Editing Wikitext/Tables
Tables allow us to structure data on a screen into neat rows and columns. This is useful in many situations. In fact, many other box-like structures on web pages use tables as their basis.
Wikitext tables are based closely on HTML tables. If you are familiar with HTML, you may be happy to learn that you can use HTML tables in Wiki pages. However, the wiki markup code, as it is called, uses fewer characters and does not use closing tags. Wikitext tables are quite basic in their simplest form, but like their HTML equivalents, they can be formatted to an enormous extent by the addition of HTML attributes and CSS styles. This page explains how to make tables.
For those who just need a quick Wikitext or HTML table that they can modify for their work, refer to Tables Ready to Use.
Basic layout
[edit | edit source]Here is a basic table example:
What you type[edit | edit source]{| class="wikitable"
|+ Caption
|-
! Heading 1
! Heading 2
|-
| A
| B
|-
| C
| D
|}
|
What you get[edit | edit source]
|
Wikitext Table Symbols[edit | edit source]
|
Notice that the table has been given standard borders and formatting by using class="wikitable"; without this, tables are less clearly formatted. Properties defined elsewhere, in a Wiki style sheet in fact, have centered the heading cells and made them bold. The same default conditions have made the table's background color white, the text black, and placed its caption at the top.
Notice also that the columns of the basic table expand to accommodate the widest text. If some table cells are to be left blank then columns might become very narrow. Users often place special hidden characters into cells to expand such columns. The character used is the non-breaking space, , so called because its original intention was to keep any two words together that are linked by it.
These simple tables do not have any margins around them to space them from other text. To make sure that they do not get mixed up with these other parts of the page they can be preceded and followed with the code <br clear=all> The template {{clear}} often exists to do the same thing with less markup. This makes sure that both the table and any text that follows it start on new lines of their own. Tables can also include margin styles that perform this spacing.
This simple table code, or any other used in the examples can be can be copied and pasted into the Sandbox or into other pages for testing and extension. To extend such a table, just add more rows and data cells.
Alternative Layout
[edit | edit source]There are two other table layouts that work in Wiki pages; both make identical tables to the basic one shown above. The first listing is fairly similar but writes the cell code for a row in one single line. Note that there is a double pipe symbol used for a cell separator: When heading cells are arranged in this way, double exclamations are used instead of double pipes.
The second listing is the HTML equivalent of a wikitext table, and is sometimes easier to use when such a table is to be displayed by a template. It is a fact that the pipe symbols of Wiki tables can conflict with other such symbols in templates, and the use of HTML tables is one method of avoiding such problems. When HTML tables are used, they have more liberal syntax rules; for example, they can have line-spacing between their elements whereas wikitext tables cannot.
Technical note: It might be as well to know that HTML tables can be made in some HTML editors, and that these are often provided free on the internet. The internet also provides the use of HTML-to-Wikitext converters for code, but not for the opposite conversion. So, for the few cases where both a Wikitext and an HTML version of the same table are needed, it might be best to make the HTML version first, then simply convert it to Wiki.
The term seen in the code, class="wikitable", is called an HTML attribute, and applies the standard formatting rules for a wikitable to make these examples more clear. Notice also that the formats differ slightly; the HTML table's styles are placed within the opening element tag, while the Wiki styles are just written after the {| symbol. Attributes and other styles are discussed in the next section.
Another Wiki Format[edit | edit source]{| class="wikitable"
|+ Caption
|-
! Heading 1!! Heading 2
|-
| A || B
|-
| C || D
|}
|
The HTML Format[edit | edit source]<table class="wikitable">
<caption>Caption</caption>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
|
More Notes on Layout[edit | edit source]
|
HTML tables need text in their cells to be properly displayed. If a blank cell is intended then entering a non-breaking space, , avoids problems.
CSS Styles
[edit | edit source]The simple tables shown above can be used just as they are, but their users will likely need to apply some extra formatting sooner or later. To extend a table's structure, many just add new rows with their cells, or extra cells in existing rows. These methods have merit, since colors and formats can be preserved. When a more ambitious table is needed then the information in this section will be found useful.
