A Guide to Inkscape/Print version

This is a guide to Inkscape--a vector illustration program that is open source and cross-platform. To get help while running Inkscape, choose Help → Tutorials in its menu.
Contents
[edit | edit source]
About
[edit source]About
[edit | edit source]Inkscape is a free and open source (FOSS) Scalable Vector Graphics (SVG) editor software program. The creations can be used in web, print and screen design as well as user interface designs, logos, icons, banners and material cutting. Its capabilities are similar to those of commercial products and can be used for any number of pratical reasons such as letterheads, computer and material wallpapers, brochures, business cards and web page designs.
Inkscape's stated goal is to become a powerful graphic tool and being fully compliant with the World Wide Web Consortium's (W3C) Scalable Vector Graphics (SVG) 1.1 standard. As part of this challenge for standard compliance, Inkscape changed its version release notation to reflect its progress of the SVG 1.1 standard and changed its release identification between releases v0.48 and v0.91. The v0.91 reflects that Inkscape is at 82% compliance of the SVG 1.1 standard. While the SVG 1.1 standard compliance is its main goal, other closely related standards are also on the horizon: XML, CSS and HTML5. Most notably, it does not support animations or SVG fonts. As of this writing, Inkscape is at version 0.91.
Inkscape is for Linux, Windows and Mac OS X (under X11), and other Unix-like operating systems. As of 2016, Inkscape is under active development, with new features being added regularly.
Inkscape has good multi-lingual support particularly for complex scripts, something currently lacking in most commercial vector graphics applications.
History
[edit | edit source]Inkscape began in 2003 as a fork of the Sodipodi project. Sodipodi, developed since 1999, was itself based on Gill, the work of Raph Levien.
The fork was led by a team of four former Sodipodi developers (Ted Gould, Bryce Harrington, Nathan Hurst, and MenTaLguY) who identified differences over project objectives, openness to third-party contributions, and Scalable Vector Graphics (SVG) compliance as their reasons for forking. Inkscape, they claimed, would seek to focus development on implementing the complete SVG standard, whereas Sodipodi development had emphasized creating a general-purpose vector graphics editor, possibly at the expense of SVG.[1]
Since the fork, Inkscape has, among other things, changed from using C to C++; changed to the GTK+ toolkit C++ bindings (gtkmm); redesigned the user interface and added a number of new features. Its implementation of the SVG standard has shown gradual improvement, but is still incomplete.
Rather than top-down governance, its developers claim to encourage an equal culture where authority stems from an individual developer's abilities and active involvement in the project. As a result, the project places special emphasis on giving all active developers full access to its source code repository, and on active participation in the larger open source community, often in the form of inter-project initiatives and secondary projects like the Open Clip Art Library[2]. While the project founders are still well-represented in the decision-making process, many newcomers have also come to play prominent roles. Among them is "bulia byak", architect of the profound user interface changes that have given Inkscape its present appearance.
Inkscape is currently a Google Summer of Code[3] and linuxfund.org project.
Features
[edit | edit source]Object creation
[edit | edit source]- Shape tools:
|
|
- Path and Rendering Tools:
|
|
- Text and other tools:
|
|
- Menu bar rendering:
|
|
Object manipulation
[edit | edit source]- Object transformations (positioning, scaling, rotating, skewing), via freehand, snapped, locked, key combinations, by numeric values or dedicated dialogs (menus)
- Z-order operations, object stacking order within a layer
- Grouping objects, with a way to "select in group" without ungrouping, or "enter the group"
- Layers, with a way to lock and/or hide individual layers, rearrange them, etc; layers form a stacking order
- Cut, Copy and Paste operations of objects
- Alignment and Distribution commands, including grid arrange, randomization, unclamping
- A tool to create patterns of clones, using wallpaper symmetries plus arbitrary scales, shifts, rotates, and color changes, optionally randomized
- Grid, Guide, Node, Object and other options for snapping
Styling objects
[edit | edit source]
|
|
Operations on paths
[edit | edit source]- Node editing: positioning nodes and segments, curve handles, node alignment and distribution, scaling and rotating node groups, "node sculpting" (proportional editing of multiple nodes)
- Converting to path (for text, images or shapes), including converting stroke to path
- Boolean operations (union, intersection, difference, exclusion, division)
- Path simplification, with variable threshold
- Path insetting and outsetting, including dynamic and linked offset objects
- Clipping paths (non-destructive clipping)
- Bitmap tracing (both color and b/w)
- ‣Path ‣‣Path Effects... contains over a dozen effects that can be manipulated on canvas and via menu settings.
- ‣Extensions ‣‣Modify Path, to add effects to existing paths and ‣‣Generate from Path for additional operations on paths.
Text Tool
[edit | edit source]
|
|
Text Menu bar
[edit | edit source]
|
|
Viewer
[edit | edit source]
|
|
File formats
[edit | edit source]
|
|
Miscellaneous
[edit | edit source]
|
|
Interface and usability
[edit | edit source]One of the priorities of the Inkscape project is interface consistency and usability. This includes efforts to follow the GNOME Human Interface Guidelines compliance, universal keyboard accessibility, and convenient on-canvas editing. Inkscape has achieved significant progress in usability since the project started.[4]
The interface of Sodipodi (Inkscape's predecessor) was partly based on those of CorelDRAW and GIMP. The current Inkscape interface has been partially influenced by that of Xara Photo and Graphic Designer.
