not informed about this facility.
Graphical interface
[edit | edit source]
Description. Objects are shown on the screen and the user can manipulate them directly with a mouse, trackball, joystick, mouse-pen, digitizer, etc.
Examples. In the Windows file manager, you can move a file by drag and drop. You can change the size of a window by dragging its border. Programs for drawing and painting. Video games.
Advantages. Useful for everything that has to do with geometry. Intuitively understandable. Indispensable for software that produces or manipulates images. Useful for manipulating complex data that can be represented graphically.
Disadvantages. Doing precise movements with a mouse or similar device can be very fatiguing and cause strain injuries. Using the keyboard instead may not be possible. The objects on the screen may be intuitively understandable, but it is not obvious to the beginner which objects can be moved, resized, painted, etc., and how.
Speech communication
[edit | edit source]Description. The system has a voice recognition device for input and a speech synthesis device for output. The system works much like the old command line interface: The user speaks a command and the computer replies with a confirmation that the command has been understood and executed.
Advantages. The user is not tied to a chair, keyboard and screen, but can walk around and use their hands and eyes for other tasks. Useful for controlling machines in dirty working environments.
Disadvantages. Difficult to implement. Error prone. Slow. Useless in noisy environment. Disturbs other people. The user has to learn the vocabulary and syntax of commands. A printed manual is needed.
Gesture based
[edit | edit source]
Description. The user makes gestures or moves with their body. A video camera or sensor detects the gestures and the software interprets the gestures.
Advantages. The user can make natural movements. Useful for games and exercise.
Disadvantages. Difficult to implement. Error prone. May respond to movements not intended as messages for the machine. Slow. Requires a lot of space. The user uses energy for moving. Disturbs other people.
Example. Nintendo Wii game console
Program or script
[edit | edit source]
Description. The user writes a series of commands in a particular programming language. The program is compiled or interpreted by other software to produce a complex functionality.
Advantages. Useful for complex functionality including conditional commands, loops, etc. that is reused many times.
Disadvantages. The user has to learn a programming language.
Software/Help
Software can have several different kinds of help facilities: printed manual, demo, tutorial, general help, and context help.
Printed manual
[edit | edit source]Printed manuals are expensive and seldom used. Many users prefer the online help system if they can find out how to use it. A short manual may be helpful, though, for novice users who are unfamiliar with the online help system.
Demo or tutorial
[edit | edit source]A demo or tutorial can be a very useful introduction for novice users. It should be designed for users with little or no computer expertise, since the more experienced computer users are less likely to use it.
General help menu
[edit | edit source]
A general help system has many pages, explaining all the features of the program. The general help system should include a structured index that the user can browse through, as well as a search facility for finding a specific topic.
The users that need the help system most may not be able to use it. Modern help systems often have a quite complex user interface. The user may not understand the terminology used in the explanations, and may not know which search terms to use for finding a particular topic. The problem of barriers to first use also applies to the help system. If the user has tried a few times to find answers to their problems in the help system without success, then they may never try to use the help system again.
If the menu system of the software is self-explaining, then the user may be able to find the right part of the program for performing a particular task, and then use the context help there. This may be easier than finding the topic in the general help index.
Context help
[edit | edit source]Context help is a facility that gives help information specific to the part of the program that the user is in or a particular object that the user points to. Context help is often implemented in one of the following ways:
Help button

All dialog boxes in a program should have a help button that gives information on the purpose of that dialog box and explains all the fields in the box.
Mouse over

A short text gobbles up when the mouse cursor is held over a particular icon or menu item for more than a second. This can give a short explanation of what the icon is for, but no detailed instructions.
Right mouse click

Clicking with the right mouse button on an object generally gives a pop-up menu of all the things you can do with this object. One of the items should be a What's this? help.
Help cursor

Clicking on a ?-button in the corner of the window or under the Help menu turns the mouse cursor into a question tool. Clicking on an object with this cursor gives a What's this? help for that particular object.
The help button is the only one of these four types of context-help that is sufficiently conspicuous and self-explaining for a user with a problem to find it. The mouse-over feature is likely to be discovered by accident, but it would be too disturbing if applied to all elements on the screen. The right mouse click method is likely to be discovered only by users who know what the right mouse button is for. The help cursor method is likely to be discovered only by the most adventurous user who tries all buttons just to see what they do. Many users never press a button if they don't know what it is for.
