Color Models: RGB, HSV, HSL
| A Wikibookian believes this page should be split into smaller pages with a narrower subtopic. You can help by splitting this big page into smaller ones. Please make sure to follow the naming policy. Dividing books into smaller sections can provide more focus and allow each one to do one thing well, which benefits everyone. |
This section provides introductory information about the RGB, HSV, and HSL color models from a computer graphics (Web page, image) perspective. An introduction to colors is also provided to support the main discussion.
"Color" refers to the human brain's subjective interpretation of combinations of a narrow band of wavelengths of light. Also, what wavelengths reach the eye depend on both the wavelengths in the light source and what wavelengths are absorbed by the objects off which the light reflects. Fortunately for most Web developers, displays generate their own light in reasonably consistent manners, which simplifies working with color.
Primary Colors[edit | edit source]

The concept of primary colors is based on the fact that any color can be created by combining three colors along with white and black. However, since colors can be generated directly (e.g., by a display) or by reflection (e.g., by paint), there are more than one definition of which set of colors are the "primary colors". In fact, there are three sets of primary colors.
Traditional Colors[edit | edit source]
Isaac Newton described colors in 1672 using red, yellow, and blue as the primary colors. This color scheme is commonly referred to as "Painter's Colors" and is still often used. Unfortunately, this choice of primary colors is inaccurate, and not all colors can be generated using these three.
Subtractive Colors[edit | edit source]
This color scheme, commonly called "Printer's Colors", views colors from the perspective of how white light reflects from a surface; the resulting color is the result of "subtracting" from white. The primary colors are cyan, yellow, and magenta. In printing, these three are commonly combined with black for the CMYK model (with black being referred to as "K" to avoid confusion with blue). Subtractive colors work to add up to all other colors by having light bounce off of it and absorbing certain wavelengths; they require an outside light source. If all subtractive colors are mixed together (e.g. with a huge vat of paints or dyes swirled into one another), they will form black.
Additive Colors[edit | edit source]
This color scheme views colors from the perspective of adding primary colors together, which is how displays work. The primary colors are red, green, and blue. The most common example of using this method is with screens or monitors that use the RGB model to make pixels of any color. If you look closely at older CRT televisions or computer monitors, it is easy to see strips of these three colors when the screen is turned on. Newer LCD screens can also display this but it's more difficult to see. Additive primary colors are a light source themselves. Sources of electromagnetic waves that cover the entire visible light spectrum in roughly equal measure (e.g. the Sun) will appear white.
Hue[edit | edit source]
A hue, or a "pure" color, is the combination of two primary colors, where one of the two primary colors is at full intensity. The discussion of tinting, shading, and tones will make this concept more clear.
For the rest of this resource, "color" will be used in a general sense, and "hue" will be used to describe a pure color.
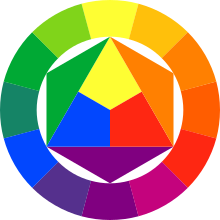
Color Wheel[edit | edit source]

One of the interesting aspects of the mind's interpretation of color is that it sees the relationship between colors in a circular manner. A color wheel is a tool that provides a visual representation of the relationships between all possible hues. The primary hues are arranged around a circle at equal (120 degree) intervals. (Note: Color wheels frequently depict "Painter's Colors" primary colors, which leads to a different set of hues than additive colors.)
Secondary and Complementary Colors[edit | edit source]
Secondary colors (technically, hues) are formed by adding two primary colors both at full intensity. On the color wheel, these colors are halfway between (60 degrees) each pair of primary colors. The secondary colors are cyan, yellow, and magenta. Note that these are the same as the subtractive, or printer's, primary colors.
The complement of a hue is the hue that is opposite it (180 degrees away) on the color wheel. The complement of each of the primary colors is one of the secondary colors. Using additive colors, mixing a hue and its complement in equal amounts produces white.
Generally, the complement of a color is the color with the complementary hue and the same degree of tinting and shading. Adding a color and its complement in equal amounts produces a shade of gray.
Shades, Tints, Tones[edit | edit source]
The following discussion uses an illustration involving three projectors pointing to the same spot on a screen. Each projector is capable of generating one primary hue. The "intensities" of each projector are "matched" and can be equally adjusted from zero to full. (Note: "Intensity" is used here in the same sense as the RGB color model. The subject of matching the intensity of each primary color is beyond the level of this book.) See the section on RGB for examples.
Shade[edit | edit source]
A shade is produced by "darkening" a hue. Painters refer to this as "adding black". In our illustration, one projector is set to full intensity, a second is set to some intensity between zero and full, and third is set to zero. This produces a hue. Darkening is accomplished by decreasing each projector's intensity setting to the same fraction of its start setting.