The number of floating dialog boxes has been reduced, with their functions available using keyboard shortcuts or in the docked toolbars in the editing window. The tool controls bar at the top of the window always displays the controls relevant to the current tool.
All transformations (not only moving but also scaling and rotating) have keyboard shortcuts with consistent modifiers (e.g. Alt transforms by 1 screen pixel at the current zoom, Shift multiplies the transformation by 10, etc.); these keys work on nodes in Node tool as well as on objects in Selector. The most common operations (such as transformations, zooming, z-order) have convenient one-key shortcuts.
Inkscape provides floating/mouse-over tooltips and status bar hints for all buttons, controls, commands, keys, and on-canvas handles. It comes with a complete keyboard and mouse reference (in HTML and SVG) and several interactive tutorials in SVG.
References
[edit | edit source]External links
[edit | edit source]
Introduction
[edit source]Scalable Vector Graphics
[edit | edit source]
A vector object is composed of edit enabled path(s) and geometrical elements (nodes) based on two dimensional vector (x/y) coordinate values. This is very different from raster (or bitmap) images, which are composed from a grid (bitmap) of colored squares. Bitmaps are inherently "pixellated" when scaled larger (zoomed in), while vectors can be scaled to any size, and won't display any pixelized objects.
Some graphic editor programs, such as the GIMP, are known as bitmap or raster (photograph) editors. With Inkscape, you can create and edit vector graphics, and save them as Scalable Vector Graphics (SVG) files or 'save as' over 25 graphic editor based file formats. SVG is an open standard designed by the World Wide Web Consortium (W3C), that uses Extensible Markup Language (XML) to create vector based objects.
The Graphic User Interface (GUI)
[edit | edit source]When you load Inkscape you will see the main interface:

{{print entry|Interface
Shape Tools
[edit source]ou will need to know how to draw basic shapes before you can draw more complex shapes. This page will teach you how to draw these shapes. The shape tools are useful because they allow you to make and manipulate basic forms easily.
All shapes have control handles that can be dragged to manipulate various aspects. Sometimes it's better to use the shape's resize handles, instead of the Selector's generic resize abilities. While the Selector resizes relative to the document, the shape tools will resize relative to the object. Experiment with both to see which works best for you. (Use Ctrl+Z to undo any changes you don't want to keep.) To restrain the resize handles, Ctrl+Drag them. This limits movement to 15-degree steps. To change the step size, go to ‣File ‣‣Preferences ‣‣‣Behavior and choose <Steps>.
Rectangles 
[edit | edit source]
Keyboard Shortcut: R or F4
The Rectangles and Squares tool has a total of four shape handles. The two square handles (☐) control the size (width/height) and the two round handles (⭘) control corner rounding (Rx/Ry).
Hold ctrl while dragging one of the square handles (☐) Ctrl+Drag to create a width to height integer-ratio square or rectangle (e.g. 1:1 square or 3:1 rectangle). Hold shift while dragging a square handle (☐) ⇧ Shift+Drag to draw a square/rectangle from the center out. Hold both ctrl and shift while dragging a square handle (☐) Ctrl+⇧ Shift+Drag to draw a integer-ratio square or rectangle from its center.
To make the corner rounding the same (even) Ctrl+Drag one of the rounding handles (⭘), as the handle is moved from the corner the other rounding handle will move at the same ratio. Another option for rounding is to use the Rx and Ry numeric-value boxes on the Rectangle's Tool Controls bar. To reset the corner rounding use the Rectangle's Tool Controls bar, and click the 'make corners sharp' button, last item on the Tool Controls bar.
For help with the Rectangle and Circle's Tool Controls bar features, mouse-over 🖰 a button or numeric-value box for a pop-up message. You can also Right-Click a numeric-value box for a pop-up menu of pre-set values.

Command keys (Ctrl, Shift and Alt) based Tool-Tip messages can be read at the bottom center of the user interface in the Statusbar. The tool tips are dynamic and will change based on (1) current edit being performed (2) mouse-over 🖰 of one the shape handles (3) press and hold one of the three command keys (Ctrl, Shift and Alt) will update with the associated tool tip, i.e., while in the Rectangles and Squares tool hold the Ctrl key and the tool-tip message will update.
3D Boxes 
[edit | edit source]
Keyboard Shortcut: X or ⇧ Shift+F4
The 3D Box tool is an easy way to create a nearly 3-dimensional shape. Inkscape is a two dimensionial x/y vector editor, there is no 'z' axis within Inkscape.
Each dimension can lie on either parallel or converging edit lines. These edit lines are shown in different colors, so that users can distinguish one line from another:
- red lines reflect the X direction (width);
- blue lines reflect the Y direction (height);
- yellow lines reflect the Z direction (depth).
To select only one side of a 3D box, Ctrl+Click it.
Ellipses 
[edit | edit source]
Keyboard shortcut: E or F5
To draw an ellipse, circle, or an arc select the Ellipse Tool, and drag from the top left to the bottom right. The ellipse tool has a total of four handles: two square handles control the size and aspect ratio; two circle handles control the angle of the arc. Mouse-over 🖰 your cursor on one of the square or circle handles and the Statusbar (bottom center) message will update and display the handle's available edits and any Ctrl, ⇧ Shift, and Alt key edits (if available).
Dragging the circle handles outside the ellipse makes a segment (pie chart); dragging them inside creates an arc. Alt+Click one of the circle handles to completely close the ellipse.