- Table styles are sets of instructions or rules that add formats to the work,.
- Styles can be specified and named in style-sheet lists called classes. Then a class- declaration is made in the table line, that is, writing the class name calls it into use. The effect of doing so is to apply all of the styles in the named class to the table. An example of such a table class declaration is
class="wikitable". - Styles can also be fully specified within tables; these are called inline styles, and provided that they are written in the appropriate part of the table, they can override styles contained in classes declared in the table line.
- Users of Wikitext make use of inline styles because there are few useful classes to format tables; the writing of new style-sheet classes would be the preferred method but, by necessity, this activity is in the domain of administrators.
- Style rules can be used to format all of the table's parts.
- HTML attributes can be used too, but their formats differ from those of CSS styles. Many are now obsolete, so always consider CSS first.
- Styles and attributes can be used in conjunction to good effect.
The general formats for writing these styles can be found in the drop-box Style Formats below and a summary of properties can be found in another. The sections of this page contain numerous code examples that illustrate how styles are placed for a given effect, and the reader new to the subject is advised to follow the wording of the code for the best understanding. More on the precedence of styles can be found in the Wikibooks page The CSS Cascade, though the work might be more than is needed for a basic understanding.
|
|
Numerous examples of HTML tables and their Wikitext equivalent coding can be seen on the page Tables Ready to Use. At times it is easier to understand a particular point from such examples, or to recall details already learned.
Style Rule Priorities
[edit | edit source]When styles for similar formats are written into the various parts, (elements), of a table, it is possible for one set of formats to be in conflict with another set. In general, any formats closer to the cell text will supersede similar formats further away from it.
For example, if the background color of a table is set to red using a style expression in the table line, then another expression in a cell could specify the cell color blue. A row's color could be specified differently also. Subject to the rules of priority, only some parts would be affected and the remaining parts of the table would retain the color set for them in the table line. These simple priorities are listed here:
- Styles written in cells supersede similar styles applied at row or table level.
- Styles written in rows supersede similar styles applied at table level.
- A CSS Style is given priority over an HTML attribute when both are at the same level. For example, if a CSS margin property places a table near the left margin of the page, then the additional centering of the table with the attribute align would be disregarded. Although these formats are not identical, the implied CSS positioning has priority over that of the attribute at the same level.
- Attributes can sometimes have priority. This can happen only if the attribute is at a table level that is closer to the text. For example: if a table level CSS style sets text to be right-aligned, and a cell attribute centers it, the cell will have centered text while the rest of the table will be right-aligned.
- A class declaration's CSS styles can be modified by in-line CSS styles at the appropriate level in the table, though attributes cannot override these. Attributes can of course apply to styles not specified by the class at all. The nature of classes is described in the WikiBooks page Class and Style Notes.
If these priorities seem complicated, they are easier to understand in practice. In the following table a number of text colors are applied at each of the table, row, and cell levels. To help understand the basic hierarchy, refer to the code module below while following these points.
- The default color for a table's text is black. This is not apparent from the code but is a consequence of the Wiki style sheet.
- A CSS class declaration,
class=wikitable, applies various styles to the table all at once, including a gray background. It also uses a black text color. - A table style applies red text to the whole table. Without other code, all text would be red.
- A row style applies blue text to the second row and green to the third. Because the rows have higher priority than the table, they change the text colors.
- A cell style applies maroon text for two cells. The cell levels have more priority than the table or row and can change certain parts even more.
- The closer the style is to the text, the higher its priority in setting formats. Further formats applied directly to the data with HTML tags or wikitext are also possible.