I would prefer the right mouse click method over the help cursor method because the former fits into the more general principle that the right mouse button gives a menu of all the things you can do with an object. The help button should always be there, because it is the only feature that we can be reasonably sure a user with a problem would find. The text generated by the help button should definitely include information about the other methods for getting help.
Conclusion
[edit | edit source]Modern help systems are often so complex that they introduce more usability problems than they solve. It is therefore important that you pay special attention to the help system when performing a usability test on a software program. It may even be necessary to subject the help system to a usability test of its own.
Software/Error Messages
The best error message is no error message. But error messages can not always be prevented.
Error messages should be correct and helpful. It is recommended to use systematic methods for predicting all the errors that may occur in a software system and make sure each error generates a correct error message. Thorough testing is necessary because there may be unpredicted errors which fail to generate appropriate error messages.
An error message should explain the nature and origin of the error. Avoid reference to software line numbers or addresses that are useless to the user who has no access to the source code.
A short error message may be supplemented with a Help button that gives a more detailed explanation of the error and possible remedies for solving the problem.
An error message may be followed by a menu of choices for how to recover from the situation. Assume, for example, that the user wants to save a file to a removable disk, and the system gives this error message: "Error writing file E:\hello.txt: Disk defective or not formatted." In this situation the system may present the user to the following choices:
- Cancel write operation
- Replace disk and retry
- Format disk
- Save file elsewhere
- Help
Redundant error messages should be avoided. If a particular situation generates a hundred errors of the same type then the system should not print a hundred identical error messages. If errors are signaled by a message box popping up then the system should make a single message box with multiple messages rather than multiple message boxes with one message each in case of multiple simultaneous errors.
Software/Response Time
Long response times may be annoying, but unpredictable response times are worse. It can be very stressing to the user if answers sometimes come fast and sometimes take a long time. This problem is often seen in network systems. You may use local rather than central storage and computing power whenever possible in order to reduce this problem.
There should be an immediate feedback to every command the user gives the system. If the final result is delayed then there should be a temporary feedback to tell the user that the command has been received and that the system is working on it. At least the system should indicate that it is working by showing an hourglass, a watch, a turning wheel, or something similar. But preferably, there should be a progress bar or countdown giving the user a chance to estimate how long time the operation will take.
There should always be a way to cancel or abort time-consuming operations before they are finished.
If the system is capable of setting commands with long response times in a queue and serve them on a first-in-first-out basis, then there should be a way to watch the queue and perhaps also to delete commands from the queue or change their priorities. If no watching of the queue is possible, then the system should rather have no queue at all (at least not for operations that take more than a few seconds). A system with no queue should either refuse to accept any new commands before the execution of the previous command has been finished or canceled, or it may be constructed so that a new command always cancels any previous unfinished operation.
Software/Keyboard Shortcuts
Novice users tend to use the mouse for most commands, clicking on self-explaining menus and icons. Experienced users, on the other hand, often prefer to use keyboard commands for several reasons:
- Mouse operations require that the hand is moved back and forth between keyboard and mouse.
- Heavy use of a mouse can cause strain injuries.
- Using keyboard shortcuts is faster than using the mouse if the key combination is remembered
The current trend towards ever more fanciful graphical user interfaces that rely more on mouse effects and less on the keyboard is bad for heavy users (and very bad for people with impaired vision and other handicaps). In principle, all operations should have both a mouse command and a keyboard command.
The main problem with keyboard shortcuts is that they are not visible. Keyboard shortcuts should be indicated on the corresponding menus wherever this is possible.
It is important that shortcut keys are standardized as much as possible. The user is more likely to remember a keyboard shortcut if it uses the same key combination in all software programs. Every program that has some kind of text editing, even if it is just a small text field in a dialog box, should use the same keyboard shortcuts for moving the cursor, highlighting text, copy and paste, etc. It would be inconvenient if every program that has a dialog box for entering a user name or a file name should have a help item telling how to copy and paste a word, and the user would be unlikely to read it. The programmer should always use standard library solutions for text editing fields, file dialogs, etc. in order to get the standard behavior and the standard shortcut keys.
The keyboard shortcuts should be the same in all programs and on all platforms and operating systems as far as possible. There are various pages on the web listing common standard shortcut key combinations. See e.g.