Stars and Polygons 
[edit | edit source]
Keyboard Shortcut: * or ⇧ Shift+F9
To switch between creating a Star and Polygon, click either the star-shaped or polygon-shaped icon in the Tool Controls bar of the Star/Polygon tool.
The Star Tool has two shape handles, one tip ( ⃟ ) handle for tip adjustment, and one base ( ⃟ ) handle for base radius editing. Ctrl+Drag the tip handle in order to stretch the star without rotating, and Ctrl+Drag the base handle to change the ratio of the two handles without skewing.
The Polygon Tool only has one shape handle, the single tip ( ⃟ ) handle can be used to lock the tip radius (rotation). Ctrl+Drag the tip handle in order to resize the polygon without rotating it. ⇧ Shift+Drag edits the rounding of the tip handle, while Alt+Drag will randomize the tip handle.
Spirals 
[edit | edit source]
Keyboard shortcut: I or F9
The Spiral Tool has two shape handles an outer (◇) handle and an inner (◇) handle. Dragging the handles lengthens and shortens the spiral.
The outer handle can edit the roll/unroll of the spiral, can snap angle, scale, rotate and lock the outer radius. Here are the combination of keys to support the outer handle edits:
- Ctrl+Drag the outer handle to roll/unroll spiral and snap angle.
- ⇧ Shift+Drag the outer handle to scale and rotate the spiral.
- Alt+Drag the outer handle to lock the outer radius.
Divergence
[edit | edit source]Alt+Drag the inner handle to change the divergence (distance between the rolls). To make the distance really big, hold Alt and move the inner handle first towards the center, and then further in the same direction beyond the center.
Spirals with a divergence less than 1 are denser towards the edges; ones with divergence greater than 1 are denser towards the center. To reset divergence, Alt+Click the handle. ⇧ Shift+Click the handle to return it to the center.
Experiment with the handles and the ⇧ Shift and Alt keys to get a grip on the tool.
Fill and Stroke 
[edit | edit source]
Keyboard shortcut: Ctrl+⇧ Shift+F
All objects (shapes, paths and text) have a fill and stroke styles. The stroke is the outline of the object, and fill is the area inside the object.
To set fill and stroke styles, Select the object and go to ‣Object ‣‣Fill and Stroke... or press Ctrl +Shift +F . The Fill and Stroke dialog has three tabs labelled Fill, Stroke paint and Stroke style.
An objects fill can be set to empty, flat color, linear or radial gradient, pattern, swatch, unset, self-intersections and solid.
The Stroke style edits include:
- Width with unit of measure (i.e, pix, pt, cm, inch...)
- Join (corners); Miter, Round, Bevel
- Miter maximum length of the Miter join
- Caps (end points) Butt, Round, Square
- Dashes (stroke patterns) and Offset
- Markers for Start, Mid and End (nodes). Text objects only have the stroke's "Width with unit of measure" edit available.
Color models provided by Inkscape (v0.91) include RGB, HSL, CMYK, Wheel and CMS. When working with the Filters menu, if you come across a filter that seems to have no impact on the object. First remove the filter from the object, ‣Filters ‣‣Remove Filters (Alt+S, R. Open the Fill and Stroke Menu and use the HSL (hue, saturation, and lightness (or luminosity)) model tab, then under the lightness (L) setting try middle 128 to high 255 values. Some of the filters are dependent upon an object's lightness and when an object is too dark the filters seems to not work correctly.
Contrasting (opposite) colors are very easy to select when using the Color Wheel. The color wheel has two edit icons, one lies on the outer wheel and is a straight line, the other edit icon is a circle that lies within the inner triangle. The triangle has 3 main color edit corners, the corners are full white, full black and full color (no white/black). The inner triangle circle edit (position) sets the color's darkness, lightness or neutrality (middle of triangle).
Blur and Opacity, posted at the bottom of the fill and Stroke dialogue are two often overlooked edits, these two color edits impact both the fill and the stroke. The Blur % edit provides 0.0 based increments from 0.0 to 100.0, with a default of 0.0. When working with blurs it is a good idea to set the Zoom to 100% (1). The Opacity (transparency) setting is similar to the color models "Alpha" setting, the difference is that the Opacity is applied to the entire (fill/stroke) object. A setting of 0% and the color is completely gone. One of the most used 0% settings is in the default creation of gradients, one gradient stop at Opacity 100% (full color) and the other stop set to no color (Opacity 0%).
Having trouble with an objects coloring? Open this dialogue and look at three edits Blur, Opacity the Alpha settings. The alpha setting is common among all of the color models (i.e., RGB, HSL, CMS, etc...). During some, not all, of the thousands of color edits a given object's fill and or stroke will have a alpha value or opacity % of 0 assigned. Going to this menu allows one to see both the alpha (fill or stroke) opacity (fill and stroke) settings under one dialogue and set them to 255 (alpha) and 100% (opacity).
Path Drawing Tools
[edit source]aths can be created by Path Tools, Pencil, Bezier, and Calligraphy, rendering and object conversions. Rendering of pre-configuured objects can be created using the ‣Extensions <Render> Menu bar features. Converting an existing shape or text object to a path, can also create paths:
- ‣Path ‣‣Object to path
- ‣Path ‣‣Stroke to path
Unlike the use of shape handles for editing, path objects use three types of path nodes. The start/end and corner(s) of a path are referred to as Cusp Nodes ◇ nodes along a path. A path's curve settings are provided by two types of Smooth Nodes, □ smooth and auto-smooth ○ Nodes . Smooth nodes can have one straight segment and one curved segment on either side of the node. The Cusp and Smooth Nodes have handles that are used to set the node's length (x,y value of the handle itself) its angle and distance, the 'tool-tip message' in the Status Bar displays this dynamic information. Spiro based paths do not respond to node handle positioning edits and if the handles are retracted for auto-smooth nodes, the node will change to either a smooth or cusp node.
