A Guide to Inkscape/Interface
ne of Inkscape's main priorities is ease of use. This is visible on the Main Window as every bar's button (icon), numeric value and unit of measure boxes will produce tooltip (help) messages. The Menu bar is title, not button, based so when using these titled edits Inkscape still provides updated assistance. For a quick example, click the Menu's bar ‣File option, then mouseover 🖰 one of the ‣File options and there will be two feedback features. (1) The mouseover of one of the drop down menu items will highlight (background color) the item. (2) The Statusbar (bottom center) will provide an updated Notificaton message describing the highlighted Menu bar item.[1]
The Inkscape default window is laid out with four bars at the top, two on the left, two on the right and three at the bottom. You can create and edit graphics using various displays, such as bars, dialogs, numeric value and unit of measure boxes. You can also adapt the bars and dialog displays to the way you draw, by customizing the Main Window view with style settings. The window layout of an application is also referred to as the Graphical User Interface (GUI).[2]
- The Menu bar across the top contains file and graphic based editing, using a number of drop-down menus. The menu titles are displayed, and if assigned the titles keyboard shortcut key(s) are also displayed.
- The Commands bar contains common commands associated with file and graphic editing. Related commands are grouped together and separated by vertical lines (|).
- The Tool Controls bar displays editing option buttons (icons), numeric-value (if applicable) and unit of measure boxes for the currently enabled Toolbox bar tool.
- The Rulers bar shows the x and y axis positioning of the cursor on the canvas and is one source for placing Guidelines over the canvas.
- The Scrollbars are placed to the right and bottom, adjacent to the canvas.
- The Snap Controls bar is displayed on the right side of the user interface and sets the snapping methods (modes).
- The Pallete bar below the bottom Scrollbar and above the Statusbar displays customizable color palletes.
- The Statusbar at the very bottom of the interface, displays common editors, dynamic tool-tip messages of the current on Canvas node/handle mouseover 🖰, edits and Menu bar interaction being performed.
- The Canvas area is the play area for your creations, the canvas has no borders.
- The Page can be seen as the print area and is restricted by its 'page border'. One can still export based on page, selection, drawing and custom.
The sub Menu option ‣View ‣‣Show/Hide allows on and off display of various bars, the Menu bar is the only bar that cannot be hidden.
If you work with two or more files, you can position each window side by side on the screen or across multiple monitors. You can also switch between file windows using;
- ‣View ‣‣Next Window or ⇧ Shift+Tab ↹
- ‣View ‣‣Previous Window or Ctrl+⇧ Shift+Tab ↹
Interface basics
[edit | edit source]The Inkscape interface is based on the GNOME Human Interface Guidelines (HIG) standard. The HIG uses visual indicators, like background and cursor (pointer) changes. It also provides feedback with pop-ups, tooltip and notification messages for any interface buttons, numeric value and units of measure boxes, on canvas editing icons, bounding boxes, guides, etc. and Menu bar 'titled' commands.[3]
Here are some examples of Inkscapes HIG features:
- Mouseover 🖰 the cursor on top of any interface button, numeric-value or unit of measure box and the interface will display a pop-up (feedback) description of the button and boxes. And if the button or box is available for execution, the interface will highlight the button/box with a light blue visual indicator (background).
- When a button or numerical-value box foreground is grayed out, this indicates that the button/box cannot be used under the current canvas selection/status, but will still display a pop-up message.
- Edit/Tool buttons that are currently enabled will have blue square/rectangle backgrounds.
- Mouseover 🖰 on top of any on canvas editing icons (i.e., nodes, handles, segments, etc.) and the editing icon will change colors and generate a tooltip message in the Statusbar's Notification area.
- When Snap Controls are enabled, during the 'snap to' action an on-canvas pop-up messages will briefly display feedback on how the snap will be placed (example, Bounding Box Corner to Bounding Box Corner)
- Within the Statusbar there is a Notification Area that will display dynamic messages based on;
- Mouseover 🖰 of any on canvas edit icons/segments
- Menu bar highlighting of command features
- Menu bar transactions
Interface preferences
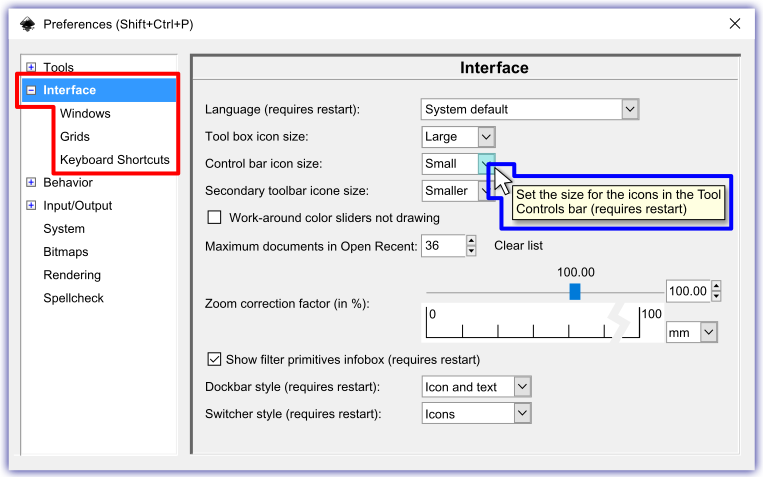
[edit | edit source]To open the Interface preferences menu, use the Menu bar ‣Edit, ‣‣Preferences... (Ctrl+⇧ Shift+P) and open the <Interface> sub-menu. There are many customizable settings available under the Interface preferences and its three sub-menus. Just like the mouseover 🖰 feature availability for on canvas edits and interface bars, you can also mouseover 🖰 preferences' window items; drop down menus, check box descriptions and value boxes.
The three sub-menus under Interface are; Windows, Grids and Keyboard Shortcuts. Under the Windows sub-menu there is a setting for:
Dialog behavior (requires restart)
- Dockable
- Floating
The Dockable setting will place a dialog's (example, Fill and Stroke Dialog) window against (docked) the Snap Controls bar on the right side of the Interface. The Floating setting will place the dialog's window onto the top right area of the Canvas.
View modes
[edit | edit source]You can change the interface display of the Inkscape window using three view modes.
1. Normal view mode displays artwork in the default window. In this mode, access to all of the editing tools and menu interactions are available.
2. Fullscreen view mode ‣View ‣‣Fullscreen (Alt+V, F) or shortcut F11 displays artwork in a fullscreen window, only eliminating the document title bar. In this mode, shortcut key edits are still available. To return to Normal view mode use ‣View ‣‣Fullscreen (Alt+V, F) or shortcut F11.
3. Fullscreen view mode with Dialog (Dock) Bar ⇧ Shift+F11 displays artwork in a fullscreen window with the dialog window or dock bar displayed. In this mode, shortcut key edits are also available, to return to Normal view mode press ⇧ Shift+F11.
Menu bar
[edit | edit source]
The very top bar of the Inkscape interface is the Menu bar, the Menu contains the basic File, Edit and Help functions like many other programs. A fairly new feature worth noting is the ‣File ‣‣Import Clip Art... window which allows for the searching and importing of files from the Open Clip Art library, for this to work you need to be connected to the internet. The remainder of the Menu bar's commands are related to working with graphic design.