- Table of Keyboard Shortcuts on Wikipedia
- General Shortcut Keys, University of Macedonia, Greece
- Keyboard Shortcuts, Microsoft Windows
Deviations from the standard behavior are annoying. In Gnome Gedit, for example, Ctrl+RightArrow moves the cursor to the next end of a word while in most other programs it moves the cursor to the next beginning of a word.
Some software programs have different shortcut keys depending on the language version. For example, Microsoft Office uses Ctrl+B for making text bold in the English language version, and different letters in other language versions depending on what boldface is called in that language. This is very unfortunate because people may switch between different language versions. In today's globalized world, people may travel and work in different countries, or they may use different language versions of the same program for a number of reasons.
Sometimes, there are multiple standard keys for the same operation. For example, Cut, Copy and Paste can be Ctrl+X, Ctrl+C and Ctrl+V, respectively, or Shift+Del, Ctrl+Ins and Shift+Ins, respectively. It is important to support both standards because different users may have different habits. The latter standard is more convenient for heavy users because it makes it possible to select and edit text without moving the hands. The Del and Ins keys are close to the arrow keys used for highlighting the text to edit. A user who often does a lot of text editing is likely to learn these keystrokes so that they can edit text with the left hand on the Ctrl and Shift keys and the right hand on the Ins, Del and arrow keys and never move their eyes from the screen.
Software/Mouse Effects
There are many ways that a user interface can react to mouse events. The most commonly used mouse events are:
- Mouse click. Used for following a link, activating an icon, or selecting an item.
- Double click. Used mostly for opening a program or highlighting a word.
- Triple click. Highlights a paragraph of text.
- Right click. Used for opening a context menu.
- Middle button click. Rarely used because not all mice have three buttons.
- Scroll wheel. Used for scrolling text. Not all mice have scroll wheels, but they are much used if present.
- Mouse-over (hover). Used mostly for changing the mouse cursor on objects that can be manipulated and for showing pop-up descriptions about objects.
- Mouse drag. Used mostly for moving objects or boundaries.
- Highlight by moving mouse with button down. Used for selecting text.
- Shift key + click. Extends selection.
- Ctrl key + click. Selects multiple items.
Most of these effects are not visible, and only proficient users are aware of all of them. However, it is good to support these effects because users may expect them to work.
Many user interfaces, such as office programs and websites, are so crowded with mouse effects that it is difficult to avoid activating them inadvertently. A user may click in a window just to move the focus to that window or place the cursor. But sometimes it can be difficult to find a place to click that doesn't do anything else than that.
Double clicking is inconvenient for many users and may be replaced by a middle button click (see Mouse).
Mouse-over effects can be very disturbing, especially if the user interface is so crowded that it is difficult to find a place to put the mouse that doesn't do anything. A good alternative is to make a right-click context menu with a "What's this" option.

A mouse-over effect is useful when it changes the mouse cursor to indicate a link that can be clicked or a border than can be dragged. This effect should be immediate. But the mouse-over effect that pops up a message should be delayed for approximately one second in order to avoid too much flickering.

The mouse-over effect may change the color of a link or underline it, but never change the font size. Any mouse-over effect that changes the size of an object can cause everything below the resized object to move, which makes the whole image flicker when the mouse is moved around. This is very disturbing.
Some programs have additional mouse effects that are disturbing. Clicking on a filename in Windows will select the file. But if the file is already selected, the click will rename the file. This is unexpected and may lead to inadvertent renaming of files. Some word processors will pop up a context menu when a word is highlighted with the mouse. This is disturbing because it covers some of the text. Often a user will highlight a word just to use it as a fixation point to the eye. Any side effect of highlighting the word is unwanted in this case.
Software/Scrolling
If a text is too big for the screen then the user wants a scroll function so that they can choose which part of the text to see.
There are several ways to do this:

Scrollbar. This is a graphical interface that the user can move with the mouse, as shown to the right. There may be one scrollbar on the right edge of the window for vertical scrolling, and another scrollbar on the lower edge of the window for horizontal scrolling. The user can click on the arrow icons to scroll one unit up or down. The user can click on the shaded field to scroll a half or a full page up or down. And the user can drag the square button up and down to position the page exactly where they want it.
Simple observations show that many users use the most tedious of all methods: clicking the arrow keys repeatedly until the page is positioned as desired.