What you type[edit | edit source]{| class="wikitable" style="color:red;"
|-
| style="color:maroon;"|'''A1 : Maroon Cell Style'''
|'''A2 : Red Table Style'''
|- style="color: blue;"
| style="color:maroon;"|'''B1 : Maroon Cell Style'''
|'''B2 : Blue Row Style'''
|- style="color: green;"
| '''C1 : Green Row Style'''
| '''C2 : Green Row Style'''
|-
| '''D1 : Red Table Style'''
| '''D2 : Red Table Style'''
|}
|
What you get[edit | edit source]
|
This description of CSS priorities has been limited deliberately. The setting of CSS priorities is complex and is determined by various factors. The place that styles are written within the web page or its various style-sheets has an affect, the so-called source of the styles, and there is a hierarchy for these sources. For example, user style-sheet important styles are set higher than any author styles. Additionally, within each collection of styles that exists from a certain source, there are further priorities set; these follow complex rules of precedence; (IDs higher than classes and classes higher than element styles, etc.). There is also a rule for duplicated styles that are in conflict, and at times, it is only the browser's work sequence that decides which of various similar styles is to be used. An overview of how CSS priorities work for web pages is given in The CSS Cascade.}}
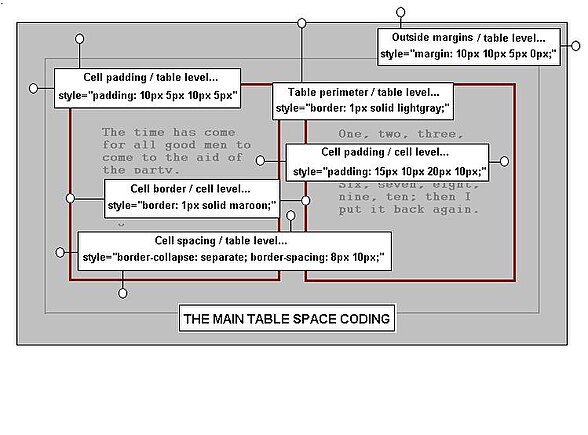
The Table Parts
[edit | edit source]Tables coding needs a basic knowledge of the table spaces.
The table spaces are just the main table elements and the adjustable parts within it. This short section explains the terminology of the table and gives some idea of the nature of its formatting.
Refer to the drop-box The Table Design Spaces for the text.
Borders
[edit | edit source]Borders are used to set the table from the other parts of the page, and are often used for decoration.
Borders can be set for the whole table at once, or for any individual part of it. The thickness, style, and color of these borders can all be specified, and there are even rules for the four individual sides.
This section describes the various options available for making borders and attempts to introduce a few of the lesser known formats. Refer to the drop-box Border Styles for a summary of border styles.
| ||||||||||||||||||
- The example below has various borders. Initially, there are no all-round borders on this basic table. An outer border is set for the table perimeter, and various borders are set for the bottom of the individual cells. In addition, the background color of the whole table has been changed to lightyellow, then the heading color changed after that to brown. The text color of the headings has been set to white to give better contrast against the new background. Follow the details in the example below:
What you type:
{| cellspacing=0 align=center cellpadding=5px width=50% style="background: lightyellow; border: 1px solid gray;"
|+ Top Caption
|-
! style="background:brown;color:white;border-bottom:1.5px solid black" |Heading 1
! style="background:brown;color:white;border-bottom:1.5px solid black" |Heading 2
|-
| width=50% style="border-bottom:1px solid gray" |A
| width=50% style="border-bottom:1px solid gray" |B
|-
| style="border-bottom:1.5px solid black" |C
| style="border-bottom:1.5px solid black" |D
|}
|
What you get
| Heading 1 | Heading 2 |
|---|---|
| A | B |
| C | D |
Cell Spacing
[edit | edit source]- Cell spacing refers to the space that surrounds each cell in a table. It is also called border spacing .
- It can be made to be zero, but it is more often set to some practical value to space the cells apart, and to improve the layout.
- Sometimes the borders can be made to overlap and this is called collapsed borders.
- At times the horizontal and vertical spacings can be made different.
- There are two methods in use for spacing borders; the HTML attributes method and the CSS styles method.
- Spacings can only be written into the table line.
- Mixing style and attribute methods can cause confusion for borders and spacing.
- Large tables are best used with HTML attributes since they reduce work.
- This cellspacing method produces its best appearance for borders made with the border attribute.