In the shade example, fully darkening a hue causes all three projectors to be set to zero intensity, resulting in black.
Tint[edit | edit source]
A tint is produced by "lightening" a hue. Painters refer to this as "adding white". In our illustration, one projector is set to full intensity, a second is set to some intensity between zero and full, and third is set to zero, producing a hue. "Lightening" is accomplished by increasing each projector's intensity setting by the same fraction from its start setting to full.
In the tinting example, note that the third projector is now contributing. Fully lightening a hue causes all three projectors to be set to full intensity, resulting in white.
An odd attribute of the additive model has to do with the total intensity of hues and tints. If full intensity for one projector is 1, then a primary color has a combined intensity of 1. A secondary color has a total intensity of 2. White has a total intensity of 3. Thus, complementary colors have greater total intensity than primary colors. Also, tinting, or "adding white", increases the total intensity of a hue. The HSL model addresses this issue in its design.
Tone[edit | edit source]
Tone is a general term, typically used by painters, to refer to the effects of reducing the "colorfulness" of a hue; painters refer to it as "adding gray". Note that gray is not a color or even a single concept but refers to all the range of values between black and white where the intensities of all three primary colors are equal. The general term tone is used here as more specific terms have conflicting definitions in different color models. Thus, shading takes a hue toward black, tinting takes a hue towards white, and tones take a hue toward gray. Technically, shades and tints are special cases of tones, just as black and white are technically shades of gray.
In terms of the projectors example, a tone represents setting two projectors to produce a hue. Next, the third projector's intensity is changed to produce a tint. Finally, all three projector's intensities are reduced by the same fraction, similar to a shade. This preserves the relationship of the resulting color to the original hue, but none of the three projectors are at full intensity. The eye perceives the result as a less saturated, or grayish, version of the hue.
Choosing a Color Model[edit | edit source]
No one color model is necessarily "better" than another. Typically, the choice of a color model is dictated by external factors, such as a graphics tool or the need to specify colors according to the CSS2 or CSS3 standard. The following discussion only describes how the models function, centered on the concepts of hue, shade, tint, and tone.
RGB[edit | edit source]

The RGB model's approach to colors is important because:
- It directly reflects the physical properties of "Truecolor" displays
- Most graphics tools support it, even if they prefer another color model
- It is the only means of specifying a specific color in the CSS2 standard for Web pages. Note that CSS has now advanced to a series of modules called CSS 4 collectively but for ease, backwards compatibility of code, and familiarity, RGB(A) color definitions and the resulting CSS code may just be easier to use.
In the model, a color is described by specifying the intensity levels of the colors red, green, and blue. The typical range of intensity values for each color, 0-255, is based on taking a binary number with 32 bits and breaking it up into four bytes of eight bits each. Eight bits can hold a value from 0 to 255. The fourth byte is used to specify the "alpha", or the opacity, of the color: this sometimes leads to what is called "RGBA", with the inclusion of an alpha channel; if this is not defined, then opacity is assumed to be 100%. Opacity comes into play when layers with different colors are stacked. If the color in the top layer is less than fully opaque (alpha < 255), the color from underlying layers "shows through", producing a combined color.
In the RGB model, hues are represented by specifying one color as full intensity (255), a second color with a variable intensity, and the third color with zero intensity (0).
The following provides some examples using red as the full-intensity and green as the partial-intensity colors; blue is always zero:
| Red | Green | Result |
|---|---|---|
| 255 | 0 | red (255, 0, 0) |
| 255 | 128 | orange (255, 128, 0) |
| 255 | 255 | yellow (255, 255, 0) |
Shades are created by multiplying the intensity of each primary color by 1 minus the shade factor, in the range 0 to 1. A shade factor of 0 does nothing to the hue, a shade factor of 1 produces black:
- new intensity = current intensity * (1 - shade factor)
The following provides examples using orange:
| 0 | 0.25 | 0.5 | 0.75 | 1.0 |
|---|---|---|---|---|
| (255, 128, 0) | (192, 96, 0) | (128, 64, 0) | (64, 32, 0) | (0, 0, 0) |
Tints are created by modifying each primary color as follows: the intensity is increased so that the difference between the intensity and full intensity (255) is decreased by the tint factor, in the range 0 to 1. A tint factor of 0 does nothing, a tint factor of 1 produces white:
- new intensity = current intensity + (255 - current intensity) * tint factor
The following provides examples using orange:
| 0 | 0.25 | 0.5 | 0.75 | 1.0 |
|---|---|---|---|---|
| (255, 128, 0) | (255, 160, 64) | (255, 192, 128) | (255, 224, 192) | (255, 255, 255) |
Tones are created by applying both a shade and a tint. The order in which the two operations are performed does not matter, with the following restriction: when a tint operation is performed on a shade, the intensity of the dominant color becomes the "full intensity"; that is, the intensity value of the dominant color must be used in place of 255.