Scroll wheel.

Many computer mice have a thumb wheel that you can use for vertical scrolling. This is useful for situations where you use the mouse anyway, such as Internet surfing. The scroll wheel is most useful for scrolling small distances. It is not suited for scrolling several pages down. A feature that also allowed horizontal scrolling would be useful, for example a second wheel, a ball or a touch pad.
Keyboard. If the user's hands are on the keyboard, then it is certainly most practical to use the keyboard for scrolling. Many systems only have a PageUp and a PageDown key for scrolling a whole page or frame up and down. It is absolutely incomprehensible to me why not all systems also have keys for scrolling a single unit (one line or character) up, down, left, and right, as these operations are needed all the time. This could easily be implemented in existing systems by using key combinations such as Alt+Arrowkey. Without scroll keys the user has to use the arrow keys to move the cursor beyond the edge of the screen window, or use the mouse. (Historical note: The ScrollLock key that most PC's have was originally intended for turning the arrow keys into a scroll mode. Because of the usability problems with modes, this key has almost never been used. If it had been designed as a shift key rather than a mode key, then it would be used by everybody today!)
Touch screen. Devices with a touch screen can scroll the text vertically and horizontally by moving one or two fingers across the screen.
What is up and down?
[edit | edit source]What does it mean to scroll up? You have probably never thought of this as a problem, but there are actually two opposite metaphors:
- To scroll up means to move the text up relative to the viewing window, so that the text further down becomes visible.
- To scroll up means to move the viewing window up relative to the text, so that the text further up becomes visible.
Usability experiments on devices with keyboard and mouse have shown clearly that the second metaphor is most user-friendly. Pressing or clicking an up button or moving a scrollbar or scroll wheel up should actually move the text down relative to the viewing window, so that the text further up becomes visible. The reason why the second concept is the most intuitive is that it is consistent with the arrow keys moving the cursor. Moving the cursor up means pointing at previous text. If this text is not already visible then the text is scrolled to make it visible.
Unfortunately, small devices with a touch screen tend to prefer the first metaphor. Such devices typically allow the user to move and manipulate objects on the screen and to zoom in and out by finger movements on the screen. This implies moving screen objects relative to the viewing window, in accordance with the first metaphor.
This gives rise to a serious dilemma on devices that have both a touch screen and a keyboard, and possibly also a scroll bar or scroll wheel. Users who are used to manipulating objects on the touch screen expect the first metaphor, while users who prefer to use keyboard, scroll bar or scroll wheel expect the second metaphor. The two conflicting ways of scrolling are causing confusion and frustration, and some users have been observed to change the settings for e.g. the scroll wheel in an attempt to make the behavior consistent. This obviously gives problems when the same device is used by multiple users or when the same person is using both types of devices.
I have not yet seen a satisfactory solution to this dilemma.
Software/Default values
Whenever the user has to fill out a text field in a form or make a selection from a list, the system may preset it to a default value so that the user doesn't have to do anything if this value is acceptable. There are several ways in which the software can determine a default value:
- Always set it to the same value
- Set it to the same value as the current user entered last time
- Set it to the value used most often
- Try to guess the value from something else the user has entered
Method 3 and 4 can be quite confusing because the default value is possibly not always the same and it may change in a way that is not transparent to the user.
Software/File Organization
The files on a hard disk are usually organized into directories or folders. Choosing a suitable folder for storing one's files and finding the files again are tasks that cause more problems than most software designers realize.
Many users can't overview the directory structure. When they store a file, they have no idea afterwards which directory they have put their file into. Obviously, they have big problems finding their files again when they need them. I have often seen experienced users storing all their data files in the root of the hard disk, on the desktop, or together with the program files.
Any software that allows the user to store files should encourage the user to store their files in a suitable place. One solution is to create a directory for data files belonging to the program in question and show this directory as the default the first time the user gets a "Save as" dialog box.
The procedures for storing files should of course be the same for all programs running under the same operating system. Don't invent your own file management system - use the standard dialog boxes provided by the operating system.
Software/Installation and Uninstallation
Installing a new piece of software is something that beginners often have to do. Therefore it must be easy.
The installation procedure should be standardized so that it works the same way for all programs. Preferably, the installation procedure should be part of the operating system. If such a feature doesn't exist as part of the operating system then use a standard software tool. Most software packages use standard tools which give the installation procedure a well-known interface and takes care of the operating system tasks in a standardized way.
