Blender 3D: Noob to Pro/3D Tiling Backgrounds For The Web
Overview
[edit | edit source]This tutorial will guide you through the process of making 3D tiling backgrounds for use with web pages, your desktop, or anything else for that matter. We will be using Blender and a graphic editing program such as Adobe Photoshop or GIMP. I will provide detailed explanation to cator to beginners, however more experienced Blenderists can probably get away with just following the picture diagrams provided. You may also find the diagrams useful if English is not your native language, or if you hate reading instructions.
Create The Object You Wish To Tile
[edit | edit source]Start up Blender and look at your lonely cube. We will use this cube as a starting point for the sake of demonstration, but feel free to use any shape you like. Press "Tab" to enter Edit Mode. Press the "E" key on your keyboard and the Extrude menu will appear. Select "Individual Faces". As you then drag your mouse cursor you will see some numbers move in the bottom left in the window and text saying "Shrink/Fatten". I recommend setting it to 1.0000 to keep it simple. Hold down the "Ctrl" key while dragging to do so in set increments.
Next, with the six faces of the cube still selected, press the "S" key to scale those faces. I recommend scaling to 0.8000.
Good. Now that we have created our object we will prepare to tile it.
Specify Your Tiling Area
[edit | edit source]"Tab" back into Object Mode and press "NumPad 7" to go to the Top View, or manually click "View" at the bottom of the window and select "Top".
Press "spacebar" and from the menu that appears select "Add" > "Mesh" > "Plane". The plane has appeared, but is obstructed by our cube object, so press "S" to scale the plane to 5.0000.
You'll notice that I've colored my plane black. This is only to make it easier for you to see. You need not bother with this as we will be deleting the face of this plane shortly.
We now have an easily visible boundary representing the area which will be tiled. If at any point we decide we no longer need or want this we can move it to another layer by pressing "M" and selecting a layer to move it to.
Tile Away!
[edit | edit source]Now the fun part begins. If you have created 2D tiling backgrounds before, this concept will be very familiar to you.
While in Object Mode, select your cube object. At this point you have a couple of options. One is to make duplicates of the cube object. Another is to make linked duplicates of the cube object. I recommend making linked duplicates because you can later edit the mesh of one object in order to change the mesh of all the duplicated objects. This can be especially useful if you later plan to animate your tiling background (careful not to distract from the foreground). It is also useful if you want to experiment with new designs easily without having to re-place all your objects.
With your cube object still selected, press "Alt+D" to make a linked duplicate. (Non-linked duplication is done with "Shift+D") Now hold down "Ctrl" to move in set increments and move the object to one of the corners of our plane. Make sure the center of the object (represented by a pink dot) is aligned with the very corner of the plane. At this point you may notice it's somewhat difficult to tell whether the center of the object is exactly on the corner of the plane, and that's why we are going to press "NumPad 5" or click "View" and select "Orthographic". For all practical purposes we can spend the rest of the time we are building the tiling pattern in Orthographic View because this view is essential for tiling.
Now with your duplicate object still selected, scale it ("S" key) so that is somewhat smaller than the first. Then rotate it using the "R" key. While rotating you can constrain to a particular axis by typing "X", "Y", or "Z" respectively.
We will now make linked duplicates (Alt+D) of our rotated and scaled cube object and place one in each corner exactly on the grid (remember to hold "Ctrl" while dragging). If you place an object in one corner, you must place it in all four corners because corners touch both the X axis and the Y axis.
Now as you will notice in the following diagram, I made an object that is crossing over the edge of our plane. This is good. This is how to make natural tiling backgrounds. However! Whenever we do this we must be absolutely certain to do the same on the opposite side, or else our backgrounds will not tile properly.
So now we've created a few objects of different sizes and orientations, however they have all been along the same spot on the Z axis. So let's give our pattern some depth - after all, that is the joy of working in 3D!
Before we do this, we'll want to get our guide plane out of the way. So right click on the plane to select it, then "Tab" into Edit Mode. Press "X" and from the Erase menu choose "Only Faces". Now "Tab" back into Object Mode. There! We now have only the segments of the plane as our guide.
Hold down the middle mouse button while dragging the mouse to see what our design looks like in three dimensions. Now right click one of the cube objects, duplicate a linked copy (Alt+D), and press "Z" to constrain movement to the Z axis.