There are thin red lines between path nodes and are used to edit a 'segment' between two nodes. To view the red line segment editing, you must change from the Path Tool (P, B and C) to the Node Tool (N). When you mouse-over 🖰 a segment the Node Tool cursor changes to a pointer with a fist. This segment editor can also change a segment from a curve to a straight line or vice versa. Once a segment is selected (clicked) the two adjacent path nodes change color and the edit is applied by either dragging the segment or using the Tools Controls bar edits. The Tool Controls bar can be used for many edits; change selected segment(s) to a line; change selected segment(s) curves; delete the segment between two non-end points. This segment based editing also impacts the editing of Spiro paths.
The default stroke, fill and Ctrl+Click settings of the tools can be set using:
- ‣Edit ‣‣Preferences <Pencil>, <Bezier> and <Calligraphy> settings.
| Pencil tool | |
| Bezier curve and Straight line tool | |
| Calligraphy tool |
Pencil Tool - Bezier (Freehand) 

[edit | edit source]
1.) Set to Bezier (Freehand) Mode
Keyboard shortcut: P or F6
The Pencil Tool creates two styles of a path and dots (circle shapes). The first (default) option creates freehand Bezier curves and lines. Freehand drawing can be done in two ways. (1) By dragging (press+hold) the mouse 🖰 on the canvas. (2) By a series of Clicks and Releases, example Click on the canvas (don't drag) then move the cursor to another location and Click again this will create a path segment. Additional segments can be added to the first segment, by clicking on one of the end nodes. This Click-Release method is helpful when creating Spiro paths.
Once a path is created, there are three options for editing the path nodes. (1) To reduce the number of nodes on a given path use the path simplify command; ‣Path ‣‣Simplify (Ctrl+L). (2) To add nodes to an existing path place the mouse cursor 🖰 over a start/end node, the node will change color left click and either drag or click to another position on the canvas. (3) Once a path is created the Node Tool can edit the nodes, it has an extensive set of node and segment editing features, available in the Tool Controls bar.
Pencil Tool - Spiros 

[edit | edit source]
2.) Set to Spiro Mode
Keyboard shortcut: P or F6
The second mode of editing, enabled by using the Tool Controls bar, creates a Spiro based path which involves both cusp ◇ and smooth ○ nodes . Smooth nodes apply spiro based interconnection to adjacent nodes within the path. Once the spiro path is created, the Node Tool must be used to edit the positioning of the spiro's smooth and cusp nodes. Even though smooth node handles are displayed on Spiro paths they do not impact editing of the Spiro. The positioning (vector) of smooth nodes in relation to adjacent cusp/smooth nodes is how a spiro's rendering is calculated. The thin red line segment editor can be used to set a straight or curved segment within a spiro.
Note - The pencil tool's spiro rendering is based on the Smooth setting of the Tool Controls bar. Smoothing is how much path simplifying nodes are applied to the spiro being created. If smoothing is set too low, there will be no effect (vector distance between nodes dependent), set to high and the smoothness will render a straight line.
Pencil Tool - Dots (Circle Shapes)
[edit | edit source]
The pencil tool can also create single dots (circle shapes), using command keys;
- Ctrl+L-Click creates a dot shape ○
- Ctrl+⇧ Shift+L-Click creates a dot twice the size of the
Ctrl+L-Click dot ○ - Ctrl+⇧ Shift+Alt+L-Click creates a random radius dot ○
Once the dot is created, the editing is now changed over to the Ellipse Tool. The dot radius can be set in the Preferences of the pencil tool, ‣Edit ‣‣Preferences <Tools> <<Pencil>> (Ctrl+⇧ Shift+P) "Ctrl+Click radius setting: xox times current stroke width".
This dot creation can be used as a work-around for creating text bullets, as of Inkscape v0.91 there is no internal support, other than Unicode values, for bullets in any native Text formatting.
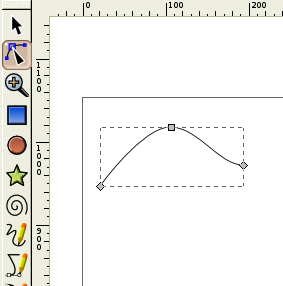
Bezier Curve tool 
[edit | edit source]Keyboard shortcuts: B or ⇧ Shift+F6
Above is an example of a bezier curve. You can see two nodes in this view. These are the start and end nodes of the curve. But there are path nodes with control handles that you cannot see. These determine how the line curves between the end nodes. In order to view and edit path (stroke) nodes you will need to click on the Node tool button (N}.
Node tool 
[edit | edit source]Clicking on the node tool reveals another node in the middle of the curve.
If you then click on the middle node you will see the bezier handles appear.
These handles allow you to change the shape of the curves between the nodes. Notice that a list of node tools appear at the top. You can use these to change the nodes. We will not go into detail about these tools in this beginners tutorial.
The node tool can be used on all the objects created with the other tools to reveal their nodes.