It is an advantage if the software can be installed from a single installation file unless this file gets very big. This is useful when the software can be downloaded from the Internet or otherwise shared. Let the user download an installation file and execute it, rather than making an on-line installation procedure, because the latter method may give unpredictable problems if the connection is interrupted while installing or if the download takes longer time than the user can accept.
All files belonging to a particular program should be stored in the same directory or its subdirectories so that the user knows which files belong to which program. Avoid very deep directory structures.
Installation procedures often have options about which components to install. This should include a help facility that gives a full explanation of the purpose of each component so that the user can make an informed decision.
Installation programs often ask questions about optional features or whether to replace one version of a file with another. Some installation programs keep asking this kind of questions with unpredictable intervals all through the installation procedure, which may last for a full hour or more. The program should rather ask all questions at the beginning so that the user can take a break or do something else while the installation finishes.
Uninstalling a program can be much more difficult than installing it. It is quite common for several programs to share the same files. Such shared files can of course only be deleted when all programs using them are uninstalled. The only way of keeping track of which files are used by which programs is to store this information in a database maintained by the operating system. Programs using shared files must comply with the standards of the operating system for storing such information.
Some programs ask you to insert the original distribution media (disk or some other information storage) when you want to uninstall. But what if the original distribution media has been misplaced, lost or damaged? Then you cannot uninstall the program. This is certainly unacceptable. A proper uninstallation procedure should rely solely on the operating system, and all installation programs should comply with the standards of the operating system for enabling easy uninstallation.
It should be easy to copy an installation from one local (hard disk, SSD or something else) storage or network storage to another or from one computer to another in case the user wants to update their hardware. The method for doing so should be standardized by the operating system. Unfortunately, this feature is missing in most operating systems.
Software/Copy Protection
Producers of commercial software have a very reasonable wish to protect their product against unauthorized copying. Many different methods have been invented, but unfortunately all these methods have usability problems as well as problems of distinguishing between legitimate and unauthorized copying. Some methods are listed below:
Original disk is tampered with. A compact disc supplied as part of the software product is tampered with in a way that is not easily copied, e.g. a specific part of the data layer is removed. Problems:
- The user has to insert the disk every time the product is used.
- The user cannot make a legitimate backup copy.
- This method requires direct hardware access or a special driver that may be incompatible with future hardware or operating systems.
- Does not work in network systems, unless one dedicated machine has a special driver or other software which would allow remote identification via network.
Hidden information is stored on the computer. Problems:
- This information may be lost when the user updates hardware or operating system.
- The user may have more than one computer.
- May be incompatible with future operating systems.
A fingerprint of the computer hardware is stored. Problems:
- Lost when the hardware is updated or repaired.
- The user may have more than one computer.
- May be incompatible with future operating systems.
A dongle. A dongle is a little piece of hardware that has to be connected to the computer. Problems:
- Requires direct hardware access or a special driver that may be incompatible with future hardware or operating systems.
- Must be moved all the time if the user has more than one computer.
- The dongle may be stolen, misplaced or damaged.
- Difficult to protect against theft.
- May be incompatible with other dongles or other hardware.
- The number of dongles that can be attached to a computer is limited.
- May not work in network systems.
Printed manual. A manual is more difficult to copy than software. Problems:
- Users prefer online help.
Registration. The users fear that they may receive spam mail.
Serial number. The user has to enter a serial number when the program is installed.
Hotline. Only legitimate users have access to support and service from a hotline.
License server. A serial number or other key to access is stored on a central server. Problems:
- Only useful for organizations with many users.
- Depends on reliable network access.
Free updates. Legitimate users get free updates and bug fixes.
Most copy protection schemes contain combinations of these methods. However, most software producers are now using a serial number only or refraining from using any copy protection at all because of the severe usability problems and technical problems they entail. Shareware and freeware products are gaining popularity for similar reasons.
Web design/Accessibility
It is a good idea to make your web pages accessible to handicapped people, even if this is not your primary target audience, because the guidelines listed below have beneficent side effect that will improve the usability to other users as well. Another interesting side effect comes from the observation that the kind of barriers that prevent blind people from reading your pages also prevent search engines from reading your text. In other words, a page that is accessible to blind people is also more likely to be found by a search engine.