- In this method, applying a value for cellspacing separates the borders appropriately. Setting a value of zero for these thin internal borders gives a fairly similar result to the collapsed borders seen in CSS styles, and has a neat appearance for little effort. If the cellspacing attribute is omitted altogether a small amount of spacing is nonetheless added.
- The borders made with the border attribute are compound. That is, they are always made from two different colors. In HTML the two colors can be specified, but in wikitext they cannot. The default state sets a lighter color for the bottom and right borders, and the darker color for the left and top.
- The borders made with attributes apply to the whole table, including the table perimeter. When the value is varied, the outside perimeter changes but the inside borders retain a nominal value.
- When more elaborate borders are needed, the border styles must be used, and to space them the corresponding border-spacing properties are preferred.
These are examples of the cellspacing attribute.
{| width=100% border=1 cellspacing=15px
|+ ''Border=1''' and '''Cellspacing=15px''
| width=50% style="padding:15px;"|There is all-round ''uniform'' spacing.
| width=50% style="padding:15px;|The borders are made of two colors.
|}
|
|
Cellspacing Attribute Notes[edit | edit source]
|
|
Cell Padding
[edit | edit source]- Cell padding refers to the space that surrounds the text in a cell. It can also be applied to a table, to pad the space just inside its perimeter.
- Padding is maintained even when the cell width changes.
- Single words of text are usually handled with alignment rather than padding.
- All four sides of a cell can be padded differently.
- Table padding can be applied in some browsers provided that the borders are not collapsed.
- There are two methods for padding; the HTML attributes method and the CSS styles method.
- Attributes are written in the table line, and the CSS styles are written in the cell or the table line, depending on the formatting intention.
Use attributes and styles
[edit | edit source]- Cell styles and the table attribute cellpadding can be used together in the same table without confusion.
- Uniform cell padding for cells uses the HTML attribute cellpadding in the table line.
- Non-uniform padding for cells uses styles in the cell lines.
- Table padding of any kind needs a style in the table line, but can only be used without difficulty when the borders are separated. Some browsers, for example Internet Explorer 6, will not render padding set in the table line at all, though both Opera and Firefox will do so.
The HTML attributes method
[edit | edit source]These are examples of the cellpadding attribute.
{| width=100% border=1 cellpadding=15px
|+ Uniform: ''Cellpadding=15px''
| width=50% |This is an example of all-round padding, using the HTML attribute.
| width=50% |The text has been spaced from each cell's border with one entry.
|}
|
|
Cellspacing Attribute Notes[edit | edit source]
|
|
Coloring
[edit | edit source]Background coloring can be done for the whole table, or for individual cells. So also for the coloring of text. When cellspacing is used the table background property sets the color between the cell borders and the cell background the colors within. A selection of color names is provided in the drop-box. Should more color data be needed during design work, call any or all of the drop-box templates Lightcolors, Mediumcolors, Darkcolors, or Greycolors directly into the sandbox.
| |||||||||||||||||||||||||||||||||||||||||
The CSS color styles
[edit | edit source]The style rule to set both the background and text colors is typically:
style="background:lightyellow;color:maroon"where background is the background color of the element and color is the color of text.
These colors can be set in any of the table, row, or cell elements, and follow the usual CSS style priorities discussed previously.
There are at least three ways to specify a color:
- Use the color name, for example; red, blue, mistyrose, etc.
- Use the RGB value for the color; for example; RGB(140,100,65).
- Use the HEX notation for the color; for example, (includes the semi-colon);
#f8a4c8;
To further emphasise the point, the following three style expressions for black text on a beige-like background are equivalent:
style="background:Linen;color:black"or;
style="background:rgb(250,240,230);color:rgb(0,0,0)"
or;
style="background:#faf0e6;;color:#000000;"Note that the use of the HEX notation has a trailing semi-colon. Since a semi-colon is also used as a separator for style rules, it is entirely likely that two semi-colons will appear in code together. Neither of these should be omitted.
Spanning
[edit | edit source]Tables that have the same number of columns in each row, and for the sake of argument, the same number of rows in each column, are referred to as uniform tables. However, non-uniform tables can be made by merging cells, that is referred to in wikitext and HTML as spanning.