More on the drawing tools
[edit | edit source]The other two drawing tools also create paths. The top tool of the three is the scribble tool ![]() . Use it like a pencil. The computer will calculate all the nodes and beziers for you. Closed paths can be created by drawing a loop. (With the bezier tool
. Use it like a pencil. The computer will calculate all the nodes and beziers for you. Closed paths can be created by drawing a loop. (With the bezier tool![]() , click on the start node to close the curve).
, click on the start node to close the curve).
The last tool in the group is the calligraphy tool![]() . It allows you to do calligraphic writing. The pen creates closed loops in a realistic pen nib like way. Because of this many graphic artists like to draw with this pen all the time.
. It allows you to do calligraphic writing. The pen creates closed loops in a realistic pen nib like way. Because of this many graphic artists like to draw with this pen all the time.
Other Tools
[edit source]
Selection tool 
[edit | edit source]Keyboard shortcuts: S or F1 or Spacebar
This tool allows you to select objects, resize them and move them about. If you click twice on an object with the selection tool, the handles change and you are able to rotate an object. Click a third time to switch to the object's tool.
Node tool
[edit | edit source]Keyboard shortcuts: N or F2
Tweak tool
[edit | edit source]
Zoom tool 
[edit | edit source]Keyboard Shortcuts: Q Quick Zoom, Z or F3
Drag the tool over a given area to zoom in. ⇧ Shift+Left click to zoom out again. You can zoom in and out with the + and - keys, respectively.
Other shortcuts to zoom in are:
- Ctrl+Middle click
- Ctrl+Right click
Shortcuts to zoom out are:
- Ctrl+⇧ Shift+Middle click
- Ctrl+⇧ Shift+Right click
Inkscape keeps a history of your zoom levels. For a 'Previous' zoom level, use `; for the 'Next' zoom level, use ⇧ Shift+`.
Measurement Tool
[edit | edit source]
Text tool 
[edit | edit source]Keyboard Shortcuts: T or F8
Click and Drag an area where you want your text to go, then start typing! If the letters are too small, open on the Select tool F1, then drag the handles to make it bigger. There are a lot of things that you can do with text that are beyond the scope of this beginners tutorial.
Spray tool
[edit | edit source]
Erase tool
[edit | edit source]
Paint bucket tool
[edit | edit source]
Gradient tool 
[edit | edit source]Keyboard Shortcut: G or Ctrl+F1
Click the Gradient tool button in the Inkscape tool bar, then Click+Drag on an object and you will create a gradient from a fully opaque colour to full transparency. The gradient tool can be used to edit an existing gradient, adjust colour stops by dragging and placing the gradient handles that appear over an object when the tool is active.
The Gradient tools Control bar (3rd bar from the top of the Inkscape GUI) is how to select the following beginner edits:
- Linear gradient
- Radial gradient
- Apply gradient to fill
- Apply gradient to stroke
- Select edit to preset gradients
Color Picker tool 
[edit | edit source]Keyboard Shortcuts: D or F7
The Color Picker, or "eyedropper" tool can be used to sample any colour in the Inkscape canvas. One of the key reasons for this tool's use is to enable the picking of colors from an image. First import Ctrl+I the image into Inkscape and then use this tool to pick a colour setting from the image to the selected object, beginner options listed:
- Click to set fill
- ⇧ Shift+Click to set stroke
- Drag to set average color of area
- Alt Click to pick inverse color
Connector tool 
[edit | edit source]Keyboard Shortcut: O
Use this to draw a connection between two objects. For example, a drawing and a label.
The nice thing about using this tool is that if you decide to move the objects about on the canvas, the connector still maintains the connection. As of v0.91, once the connector is created and rendered onto the canvas, if you drag only the path it will 'disconnect' itself from the objects it was attached to.
Making a Tomato
[edit source]We want to make a juicy and plump tomato. Mouthwatering to look at, we really want to bring our product to life.

NOTE:In some versions SHIFT + CRTL + F is replaced by CRTL + ALT + F to access the attributes of an object
- Using the Circle tool draw a circle on the page
- With the circle selected, press SHIFT + CRTL + F to go to its attributes
- Change the Opacity to 80%
- Change the colour to a nice tomato red
- With the circle tool again, draw an ellipse, the same width as the tomato, below the tomato, this will be our shadow
- With the ellipse selected, press SHIFT + CRTL + F
- Change the blur to 20%, you can check the results as you move the slider.
- To add the leaves, select the calligraphy tool and change the colour to green
- In the calligraphy tool, change the Thinning attribute to 0.90
- Scribble the leaves on, if you aren't satisfied, delete them and try again.
- select the main body of the tomato and press CTRL + D, this will make an exact copy of the tomato directly over the original
- Select this new copy and press SHIFT + CRTL + F
- Change the Alpha channel to 50%
- Change the colour to white, you should now have a hazy looking tomato
- select the 'haze' and press CTRL + SHIFT + C, this will change the haze from being a circle to allow you to change its shape more vigorously
- With the Node editing tool select the haze and using the square handles crop the haze to look like a reflection. If you want to add more square handles to the haze just double click.