Some guidelines from the Web Accessibility Initiative of the World Wide Web Consortium:
Text format. Don't use graphics for making text. Don't make ASCII art. Avoid file formats that can't easily be converted to plain text.
Images and animations. Use the "alt" attribute to describe the function of each visual element.
Image maps. Use client-side map and text for hotspots.
Multimedia. Provide captioning and transcripts of audio, and descriptions of video.
Hypertext links. Use text that makes sense when read out of context. For example, avoid "click here".
Page organization. Use headings, lists, and consistent structure. Use Style sheets for layout and style where possible.
Graphs and charts. Summarize or use the "longdesc" attribute.
Scripts, applets, and plug-ins. Provide alternative content in case active features are inaccessible or unsupported.
Frames. Avoid frames, or make a "<noframes>" alternative and meaningful frame titles.
Tables. Make line-by-line reading sensible. Summarize.
Check your work. Use the checklist at www.w3.org/TR/WAI-WEBCONTENT and the resources at http://www.w3.org/WAI/eval/
Drop down menus. See the discussion at terrillthompson.com/blog/474.
See also the general page on accessibility.
Web design/Navigation
Navigation is how the users find their way around on the Internet. If users can't find what they want on your website, you might as well have no website at all.
Help users finding your website
[edit | edit source]Guessing the domain name. Many users try go guess the domain name of a website. The first guess may be www.companyname.com, www.companyname.countrycode, etc. You may register more than one domain name in order to cover everything that users may guess at, including common misspellings of your name. The URL should work both with and without the initial www.
The domain name should of course be easy to remember. A name containing a hyphen (-) is not the best, because users may forget the hyphen or put a dot instead.
Search engines. Make sure your website is easy to find with the most popular search engines. It is possible to control which pages on your website are found by the search engines and how they are described in the search result listing. It is also possible to add keywords that are visible to some search engines but not seen by the user. You may add such keywords to cover all synonyms for the topic of your website, including common misspellings. See the instructions for the most common search engines.
Be aware that users may arrive at any subpage in your system. Make sure that all sub-pages have a title that makes sense out of context and a link back to the main entry page.
Links from other sites. Other people are likely to make links from their sites to your site only if your site contains useful information. The higher the quality of the information on your site, the more incoming links you will get. Make sure your site has logical entry points that others can link to. A subpage within a frame cannot be linked to.
Be careful to avoid dead links. Whenever you reorganize your website and remove a page or change its filename, you may actually be breaking a link from some other site, or make somebody's bookmarks invalid. To minimize this problem, you have to put a redirection page where the old page was.
Help users find their way around on your website
[edit | edit source]Menus. All pages should have a menu. Make sure your menus or links look like menus or links. If your links just look like text or decoration, then users may never get the idea that they can click on them. By default, links are underlined and blue or purple: Blue for places that have not been visited, and purple for links to pages that the user has visited before. The more your design deviates from this standard, the more difficult it will be for users to navigate.
Menus should be structured in a logical way, and not too deeply nested. Users may never find a particular page if they can't guess which way to go to find it, or if they don't know that it's available.
Search facilities. A search facility can be very useful for a site that has many pages. But good search facilities are difficult to make. An effective way of testing your search facility is to log search misses. Looking at the logfile, you can see all the terms that users have searched for without success.
Filename navigation. Some users are using the URL field in their browser for navigation. Therefore, the directory structure and filenames should preferably be simple and structured in a consistent and logical way. For example, if the URL of this page is
en.wikibooks.org/wiki/Usability_for_Nerds/Web_design/Navigation
then the user may try to navigate upwards in the hierarchy by trying any of these:
en.wikibooks.org/wiki/Usability_for_Nerds/Web_design
en.wikibooks.org/wiki/Usability_for_Nerds
Each of these URL's should give a useful entry to its respective place in the hierarchy of topics. Filename navigation can be particularly useful for finding the nearest existing page when the user has followed a dead link.
Helpful error messages. Don't let your system write "HTTP Error 404" when a requested page is not found. Rather, you should show a helpful page with links to your index page and search facilities and possibly a list of options that resemble what the user has typed.
Help users finding their way out of your website
[edit | edit source]Some websites have no outgoing links. Such sites are called sticky, because they are trying to keep the user within their site. But users who can't find what they are looking for on your site and can't get help finding it elsewhere, are not happy users who want to come back another time. Instead, you may make links open on a new browser tab.