Column Spans
[edit | edit source]What you type[edit | edit source]{| class="wikitable"
|-
| A
| B
| C
|-
| colspan="2"| D
| F
|}
|
What you get[edit | edit source]
|
}
Colspan notes[edit | edit source]
| ||||||
Similarly, we can do the same thing with rows:
Row Spans
[edit | edit source]What you type[edit | edit source]{| class="wikitable"
|-
|rowspan="2"|A
| B
| C
|-
| E
| F
|}
|
What you get[edit | edit source]
|
Rowspan notes[edit | edit source]
|
Row spans with column spans
[edit | edit source]The two attributes rowspan and colspan can be combined to simultaneously span vertically and horizontally:
What you type[edit | edit source]{| class="wikitable"
|-
| rowspan=3 colspan=3|A
| D
|-
| H
|-
| L
|-
| M
| N
| O
| P
|}
|
What you get[edit | edit source]
|
Mixed span notes[edit | edit source]
| ||||||||||
Width and Height
[edit | edit source]There are three distinct behaviours for tables when content is added to the cells; this assumes that there is more that a few characters.
- The first case is the most common; that is, for unformatted text. That is, text that depends on the software to wrap its lines.
- The second kind of behaviour is for pre-formatted text within pre-formatting tags, or the addition of box-like structures, such as other tables or images. This second set is characterised as having default widths or assigned widths of their own.
- The third kind of table content is a very long character string without spaces in it, of the kind sometimes seen in program listings.
These three cases are explained in more detail below.
Unformatted Text Behaviour
[edit | edit source]Consider the case of unformatted text. When the width settings of a table and its cells are not set in code, the text added to cells causes the cells and table to expand to the full width of the page before any text wrapping takes place. In the absence of width settings a full-width table might be produced.
When the width of a table and the widths of its cells are fully specified, the cell text will start to wrap when the text of individual cells reaches their cell borders. Then, at some stage with increasing text, the cell will extend downward, while maintaining its width setting. This behaviour is apparent even when the height of cells has been specified.
Formatted Text and Boxes
[edit | edit source]Consider the case where the cell contents have either a default width or a preset width of their own. Let us assume that the content is to be an image. Whether or not the widths of the cells are set in code, the image will expand the cell to accommodate itself. If the table width was set then the other cells might even be narrowed or extended in height to maintain the intended table width and its contents. When the table width cannot be maintained in this way, the table is extended, perhaps beyond the right margins of the page. This behaviour is often seen for text in pre-formatted text tags. To avoid these problems simply limit the content's width, within its own coding.
Long Text Strings without Spacing
[edit | edit source]Table cells often contain code listings as text so that users can see how code is written. Some of these code lines are quite long and ordinarily would be wrapped in the width set for the table. However, because unspaced text is treated as a single word, the table cannot break it in the middle for wrapping. In this case the table is extended, regardless of the width settings. This lack of wrapping can be a puzzle elsewhere, even where long-line wrapping has been planned. The problem is avoided by placing an adequate number of spaces in long text strings. For example, a CSS style expression allows spaces at many points, provided that they are not placed immediately before either a semi-colon or a full-colon.
Relative Width Example
[edit | edit source]- Width uses absolute units like pixels, or relative units like percentage.
- Relative units are useful since the page width need not be known.
- Relative width relates to a percentage of the page's width in the case of a table, or to the table if the width setting is for a cell.
- Height need never really be fixed, though it sometimes helps to give some minimum height to the work.
A table set with relative widths can be seen below. The table is set to occupy half of the page width, (width=50%), and the two leftmost columns are each to take up twenty-five percent of that. Note that the cell widths are to become twenty-five percent of whatever width is given to the table, and that neither the width of the page nor the eventual width of the table need ever be known. The image uses its own dimensions to occupy the remaining width and is also centered with its own code. Notice that although both rows have been specified to have the same height, the image has made the top row deeper. Advantage is also taken of this layout to show the basic horizontal and vertical text alignments.
