XForms/Show-Hide Controls
Motivation
[edit | edit source]You want to only display a full representation of a control when the user wants to set or change the control's value.
Method
[edit | edit source]We will use the switch/case and toggle elements to conditionally display a custom control. When the user opens a form a small "show value" of this control is visible and a trigger to set or change the value of the control. After the user selects a value the control reverts to a view that minimizes the screen area.
Screen Images
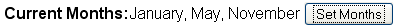
[edit | edit source]There are two ways that this control is viewed. The first takes only a small areas of the form and is a read-only view. It shows all the current values of the months selected.

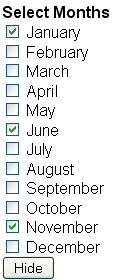
When the users select the "Set Months" trigger the full control is made visible. When you are done setting the months the control is set back to the hidden mode.

Sample Code
[edit | edit source]<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:xf="http://www.w3.org/2002/xforms"
xmlns:ev="http://www.w3.org/2001/xml-events">
<head>
<title>Show/Hide Control</title>
<!-- Demonstration of show/hide of a control -->
<style type="text/css">
@namespace xf url("http://www.w3.org/2002/xforms");
body {font-family: Helvetica, sans-serif;}
xf|output > xf|label, xf|select > xf|label {font-weight: bold;}
</style>
<xf:model>
<xf:instance xmlns="" id="save-data">
<data>
<month-code>January May November</month-code>
</data>
</xf:instance>
<xf:instance xmlns="" id="code-table">
<data>
<month-code>January</month-code>
<month-code>February</month-code>
<month-code>March</month-code>
<month-code>April</month-code>
<month-code>May</month-code>
<month-code>June</month-code>
<month-code>July</month-code>
<month-code>August</month-code>
<month-code>September</month-code>
<month-code>October</month-code>
<month-code>November</month-code>
<month-code>December</month-code>
</data>
</xf:instance>
</xf:model>
</head>
<body>
<xf:switch>
<!-- initially, only the label and the read-only value is visible in the first case -->
<xf:case id="hide">
<xf:output ref="instance('save-data')/month-code">
<xf:label>Current Months:</xf:label>
</xf:output>
<xf:trigger>
<xf:label>Set Months</xf:label>
<xf:toggle case="unhide" ev:event="DOMActivate" />
</xf:trigger>
</xf:case>
<!-- if you click on the trigger called "Set Months" the full control will be visible -->
<xf:case id="unhide">
<xf:select ref="instance('save-data')/month-code" appearance="full">
<xf:label>Select Months</xf:label>
<xf:itemset nodeset="instance('code-table')/month-code">
<xf:label ref="."/>
<xf:value ref="."/>
</xf:itemset>
</xf:select>
<!-- once you have selected all the months in the control you can hide the control again -->
<xf:trigger>
<xf:label>Hide</xf:label>
<xf:toggle case="hide" ev:event="DOMActivate" />
</xf:trigger>
</xf:case>
</xf:switch>
</body>
</html>