Navigate in this way along the X and Y axis as well and once you've found a good spot, scale and rotate. Remember to make a duplicate on the opposite side whenever you cross the outline of the plane guide. You can go on like this and populate your tiling pattern with as many objects as you wish. The grid is your friend during this process, so you should always have your finger on "Ctrl" while moving the duplicate of an object that crosses a border of the guide plane. Also, any object that will "tile" across the border must be at the same point on the Z axis as its counterpart on the other side of the seam. Press "NumPad 7" periodically to see where you are from a 2D standpoint. This is the view from which we will eventually render the image, so this perspective is the one that counts. Beginners, remember that mouse wheel zooms in and out, and "Shift+middle mouse button" allows you to "drag" your way around.
Keep in mind that in Orthographic View we do not perceive the depth of objects. Those far away and those near by appear to be at the same distance. This is what allows us to make a tiled image, but it also limits the apparent depth of the scene. We can compensate for this by scaling down the objects we want to appear further away. Or, as in this example, we can just make each object a different size and place some in front of others.
Camera Settings
[edit | edit source]We will now position the camera directly over our cluster of objects. Press "NumPad 7", center the view on the cluster using "Shift+middle mouse button", and zoom out a couple notches with the mouse wheel. From the 3D View Window's menu, click "View" > "Align View" > "Align Active Camera to View". Now you may be wondering why everything appears to be distorted. This is because when we changed to the camera's perspective, the view automatically reverted to Perspective View because by default the camera is set to that view. But just as we changed to Orthographic View in the 3D View Window, we can change the view of the camera as well. While in Object Mode, swivel the view until you see the camera. It is represented by a pyramidal wireframe with a black triangle atop the opening. Right click to select it. Now press "F9" or click the Editing button (it's icon is four vertices joined in a square). Now in the Camera panel you will see a button labelled "Orthographic". Press it. Above the button is a value labelled Scale. Set it to around 20. (See figure below)
Lighting & Materials
[edit | edit source]Place some lights in your scene, and add some materials to your objects. Lighting and materials are subjects which demand their own tutorials, so if you don't know how to do these things yet, please consult the Wiki.
Note: I advise lighting your scene pretty evenly in order to make the tiling seem contiguous.
Note: You could also only use Sun lamp, so the light is clean all over the mesh!
Rendering
[edit | edit source]Now that you've presumably got your lighting and materials as you want them, it's time to render the scene. Under User Preferences click "Render" > "Render Settings" or just press "F10". In the Format tab you can choose the dimensions of your rendered image, the file format you prefer, and the quality. I'm going with 800x600 at 100% quality.
'Shopping
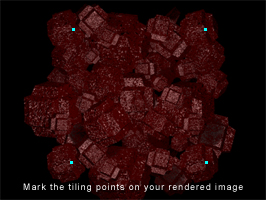
[edit | edit source]And it's time to begin post-production. Open your rendered image in your preferred image editor. I will be using Photoshop in this example. Now find and mark the four corners of your tile (on a new layer of course). Just eyeball it.
We will use guides to mark the tile boundaries. In Photoshop guides can be inserted by selecting "View" > "New Guide...". Guides can be positioned with the Move Tool. You can zoom in and make sure your guides are accurately positioned by holding "Ctrl" while typing "+" or "-". You can now hide or delete the layer with the markers, as that was only to help us get accurate guides.
Should you decide to make an animated tiling background I recommend layering all your frames on top of one another in your image editor before editing in order to keep the position uniform. You can then animate them using Adobe ImageReady (comes with Photoshop) or find decent low-budget and occasionally free GIF animation programs online.
Now select an area just outside of the guides with the Marquee Tool. Make sure "Feather" is set to 0px and that the marquee is rectangular and Style is set to Normal (meaning no Fixed Aspect Ratio or Fixed Size). Also, it will help you to have Snap enabled, so go to "View" and make sure it is enabled for guides.
Once you have selected the area, copy (Ctrl+C) and paste (Ctrl+V). Then drag to the right using the Move Tool and that piece should snap to the inside of the rightmost vertical guide.
Select the Eraser Tool and choose a brush size. I'm going with a diameter of 65. You'll want to use a soft gradient-like brush for this. Now erase the left edge of the newly pasted selection so that it blends into the picture. Don't erase any of the right edge.
Press "Ctrl+E" or alternatively, select "Layer" > "Merge Down".
Alright, so that procedure you just performed copying from left to right - now do it bottom to top. Once again, erase the edge. Do a Save As.
Finally, select the square center area that will become your tile and do "Image" > "Crop".
Now scale your new tiling background to a web-friendly size. Save As a JPEG, GIF, or PNG. You're done!
Note:If your pattern still isn't tiling quite perfectly, load the version with the guides again and repeat the copy-paste-erase process. Remember to merge down your layers each time or the corners may not tile correctly. If still no joy, try tiling the background in a web browser, taking a screenshot, pasting that into your graphics editor, and touching up from there.