What you type[edit | edit source]{| class="wikitable" width=50% style="margin-left:auto; margin-right:auto"
|-
| height=60px width=25%| A
| width=25% align=center| B
| [[image:Oriental_poppy.jpg|center|100x90px]]
|-
| height="60px" valign="bottom"| C
| valign="middle" align="right"| D
|
|}
|
Example Notes[edit | edit source]
|
What you get
[edit | edit source]| A | B |  |
| C | D |
Alignment
[edit | edit source]Table Alignment
[edit | edit source]Tables can be aligned horizontally on the page with the HTML attribute 'align' , with the CSS style 'float' , and with the CSS style 'margin'. In each case these style-rules are placed in the table line. The crude vertical alignment of tables is accomplished by the use of the text line break, while fine adjustments can be made with CSS margin styles.
- The HTML attribute method makes use of the align attribute in the table line to position the table at left, center, or right of the available space, and examples of its use can be seen in table code throughout this page. The only point to note is that for the centering of tables, margin CSS styles in the same table line will take priority over align. Top and bottom margins will not cause problems but the use of left or right margins will. Text can float around such a table with the exception of the centered case.
- The CSS style 'float' cannot place a table in the center of the available space but is limited to left and right. It has the advantage that text can float around the table.
- The CSS style 'margin' is best and by its settings can place a table anywhere in the horizontal alignment. When the margin property is set to auto the table is placed at the center of the horizontal containing space. The same result can be obtained with the judicious use of relative measurements(%). The extent to which text floats around a table positioned with margin depends on how much space remains.
See the examples in the drop-box below.
|
Content Alignment
[edit | edit source]As is the case for most table styling, there are two main methods; HTML attributes and CSS styles.
- All text can be positioned using attributes. See the table below for the examples.
- The vertical positioning of images and other box-shapes needs the style property vertical-align, with horizontal positioning using their own coding.
The attribute alignment summary is as follows:
- Align sets the horizontal alignment of text. It has values of left, center, or right. For example align=center to center text (or a table).
- Valign sets the vertical alignment of text. It has values of top, middle, and bottom. There is no equivalent use in the table line.
- Vertical alignment of text uses valign at cell level, or the CSS property vertical-align.
- Vertical alignment of images and nested tables uses only the CSS property vertical-align at cell level.
- Images and nested tables set their horizontal alignments within their own coding.
- Vertical alignment cannot be set at table level.
The following tables show the styles to use for a given effect and in particular the use of the HTML attributes align and valign. In addition, the vertical alignment of images and nested tables is shown in the code block and table that follows.
| Intended Alignment | Attribute align |
Attribute valign |
CSS Style text-align |
CSS Style vertical-align |
|---|---|---|---|---|
| H-Position of the Table at table level | Yes | |||
| V-Position of the Table at table level | Not available - position table in the page | |||
| H-Position of All Text at table level | Yes | |||
| V-Position of All Text at table level | Not available - must be done at cell level | |||
| H-Position of Row's Text at row level | Yes | Yes | ||
| V-Position of Row's Text at row level | Yes | |||
| H-Position of Cell's Text at cell level | Yes | Yes | ||
| V-Position of a Cell's Text at cell level | Yes | Yes | ||
| H-Position of a Cell's Image ect at cell level | Best use objects' own code to position it | |||
| V-Position of a Cell's Image ect at cell level | Yes | |||
Attribute text alignment combinations
[edit | edit source]align=left |
align=center |
align=right |
align=justify |
|
|---|---|---|---|---|
valign=top |
This is align=left and valign=top. |
This is align=center and valign=top. |
This is align=right and valign=top. |
This is align=justify and valign=top. The text is justified. |
valign=middle |
This is align=left and valign=middle. |
This is align=center and valign=middle. |
This is align=right and valign=middle. |
This is align=justify and valign=middle. The text is justified. |
valign=bottom |
This is align=left and valign=bottom. |
This is align=center and valign=bottom. |
This is align=right and valign=bottom. |
This is align=justify and valign=bottom. The text is justified. |
Vertical alignment of images and nested tables
[edit | edit source]{| class="wikitable" align="center" style = "background: transparent;"
|+ Vertical Alignment of Box-like Objects, (Images and Nested Tables)
|-
| height=200px width=180px style = " vertical-align: top; " |[[image:ArialSpecimen.svg | center | 100px ]]
| width=180px style = " vertical-align: middle; " |[[image:ArialSpecimen.svg | center | 100px ]]
| width=180px style = " vertical-align: bottom; " |[[image:ArialSpecimen.svg | center | 100px ]]
| width=180px style = " vertical-align: top; " |
{| class="wikitable" align=center width=50%
| A || B
|-
| C || D
|}
|}
style="vertical-align:top"
|
style="vertical-align:middle"
|
style="vertical-align:bottom"
|
style="vertical-align:top"
|
||||
 |
 |
 |
|
| Note that these image and nested table inclusions use their own coding to set their horizontal placements, and CSS styles in the table cells for any vertical placements other than the defaults. | |
| Technical Note: |
Sorting and hiding
[edit | edit source]Tables can be made so that when displayed on the page, clicking a link will sort the table. Clicking it again will sort it in the opposite direction. Each column is given a sorting link, so sorting can be done on any column. The method allows the user to view the data from different viewpoints.
