Blender 3D: Noob to Pro/Aligning Vertices with a Guide Image
|
|
Applicable Blender version: 2.75. |
Note: Some pictures are outdated.
This tutorial is about using guide images to place vertices in their proper places in 3D space. The second tutorial is on how to take good reference pictures. This tutorial assumes that you have completed all previous tutorials.
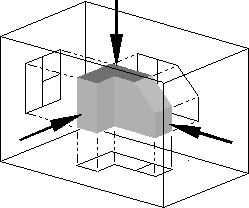
This tutorial describes the use of the background image feature of Blender to assist in creating models of 3D objects. The background image provides a reference for the dimensions of the object, similar to the way the floor plan and elevation views of a house provide dimension information for the actual house. Guide images are not rendered, and may be removed after the model is completed, or they may be retained as part of the internal documentation of the model. Background images are not generally useful for other "image" purposes such as materials, textures, and actual background images in a scene, just as a floor plan is not actually visible after a house is constructed.
Background: orthographic projection
[edit | edit source]
orthographic projection is a technique used by architects and engineers to describe a three-dimensional object by the use of several two-dimensional images, or "projections." In architecture, the projection as seen from above is called the "plan view" or "floor plan," the projection as seen from the front is called the "front elevation," and the projection as seen from the right side is called the "right elevation." Orthographic projections are intended to assist builders in creating an actual 3D object.
A Blender user also wants to create a 3D object, in this case a model. Blender provides a way to use a set of one or more orthographic projections as a guide for object creation. Because the images are conceptually "behind" the object from the appropriate point of view, Blender calls these 2D images background images.
Each background image is located "at infinity" in an orthographic view, and there may be one image in each direction: back, front, top, bottom, left, and right. we can use one or more background images to assist our modeling effort.
For example, to model a house, we can put the "floor plan" on the bottom, and build the house above it. We put the front elevation image on the back background, and build the house in front of it. We put the right elevation image on the left background, and build the house to the right of it. The background images can be diagrams such as floor plans, or they can be photographs of an object taken from sufficiently far away to provide undistorted dimensional information.
Reasonably enough, an orthographic projection is only useful in Blender when in orthographic mode. Blender enforces this to prevent you from making mistakes: the orthographic image is only displayed in the background when you are in the orthographic view mode.
Making a Simple Pyramid
[edit | edit source]
First we are going to create a pyramid the easy way. Then we are going to show how to use different viewpoints and images as a guide to place vertices correctly in 3D space.
Get rid of the default cube. Press Shift+A and select Mesh→Cone. Set the number of vertices to 4, and Set "Capp fill Type" to "Nothing". Click OK. There’s your pyramid.
Note: Do not render this looking up from the bottom, as it will appear invisible, as the interior faces of models are ignored by most rendering engines.
Save the top vertex for later steps
[edit | edit source]Enter Edit mode ( TAB ). First, unselect all the vertices by pressing A . Next, select the bottom four vertices of the pyramid and delete them with DEL or X . The only vertex left will be the vertex which makes the tip of the pyramid. This will be used later.
Using the guide images
[edit | edit source]Now that we have the pyramid the easy way, let's learn how to use guide images as references to build models.
Window Layout
[edit | edit source]
Split the Main 3D view window in to 4 windows (2 x 2).
- Reminder: to split windows, move the mouse to the border of the view, when the cursor transforms into arrow, right-click and choose "Split Area". (Explained in the guide: Noob to Pro/Blender Windowing System.)
The point of view in each window are like this:
NUM7 NUM0 NUM1 NUM3
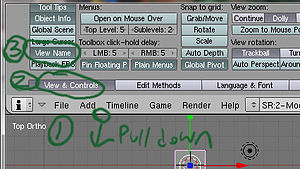
And if you click on View, you can see that these windows are respectively:
Top User Front Right
By knowing which view you are looking at you may find that you quickly get the idea of what you are doing and can proceed somewhat intuitively in this section on your own without following all of the step by step instructions.
Note: The quick way to achieve this layout is to go into Quad-View (CTRL-ALT-Q)
Guide images
[edit | edit source]Now, we need some images. These come from a source outside of blender. For this tutorial, we need a floor plan of our pyramid, a front elevation view, and a side elevation view. The floor plan of our pyramid is a square, and the front elevation view is a triangle, as is the side elevation. We will cheat and use the same source image for both the front and side elevation. We can make a picture of a white square and of a white triangle in the GIMP, Paint :) , or some other image editor. Or we can find appropriate images somewhere.
Method 1 download and use
[edit | edit source]
Download the black and white triangle image on the right of the screen and use that. This image is, minus the checker pattern at the border, 198 x 198. (click it once to get the larger version, right click on the larger one, and save)
Method 2 roll your own
[edit | edit source]
You want to make a triangle, for the ground plane you don't need a picture.
Noob note Make sure that the drawing of the square is square and not just rectangular. Make the triangle the same width and height as the square. Make sure the apex of the triangle is directly above the midpoint of its baseline.
Specific instructions for Photoshop
[edit | edit source]Make a square selection of "n by n" size, remember the value of "n". Fill it with white color and save. To create a triangle of needed properties make a rectangular selection of same (n by n) size, on a new layer, click RMB on your document, choose "Transform selection" option in the pop-up menu. Once you are in "Transform selection" mode, right-click the blank image again. This time the pop-up menu would be different. Choose "Perspective" from it, and with LMB drag one of the two top vertices toward the other. Once the vertices meet (in the top-center of the image), exit the transformation mode, and fill the resulting triangular selection with white.
Save the files to a place that is easy to access. Blender only supports the TGA, PNG, and JPG image formats.
Specific instructions for Gimp
[edit | edit source]Turn on the grid (View->Show Grid, View->Snap to Grid), use the rectangle select with a fixed aspect ratio of 1:1 (in the tool options panel) to select a square that you can flood fill. For the triangle, use the node tool to draw a triangular path, convert to selection (Select->From Path) and fill it. Or you could just use Inkscape...
Save the files to a place that is easy to access. Blender only supports the TGA, PNG, and JPG image formats.
Background Images
[edit | edit source]
Load the images (as described in the previous module) like this: In the 3D view, make sure the Properties Shelf (N) is visible. Look for the Background Images panel; it will most likely be collapsed, so expand it. Initially it will have no background images to view. Check the box at the top. Click the “Add Image” button once, and this will add one entry to the list of background images. Then, with 'Image' selected, use the Open button to navigate to your image file.
Load the white triangle (the front elevation view): this places it infinitely far "behind" the model. You can see the image in the front view. Similarly, load the right elevation (coincidentally, you can see the same triangle image in the right view window, to place it infinitely far to the left.
If necessary, zoom out so that you can see the whole background image in each view.
Now you have now placed your guide images for making your pyramid.
Sides
[edit | edit source]
Make sure you're in Toggle Quad Mode. The vertex that is left will be the topmost point of the pyramid. Use the GKEY to move the vertex around. To get it in the right spot, line it up at the top most point in the front and right windows. If you look in the top window the vertex should appear to be in the center. Make sure to keep the vertex highlighted for the next step.
Now you can begin to create individual vertices with CTRL + LMB.
Be sure you don't create vertices in the Top view cause that will confuse you completely.
First line in the pyramid in front view then place a new edge between the last made vertex and the top vertex by selecting them and hit "F". Then do the right side, after selecting the top vertex, exactly the same way. (Don't do the bottom side)
Make Faces
[edit | edit source]
Select the side vertices of the corners were you want a Face and Tick "F" Do this for every Face you want to make.