- Sit back and admire your work
Appendix:Reference
[edit source]Shortcuts
[edit | edit source]| Shortcut | Description |
|---|---|
| Ctrl+Z | Undo (can be done multiple times) |
| Ctrl+Y or Ctrl+⇧ Shift+Z |
Redo (can be done multiple times) |
| Ctrl+B | Hide/show scrollbars |
| Ctrl+↑↓←→ | Scroll |
| ⇧ Shift+Mouse wheel | Scroll horizontally |
| Ctrl+Tab ↹ | Cycle through Inkscape windows |
| Ctrl+⇧ Shift+Tab ↹ | Cycle backwards through Inkscape windows |
| Zooming | |
| - | Zoom out |
| + | Zoom in |
| Ctrl+Middle click / Right click | Zoom in |
| ⇧ Shift+Middle click / Right click | Zoom out |
| Ctrl+Mouse wheel | Zoom in (up) or out (down) |
Glossary
[edit source]This is the glossary which includes terms within the book that are either newly introduced, uncommon, or specialized.
3
[edit | edit source]- 3D
- In graphics, 3-D (three dimensions) describes an object that provides a visual sense of depth. The open source software Blender is a 3-D based graphic editor.
A
[edit | edit source]- Access Keys
- An access key is an alphanumeric key—sometimes called a hot key that users can use instead of a pointing device (mouse cursor) to activate interactive commands. With a few standard exceptions, an access key interacts to a underlined character in a control title (label). For example, to open the File menu, for which the access key is typically F, the user would press ALT+F. Access keys are associated only with controls that have text titles (labels).[1]
- Alpha
- In computer graphics, Alpha combining is the process of merging a foreground (top) object with a background (bottom) object to create the appearance of partial or full transparency. Inkscape applies Alpha values to an object's fill and stroke separately.[2]
- Alignment
- Lines up selected objects, basic alignments are typically horizontal (x) or vertical (y). The Snap Controls bar has 15 different snap modes which provide far beyond basic alignments.
B
[edit | edit source]- Baseline
- For text, the baseline is where most characters (i.e., "x/z") rest. Some characters like "j/q" go below the baseline. By default Inkscape aligns characters to a common baseline. The baseline icon is a very small square at the bottom left corner (default) of the bounding box when the text object is selected.
- Bevel
- TO DO
- Bézier curve
- A Bézier curve is a math defined curve used in two-dimensional (x/y) graphic applications. The curve is defined by four vector based positions: the start position and the end position ("cusp nodes" in Inkscape) and two separate middle points ("node handles" in Inkscape). The shape of a Bézier curve can be changed by; (1) moving the node handles (2) dragging the path segment between the two cusp nodes.[2]
- Bitmap
- A bitmap is a display space and the color for each pixel or "bit" in the display space. GIF, JPEG and PNG are examples of graphic image file types that are based on bit maps. Because a bit map uses a fixed or raster graphics method of specifying an image, the image cannot have its size scaled larger without losing sharpness. A vector graphic is designed to be rescaled without any impact on the graphics sharpness. Vector graphics are being used more due the lossless nature of the file and are considered a compliment to bitmap editors. Many websites use a combination of vector graphics and bitmap images.
- Blogs
- Are websites that provide information on many topics, and that are allowed by the hosting provider. Blog postings are published in reverse dated order and sometimes allow readers to post comments and ratings. Here is an example link (2016) to an Inkscape Blog.
- Blur
- TO DO
- Bounding Box
- Is a rectangular box border around an object or multiple selected objects (shape, paths or text) that can be moved (dragged), flipped, rotated, skewed or scaled. Most graphic editors use either dashed or dotted lines to mark the bound box.
- Bump
- TO DO
- Buttons
- In the Inkscape Graphic User Interface (GUI), a button starts an action when it is clicked. A button that is grayed out is not available due to no object selection or a disabled/unavailable edit based on the selected object(s).
C
[edit | edit source]- Calligraphy
- is made up of two partnered, sub-paths which make variable height nodes. This allows the resulting line to have a variable heights, the fill is solid with no stroke coloring.
- Canvas
- The Canvas area is where objects are created, centered within the canvas there is a page area. Some artist create their objects in the canvas area before moving them into the page area.
- Cascading Style Sheets (CSS)
- TO DO
- Check boxes
- TO DO
- Clip
- Clipping objects uses any combination of ‘path’, ‘text’ and 'shapes' to serve as the upper outline, where everything "below" and on the "inside" of the upper outline is allowed to show through but everything on the outside is cut away and not shown. While images can be a lower item and clipped, images cannot be the topmost item and set a clip of a lower object.[3]
- Clipboard
- TO DO
- CMYK (cyan, magenta, yellow, key)
- TO DO
- Connector
- A line connecting two objects, one which sticks to them even when the objects are moved.
D
[edit | edit source]- Dialogs
- TO DO
- dpi (dots per inch)
- 1) In computer monitors, dots per inch (dpi) is the amount of sharpness of an object. The dpi for a given image (photograph) sharpness will lower when displayed on a larger monitor. By some users the term "dots per inch" is used for image sharpness from printers, and is replaced by the term "pixels per inch (ppi)" for monitor sharpness.
- 2) In personal home printing, dots per inch (dpi) is the usual sharpness for images on paper. Most home printers print up to 600dpi, for higher quality image (photograph) printing is done at a commercial print store.
- Drop Shadow
- Is an effect where an object is repeated behind itself to create the illusion that the object is floating over the background.
- Duotone (a.k.a. Twotone)
- A duotone is an object made up of two colors. A duotone is created by placing a less than (<) 100% opacity, two color (i.e. green and red) object on top of a grayscale object/background.[2]
E
[edit | edit source]- Emoji
- An emoji (a.k.a. emoticon) is a small image that refers to a facial expression, an activity, an idea and even more items. The Text tool can create emojis using Unicode values.[4] While in the text tool enter the following:
- Ctrl+U, then type 1F600, and press ↵ Enter (watch the Statusbar notification area) and a smile emoji 😀 character will be created, have fun!