Tables can also hide their contents. These tables are called collapsible. Collapsible tables resemble a simple box in the collapsed state; then, when the box is clicked with the mouse, the table reverts to the expanded state, and is revealed. The link has a toggle action; clicking the link again hides the contents. Such tables help to unclutter the page, and so avoid distraction from the main themes. They are of particular use for supplementary information.
Sortable tables
[edit | edit source]In its simplest form, adding the class declaration class="sortable" to the table line of any table makes a sortable table, regardless of other classes and styles applied. The following code illustrates the method, and the result is shown below.
{| class="wikitable sortable" cellpadding=5px
! One!!Two!!Three!!Four
|-
| M||A||K||E
|-
| E||N||D||S
|-
| M||E||E||T
|}
Click the links in this resulting table to see how sorting works:
| One | Two | Three | Four |
|---|---|---|---|
| M | A | K | E |
| E | N | D | S |
| M | E | E | T |
For a more extensive treatment of this topic, readers should see meta:Help:Sorting.
Collapsible tables
[edit | edit source]The code for a collapsible table much resembles the code for an ordinary table, with the addition of a class declaration. (Some Internet Explorer browsers experience faulty links).
This is also a good example of how to declare multiple classes. The basic shell coding for a collapsible table and the result can be been below.
{| class="wikitable collapsible" width="200px"
! Click Here for Contents
|-
| This contains the hidden content.
|}
The result is:
| Click Here for Contents |
|---|
| This contains the hidden content. |
Whether or not the wikitable class is included, the purple heading is a default feature. HTML attributes and CSS styles can however, be applied to the heading as with all other parts.
When the width attribute is used, the expanded width and the initial width will be the same and fixed by it. In this condition, unformatted text will wrap in the set width. Preformatted text will extend the box to the length of its longest line. Box structures such as HTML tables and images will expand the drop to the enclosures' width.
If the intention is to display unformatted text but to have an initial box width that is narrower than the open box width, then the displayed contents should be placed within a nested table cell of its own, and that table set to the required open width setting. Note also that the default text alignment for this collapsible table is center.
When the width attribute is omitted, the initial width is set by the width of the heading text. In this condition, unformatted text will expand the box to the available width of the page, and Preformatted text will extend the box to the length of its longest line. Box structures such as HTML tables and images as always will expand the drop to the enclosures' width.
An alternative to making your own collapsible table can be had using the template Dropimage. This template has a comprehensive set of options, including the options to change an entire style expression, and class. It is based on the Collapsible class. The result of using Dropimage can be seen by reviewing the effects of the drop-boxes on this page. Readers who need more information on collapsible tables, and in particular for information on combining sortable and collapsible tables, should see meta:Help:Collapsing.
See also
[edit | edit source]- The Testing Sandbox; Use the edit button on this page to enter work for testing.
- The CSS Cascade; A Wikibooks page that explains how the priorities of styles are decided within browser software.