Web design/Avoid Frames
Frames is an HTML technology that divides the screen window into two or more sub-windows which can be changed or scrolled independently. Web designers love frames because they can put a menu in one frame and the selected page in another frame.
Unfortunately, frames have a lot of usability problems:
- It is not always obvious to the user whether a page is divided into frames or not.
- Does not work well on small screens.
- Does not work in all browsers and devices.
- It is difficult for the user to navigate because the address bar of the browser shows the URL of the frameset, not the selected page.
- The user cannot set a bookmark to an individual page in a frame system.
- Others cannot make a link to a particular page in a frame system.
- If you want to inform a friend about a particular page in a frame system then you cannot just give them the URL. You have to give a detailed explanation of which menu items to click on.
- The browser doesn't show which frame has the focus. When you issue a print command you may print the wrong frame.
- The user may want to open a link in a new window. This may not work correctly with frames.
- Users who, for whatever reason, use the keyboard rather than the mouse don't know which key to use for changing the focus from one frame to another.
- A user may - deliberately or by accident - open a subpage separately rather than as part of the intended frameset. Thereby they lose the context and the navigation menu.
- Search engines are generally not able to handle frame systems adequately.
- Web designers often make errors in frame systems. A very common error is that when you click a link to an external web page it is shown inside the same frame system.
The conclusion is clear: Never use frames!
If you want the same menu on many pages then use server-side includes or server-side programming. If you prefer to use client-side programming then be sure to test it in different browsers and provide an alternative for browsers that don't support your script or applet.
Web design/Animations
Web designers love to make animations for artistic reasons, to attract attention, and to show off their technical prowess.
However, animations cause many usability problems:
- Animations are most often annoying and distracting.
- They detract attention away from informative text.
- They may not be compatible with all client devices, browsers, screens, etc.
- Animations slow down access.
- Flashing and flickering objects can cause seizures in people with epilepsy.
- Animations cause problems to people with visual or cognitive handicaps
You should therefore think twice before deciding to make animations on a web page. Informative pages should generally not have animations, while hobby pages and pages selling art and entertainment products may have animations. Never let an animation cover the whole screen. Always place a menu on top of the screen so that the user can quickly get to the point if they don't want to spend time watching your animation or wait for it to download and start. Videos and sound should never start automatically when a page is visited, but only when the user clicks on it.
Web design/Cookies
A cookie is a tiny piece of information that a web site can store on the user's computer and later retrieve when the user visits the same site again. The advantage of this is that the website can recognize the user so that they don't have to enter information that they have already entered previously.
However, cookies are sometimes used in a way that is not transparent to the user and may not be in the interest of the user. An organized exchange of information on users between website owners is taking place in order to keep track of user habits. This enables the web operators to target advertisements to the individual user profile.
Users may reject cookies for any of these reasons:
- The user is unhappy of being spied upon by companies they don't trust.
- The use of cookies is not transparent to the user, and they don't know what they are used for.
- The user fears that the cookie mechanism can be abused by hackers for manipulating their computer.
- The cookies fill up disk space with cryptic information that the user doesn't understand.
- The user may not be using their own computer, hence there is no point in storing personal information.
- When using somebody else's computer, the user may not care to ask the computer owner for permission to store cookies on the computer.
- The user may fear that their family or colleagues can tell from the cookies on their computer which sites they have visited.
These are all good reasons that website operators should accept. Hence, the website should be designed so that operation without cookies is possible. Some websites keep trying to persuade the user to accept cookies, even after they have rejected them several times. This is very impolite!
Web design/Printer-friendly web pages

A user may want to print out a web page if it contains a lot of text or important information that the user wants to save.
A page with a light text on a dark background color may look nice on a screen, but not when it is printed out on paper. Furthermore, the page may contain a lot of menu bars and gimmicks that just take up space on the paper to no use. Some web designers want to help their users getting a nice printout without disturbing colors and menus. There are various ways to solve this problem:
Making a link to a printer-friendly version of the same page. This method is easy to understand for the user. Unfortunately, the link to a printer-friendly version rarely fits into the existing menu system: The menu contains topics, not technical options. Putting in a link that doesn't fit into this context disturbs the user. If you place the link elsewhere it will either be too glaring and disturbing, or it will be ignored.