- Extensions (Extras)
- Inkscape currently provides a majority of its extensions with python scripts, the scripts add features to the software.[5] Types of extensions that currently exist for Inkscape (v0.91):
- Input (read a file/data)
- Output (write a file/data)
- Effect (change contents in the file/document)
- Print (output to an external device)
F
[edit | edit source]- Feedback
- TO DO
- Filters
- Filters are special effects that can be applied to an image or object. Filters can vary from real simple to very complex. Inkscape has hundreds of filters, some of the more complex filters will display a sub-menu to increase its ease of use.[2]
- Fill
- The painting the inside of an object or the inside of the characters in a text string.
- Flat Design
- TO DO
- Font
- A font is a set of text characters with specific styles and sizes. The type design for a font set is referred to as the typeface, variations of this type design form a typeface family.[2]
- An example;
- Arial is a typeface family, Arial italic is a typeface, which leads to a Arial italic 10-point font (set). So when someone asks "What font is that? the reply should be "Its Arial italic at 10 points."
- An example;
G
[edit | edit source]- GIF (Graphics Interface Format)
- Is a 1987 patented compression standard for bitmap graphics, and is supported by the majority of web browsers. GIF Version89a (1989) added background transparency, metadata and enhanced the animation feature, which is a sequence of bitmaps within a single GIF file.[2][6]
- GIMP (GNU Image Manipulation Program)
- Is a feature rich, open source application for creating and manipulating graphic images (photos) that runs on Linux, Unix-based operating systems, Windows and Mac OS X
- Glyph
- A glyph represents a unit of rendered (to display, show) content within a font. Often, there is a one-to-one match between characters to be drawn and matching glyphs (e.g., often, the character "A" is rendered using a single glyph). But other times multiple glyphs are used to render a single character (e.g., use of accents é) or a single glyph can be used to render multiple characters (e.g., ligatures). A ligature occurs where two or more characters are joined as a single glyph. The & (ampersand) glyph was originally formed from the combination of the two letters E and t &.
- Grids
- A grid is an arrangment made from a series of intersecting (criss-crossing) straight; vertical, horizontal, and angled lines used to organize the placement and measurement of objects. The grid serves as a framework to assist the user in the organizition of multiple graphic items (images, shapes, text, paragraphs, etc.) in an ease-of-use method.
- Guides
- Guides (a.k.a. Guidelines) help with the alignment settings of text and objects. The placement of guides are all user defined, unlike grids which uses pre-defined placement and is universal to the file. Like grids, guides do not print.
- Gradient
- A gradient is a gradual mix of colors and of a single color from a 100% opaque (full) to 0% (no color). It is also good way to create a smooth color change across one or more objects.
H
[edit | edit source]- Handles
- A small rectangle or circle that enables the user to control shape handles. While Shapes have handles in Inkscape, Path nodes also have handles and are referred to as node handles.
- Help (Assistance)
- TO DO
- HSL (Hue Saturation Lightness)
- HSL is a color model for managing colors under the labels of:
- Hue - rainbow of colors range (no black, white, and gray)
- Saturation - gray depth/intensity range to Hue (full) color.
- Lightness - range from black (0) to pure color (128) to white (255).(1)
(1) Most graphic software providers use a numeric-value range of 0 to 255 for HSL settings, and was used as an example to show the Lightness values from black to full color to white.
I
[edit | edit source]- Illustration
- An illustration is a decoration, clarification or visual explanation of a text, concept or process, designed for placement in published media, such as posters, flyers, magazines, books, teaching materials, animations, video games and films.
- Inverse Color
- Is the opposite of another color, also referred to as contrasting colors. The Color Wheel color model is a simple way to find an inverse color. Here are a couple of inverse colors:
White is the inverse color of black.
Blue is the inverse color of yellow .
- Icons
- Icons are symbols that appear on most software application user interfaces and are used to graphically represent a command. A common example is a scissor symbol ✂ to represent cutting (removing) an object.
J
[edit | edit source]- JPEG (Joint Photographic Experts Group)
- JPEG (often pronounced jaypeg) file format is specified in ISO standard 10918, the standard includes 29 distinct coding processes, with compression being one of its key features. Not all JPEG capable application use all 29 codings. Together with the Graphic Interchange Format (GIF) and Portable Network Graphics (PNG) file formats, JPEG is one of the image file formats supported on the World Wide Web, usually with the file suffix of ".jpg".
K
[edit | edit source]- Kerning
-
- Is how the position of characters in text boxes are changed. The character position changes, help increase the appearance of the text. Here are a few letter combinations (To) (ff) (WA) (AV) that sometimes need kerning adjustments.
- Is how the position of characters in text boxes are changed. The character position changes, help increase the appearance of the text. Here are a few letter combinations (To) (ff) (WA) (AV) that sometimes need kerning adjustments.

- The kerning example graphic shows how kerning is also helpful when using multiple fonts in the same text box.