The following provides examples using orange:
| 0 | 0.25 | 0.5 | 0.75 | 1.0 | |
|---|---|---|---|---|---|
| 0 | (255, 128, 0) | (192, 96, 0) | (128, 64, 0) | (64, 32, 0) | (0, 0, 0) |
| 0.25 | (255, 160, 64) | (192, 120, 48) | (128, 80, 32) | (64, 40, 16) | (0, 0, 0) |
| 0.5 | (255, 192, 128) | (192, 144, 96) | (128, 96, 64) | (64, 48, 32) | (0, 0, 0) |
| 0.75 | (255, 224, 192) | (192, 168, 144) | (128, 112, 96) | (64, 56, 48) | (0, 0, 0) |
| 1.0 | (255, 255, 255) | (192, 192, 192) | (128, 128, 128) | (64, 64, 64) | (0, 0, 0) |
Unlike RGB, the range of values for each attribute in HSV and HSL is defined arbitrarily by various tools and standards. Be sure to determine the value ranges before attempting to interpret a value. For example, hue values tend to range from 0 to 360, but "Paint" included in Windows 7® uses the range 0 to 239 in its HSL model. Thus a hue to 120 indicates "green" in many tools but "cyan" in Paint.
The way to write out these values in CSS can vary: you may use the (X, Y, Z) model, or you can define colors using what are known as hex values, where amounts of red, green, and blue are defined with two-digit hexadecimal numbers. Hexadecimal numbers are written with the standard base-10 digits 0 to 9 as well as A–F, for base-16 numbers. For instance, the (255, 128, 0) color above could also be written #ff8000 and (0, 0, 0) could be #000000 .
HSV[edit | edit source]
The HSV, or HSB, model describes colors in terms of hue, saturation, and value (brightness). This method is not used in CSS, in favor of HSL (see below).
Hue corresponds directly to the concept of hue in the Color Basics section. The advantages of using hue are
- The relationship between tones around the color circle is easily identified
- Shades, tints, and tones can be generated easily without affecting the hue
Saturation corresponds directly to the concept of tint in the Color Basics section, except that full saturation produces no tint, while zero saturation produces white, a shade of gray, or black.
Value corresponds directly to the concept of intensity in the Color Basics section.
- Pure colors are produced by specifying a hue with full saturation and value
- Shades are produced by specifying a hue with full saturation and partial value
- Tints are produced by specifying a hue with partial saturation and full value
- Tones are produced by specifying a hue and partial saturation and value
- White is produced by specifying zero saturation and full value, regardless of hue
- Black is produced by specifying zero value, regardless of hue or saturation
- Shades of gray are produced by specifying zero saturation and partial value
The advantage of HSV is that each of its attributes corresponds directly to the basic color concepts, which makes it conceptually simple. The perceived disadvantage of HSV is that the saturation attribute corresponds to tinting, so desaturated colors have increasing total intensity. For this reason, the CSS3 standard plans to support RGB and HSL but not HSV.
HSL[edit | edit source]
The HSL model describes colors in terms of hue, saturation, and lightness (also called luminance). (Note: the definition of saturation in HSL is substantially different from HSV.) The model has two prominent properties:
- The transition from black to a hue to white is symmetric and is controlled solely by increasing lightness
- Shading and tinting are controlled by a single value, lightness
- Decreasing saturation transitions to a shade of gray dependent on the lightness, thus keeping the overall intensity relatively constant
- Tones are controlled by a single value, saturation
The properties mentioned above have led to the wide use of HSL, in particular, in the CSS3 color model. As in HSV, hue corresponds directly to the concept of hue in the Color Basics section. The advantages of using hue are
- The relationship between tones around the color circle is easily identified
- Shades, tints, and tones can be generated easily without affecting the hue
- You can additional add alpha channel information for opacity, so you will sometimes see this referred to as "HSLA" or "HSL(A)".
Lightness combines the concepts of shading and tinting from the Color Basics section. Assuming full saturation, lightness is neutral at the midpoint value, for example 50%, and the hue displays unaltered. As lightness decreases below the midpoint, it has the effect of shading. Zero lightness produces black. As lightness increases above 50%, it has the effect of tinting, and full lightness produces white.
