Software Engineering with an Agile Development Framework/Iteration Two/Interaction design/Paper based prototypes
ummm our text is from Norman. Need to write some.
Familtrac=
[edit | edit source]FAMILTRACK
From the start our team wanted to include the client as much as we could in the development process. There is a risk that the client will not follow the development process. This could result in a misalignment of concepts ideas. We thought this would reduce the possible risks involved. To address this problem we implemented design and testing of the interface with the client. Some mock-ups wire frames were created. A simple web site was created to demonstrate the interactivity and actions of the application. This was received well by the client and actually brought about a redefinition of the application’s focus. A few of the interfaces were developed with the clients input. Looking back this was a very demonstrated to me when another project group was having difficulty with their client. The client was expecting something different from what was presented. It is important to test early and then test some more.
Project Approvals: Aug 2001: Project stage one and two signed off on behalf of Dunedin Visitor Centre and IT3
May 2002: There was agreement on the FamilTrack interface after an interview with the client on 27 May 2002. The client was shown the wire-frame web interface and the paper based wire-frames.
September 2002: The Familtrack prototype was shown to the client prior to used testing. The application was installed at the Visitor Centre while user testing was being completed. This was an opportunity for the client to inspect the application.
Interviews: Monday, 27 May 2002
Discuss wire frames: • communicate plan • approve designs • assess changes
Findings: • ideas were discussed • wire frame designs were discussed
Approve designs: • client approved designs
Assess changes: • client communicated a change my understanding of the goals of the users when the data was extracted from the system • Focus on grouping by regions for information input • Focus on the familiarisation tour during input.
Interface Design Interface design terms of reference The interface design appendix shows the development of the FamilTrack interface.
Procedure The look and feel of the FamilTrack was designed and tested with users prior to implementation. The following steps were followed:
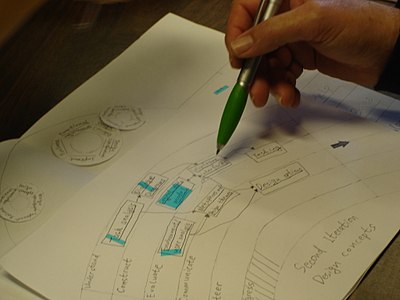
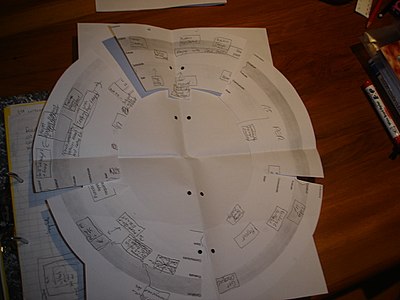
• Concepts and ideas developed on paper. A brainstorming technique was combined with group discussion. • Paper based wire frames were developed. • Web based interface if wire frames was created. This was tested with 2 users and the client.
Design Steps – concepts and ideas This consisted of discussion of the project with different groups:
• Discussion of concepts and development ideas within the team • Discussion of project with other students and lecturers • Discussion with the team mentor, Andrew Sewell • Interview with the client (Interview 1 & 2)
Paper based wire frames