Making a Print button on the page. This is equally disturbing. The user is likely to prefer the usual printing method, not knowing that this button gives a better result.
Using style sheets to specify different styles for different media. This method works automatically whenever the user prints a page. (You can make unwanted things disappear by applying the style display:none). A minor disadvantage is that the user doesn't expect the page to look differently when printed out.
Every page that a user may have a reason to print out should use one of these options if it contains elements that would be disturbing on a printout.
Web design/Compatibility of web pages
Web designers must realize that browsers are different and that web pages look different in different systems. Don't tell the user to download a particular browser or plug-in. It is OK to use advanced modern technologies, but make sure there is an alternative for users who don't have this technology or have disabled it for whatever reason.
An advanced web site should be tested in many different environments, which may include:
- A slow connection.
- Standards-compliant browsers (e.g. latest versions of Firefox and Opera).
- Browsers with non-standard DOM models (Explorer).
- Devices without support for style sheets (Lynx, robots).
- Different screen resolutions and numbers of colors.
- Different operating systems (Windows, Mac, Linux, Solaris, various smartphone systems).
- Different security settings (e.g. cookies and Java turned off).
- Small portable devices.
- Aural and tactile devices for blind people, if applicable.
- Alternative pointing devices (other than a mouse).
- Printing on monochrome and color printers if the page contains text that users might want to print out.
In some cases it may be necessary to add a browser-sniffer that detects the user's browser and provides a code that is suitable for that particular browser, but this should be a last resort because it cannot take future browsers into account.
It is a problem to test web pages in different versions of Internet Explorer because this browser is so deeply integrated into the Windows operating system that each Windows installation can only have one version of Explorer installed, and it may be impossible to downgrade it. You may need a virtual machine for each version of Explorer.
Recommended literature
- McCormick, Ernest: Human factor in engineering and design. McGraw-Hill 1976.
- Theoretical textbook about input/output devices, ergonomics, cognition, psychology.
- Newman, W M & Lamming, M G. Interactive System Design. Addison-Wesley 1995.
- Textbook with the main focus on user psychology and cognition, including user study, modeling user activity, and systems analysis.
- Hoa Loranger and Jakob Nielsen: Prioritizing Web Usability. New Riders 2006.
- Handbook for web designers.
- Nielsen, Jakob. Usability Engineering. Morgan Kaufmann Publishers 1993.
- Good textbook with the main focus on computer interfaces. Practically oriented and easy to read, though I would like to have more examples and illustrations.
- Norman, Donald A. The Design of Everyday Things. Doubleday 1988.
- Entertaining book packed with examples of good and bad designs. This book can convince anybody about the importance of user-friendly designs.
- Yvonne Rogers, Helen Sharp, and Jenny Preece: Interaction Design. Beyond Human - Computer Interaction. Wiley 2011.
- University-level textbook. Theoretical but easy to understand.
- Dix, Alan, et. al. Human-Computer interaction. Pearson Education 2003.
- Textbook with a mostly technical focus.
- Raskin, Jef. The Humane Interface. New Directions for Designing Interactive Systems. Addison-Wesley 2000.
- Theoretical book on human/computer interface and cognitive psychology with detailed discussion of commands, displays, cursors, icons, menus, etc.
- Shneiderman, Ben, and Plaisant, Catherine. Designing the User Interface. Strategies for Effective Human-Computer Interaction. Fourth ed. Addison Wesley 2004.
- Comprehensive university-level textbook on the design of human/computer interface.
- Pearrow, Mark. Web site usability handbook. Charles River Media 2000.
- Handbook for web designers.
- Badre, Alberg N. Shaping Web Usability: Interaction design in context. Addison Wesley 2002.
- Web design with focus on the social and cultural context.
This list is not completely up to date. You may search for newer literature.
Recommended web sites
Special Interest Group on Computer Human Interaction.
- This organization has chapters in many countries. Their website has an extensive bibliography and many links to various resources.
Web Content Accessibility guidelines.
- Technical recommendations for handicap-friendly web design from the official World Wide Web consortium.
- Lists of organizations and other resources.
- Home page of a web design guru.
- Learn from others' mistakes - and get a good laugh! A wonderful collection of simple things that are difficult to use.
- Examples of bad designs of software interfaces.