At zero saturation, lightness controls the resulting shade of gray. A value of zero still produces black, and full lightness still produces white. The midpoint value results in the "middle" shade of gray, with an RGB value of (128,128,128).
As saturation decreases, it produces tones of the reference hue that converge on a shade of gray that is determined by the lightness. This keeps the total intensity relatively constant. The following examples uses the hues red, orange, and yellow at midpoint lightness with decreasing saturation. The resulting RGB value and the total intensity is shown.
| 1.0 | .75 | .5 | .25 | 0 |
|---|---|---|---|---|
| (255, 0, 0), 256 | (224, 32, 32), 288 | (192, 64, 64), 320 | (160, 96, 96), 352 | (128, 128, 128), 384 |
| (255, 128, 0), 384 | (224, 128, 32), 384 | (192, 128, 64), 384 | (160, 128, 96), 384 | (128, 128, 128), 384 |
| (255, 255, 0), 512 | (224, 224, 32), 480 | (192, 192, 64), 448 | (160, 160, 96), 416 | (128, 128, 128), 384 |
Note that the physical nature of additive color prevents the scheme from working exactly except for hues halfway between the primary and secondary hues. However, the total intensity of the tones resulting from decreasing saturation are much closer than tinting alone, as in HSV.
HSL can be written as a single number along the color wheel followed by hue, saturation, and lightness values, such as hsl(120, 100%, 50%); (green), hsl(120, 100%, 75%); (light green), hsl(120, 100%, 25%); (dark green).
Named Colors[edit | edit source]
A final word should be made on a third method of defining colors and that is with specifically-chosen named colors. Some predefined English-language terms are standardized as CSS colors. This attempt to define some colors across vendors overlaps with early attempts to make "Web safe" colors that site developers could reasonably expect to display the same across different operating systems, web browsers, monitors, etc. Of course, no colors will be entirely identical across different devices but named colors—and particularly the ones from CSS 1—can be expected to be very similar.
- CSS 1 colors
- aqua
- black
- blue
- fuchsia
- gray
- green
- lime
- maroon
- navy
- olive
- purple
- red
- silver
- teal
- white
- yellow
- CSS 2.1 colors
- orange
- CSS 3 colors
- aliceblue
- antiquewhite
- aquamarine
- azure
- beige
- bisque
- blanchedalmond
- blueviolet
- brown
- burlywood
- cadetblue
- chartreuse
- chocolate
- coral
- cornflowerblue
- cornsilk
- crimson
- cyan (synonym of aqua)
- darkblue
- darkcyan
- darkgoldenrod
- darkgray/darkgrey
- darkgreen
- darkkhaki
- darkmagenta
- darkolivegreen
- darkorange
- darkorchid
- darkred
- darksalmon
- darkseagreen
- darkslateblue
- darkslategray/darkslategrey
- darkturquoise
- darkviolet
- deeppink
- deepskyblue
- dimgray/dimgrey
- dodgerblue
- firebrick
- floralwhite
- forestgreen
- gainsboro
- ghostwhite
- gold
- goldenrod
- greenyellow
- grey (synonym of gray)
- honeydew
- hotpink
- indianred
- indigo
- ivory
- khaki
- lavender
- lavenderblush
- lawngreen
- lemonchiffon
- lightblue
- lightcoral
- lightcyan
- lightgoldenrodyellow
- lightgray/lightgrey
- lightgreen
- lightpink
- lightsalmon
- lightseagreen
- lightskyblue
- lightslategray/lightslategrey
- lightsteelblue
- lightyellow
- limegreen
- linen
- magenta (synonym of fuchsia)
- mediumaquamarine
- mediumblue
- mediumorchid
- mediumpurple
- mediumseagreen
- mediumslateblue
- mediumspringgreen
- mediumturquoise
- mediumvioletred
- midnightblue
- mintcream
- mistyrose
- moccasin
- navajowhite
- oldlace
- olivedrab
- orangered
- orchid
- palegoldenrod
- palegreen
- paleturquoise
- palevioletred
- papayawhip
- peachpuff
- peru
- pink
- plum
- powderblue
- rosybrown
- royalblue
- saddlebrown
- salmon
- sandybrown
- seagreen
- seashell
- sienna
- skyblue
- slateblue
- slategray/slategrey
- snow
- springgreen
- steelblue
- tan
- thistle
- tomato
- turquoise
- violet
- wheat
- whitesmoke
- yellowgreen
- CSS 4 colors
- rebeccapurple
In CSS 4, you also have options for transparent and currentcolor, with the latter used to maintain relative consistency.