L
[edit | edit source]- Layer
- In graphic applications a layer is a way of organizing complicated and many objects in a file. Imagine a set of objects stacked on top of each other. If you want to make a change to one of the lower items, it will take alot of object moving and may lead to alot of boredom. Here is an example of how to use layers. The bottom layer is be the background color of a web banner. The layer above the background may have objects that decorate the banners edges, like flowers or shooting stars. The layer above the decorations may have text, like a slogan or motto. And the highest layer may have a logo or image. Placing related objects in their own layer is useful because they allow you to lock/unlock and view/hide layers you are not currently working on. Once your are done editing items in a layer, you can lock (no editing) it, but you still want to view (not hide) the items in the layer. So when you are working the decorations layer the other layers are viewable, but locked so there is no risk of accidently changing an item in another layer. The more complex the graphic, the more layers should be used.
- Lorem Ipsum
- Creates an effect string of filler text that displays Latin characters. It is used as a place holder for text dependant publications like the front page of a newspaper, slide show and a flyer. This effect assist the artist as it allows the creation of graphics involved in desktop publishing, without having to 'wait' on actual text to complete the graphic design portion of the file. Flowed text is another compliment edit for the Lorem Ipsum effect/extension.
- Lossless
- Lossless compression is a term that describes the compression of a file. All of the original data is untouched when the file is uncompressed. The GIF image file is a format that uses lossless compression.
- The opposite of lossless is lossy compression which reduces a file by permanently removing some of its data. When the file is uncompressed not all the original data is restored. The JPEG image file, used for photographs and other images, has edit based lossy compression. That can make a trade-off between file size and image quality when the compression rate is set.
M
[edit | edit source]- Mask
- TO DO
- Menu bar
- TO DO
- Menu types
- TO DO
- Drop Down menus : TO DO
- Popup menus : TO DO
- sub-menus : TO DO
- Mouseover (a.k.a. Hover, Rollover)
- Is is a graphical feedback item that is activated when the user moves or "hovers" the pointer over a software's user interface buttons (icons), numeric-value boxes and other software graphics (guides, snapping, etc) all referred to as trigger items. Once a user interface item is triggered by a mouseover, it will provide feedback by generating a button tooltip. The tip should provide a short, easy to understand description of the button's feature and (if applicable) its assigned shortcut key.
N
[edit | edit source]- Node
- A point on a path or shape at which the path or shape can be changed.
- Notification Display Area
- TO DO
- Numeric-value boxes
- TO DO
O
[edit | edit source]- Opacity
- TO DO
- Openclipart Library
- TO DO
- OpenDyslexic Font
- OpenDyslexic is a open source font created to increase readability for readers with dyslexia. The typeface includes regular, bold, italic, and bold-italic styles. OpenDyslexic is free for Commercial and Personal use. [7]
P
[edit | edit source]- Palette
- TO DO
- Panning
- TO DO
- Paths
- TODO
- Pictograph
- TO DO
- Pixel
- TO DO
- Pixelated
- TO DO
- PNG (Portable Network Graphics)
- TO DO
- Properties
- TO DO
- Prefernces
- TO DO
R
[edit | edit source]- Raster
- TO DO
- Rectangular Coordinates
- TO DO
- Render
- TO DO
- Rollover (a.k.a. Mouse-over)
- TO DO
- Rubberband
- TO DO
- RGB (Red Green Blue)
- TO DO
S
[edit | edit source]- Scalable Font
- TO DO
- Scans
- TO DO
- Screen Captures (Screen Shots)
- TO DO
- Scripts
- TO DO
- Scrollbars
- TO DO
- Shapes
- TO DO
- Spin Boxes
- TO DO
- Stamp
- TO DO
- Statusbar
- TO DO
- Stroke
- TO DO
- SVG (Scalable Vector Graphics)
- TO DO
T
[edit | edit source]- Template
- TO DO
- Text Styling
- TO DO
- Texture
- TO DO
- Thumbnail
- TO DO
- Tooltip
- TO DO
U
[edit | edit source]- Unicode
- TO DO
W
[edit | edit source]- Wallpapers
- TO DO
- WYSIWYG (What You See Is What You Get)
- TO DO
X
[edit | edit source]- X and Y Coordinates
- TO DO
- XML (Extensible Markup Language)
- TO DO
- XML Editor
- TO DO
Z
[edit | edit source]- Z-order
- TO DO
- Zoom
- TO DO
Links
[edit source]See also
[edit | edit source]- Help:Tutorial for Vectorial graphism — a basic tutorial on Inkscape; 3400 words,
- Help:Inkscape#Saving files in Inkscape
- Help:Text and Inkscape — 380 words
Links
[edit | edit source]Official links
[edit | edit source]- Inkscape — Official Web Page
Manual links
[edit | edit source]- Manual at flossmanuals.net — licensed under GNU GPL V2
- Inkscape Manual — by Tavmjong Bah, available without paying only for personal use
Tutorial links
[edit | edit source]- SVG tutorial — Jakob Jenkov
- Inkscape tutorials — at pearltrees.com
- Inkscape tutorials — at inkscapetutorials.org
- Inkscape tutorials — at goinkscape.com
Graphic links
[edit | edit source]- 50 websites for free vector downloads — hongkiat.com
- Inkscape drawings — at DeviantArt
- Inkscape v0.48 Keyboard Layout — at Open Clipart
- Public Domain — at publicdomainvectors.org
- Inkscape vectors — at scalablegfx.com
- Free icons — at iconmonstr.com
Texture links
[edit | edit source]- Textures — at mayang.com
- Textures — at imageafter.com
- Textures — at digitalcraftsman.com
- Textures — at textures.com
- Textures — at texturelabs.org