Most commands are available directly from the keyboard, by either using access keys (underlined letter) or keyboard shortcuts. These two keyboard methods are available features within Inkscape. Using the ‣File drop down menu as an example, access keys for commands under the ‣File menu are available by first using Alt+F (drop down menu is displayed), then a given access key. Example, to access the ‣File ‣‣Document Properties command use the following keyboard entries of Alt+F, D, you can also use the assigned keyboard shortcut of ⇧ Shift+Ctrl+D. Frequently used menu items are assigned keyboard shortcuts, this amounts to over 60% (not including Filters, Extensions and Help) of Inkscape's Menu bar commands having keyboard shortcuts.[4]
Additionally, in the Menu bar - drop down graphic above, the Document Properties... Shift+Ctrl+D item is highlighted. When a Menu bar item has a mouseover applied the Statusbar's Notification display will update with a live message. Here is the notification message for the mouseover of Document Properties:
| File |
| Document Properties... Shift+Ctrl+D: |
Statusbar, notification message:
Edit properties of this document (to be saved with the document)
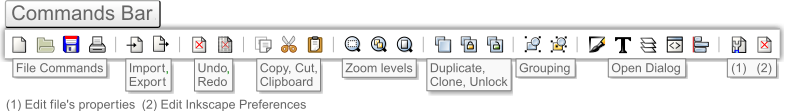
Commands bar
[edit | edit source]The Commands bar has buttons of frequently used edits such as file options, zoom levels, undo, copy, group, etc. Related edits are grouped along the bar and are separated by a vertical line |. A great example of this is the grouping of the highly used Zoom levels.

Toolbox and Tool Controls bars
[edit | edit source]

The third bar down is the Tool Controls bar, which changes depending upon the currently enabled tool in the Toolbox bar. The Toolbox bar is located on the left side of the user interface. In the example graphic the Tool Controls bar edits are complementary to the Toolbox bar's Selector Tool.
The Tool Controls bar edit buttons (icons) and numeric-value boxes are editors under the Selector Tool properties and are grouped into five sections, each separated with vertical lines |. Here is a summary of the groupings starting with the left grouping first:
- ① Select all objects or all nodes(Ctrl+A); ② Select all objects in all visible and unlocked layers (Ctrl+Alt+A); ③ Deselect any selected objects or nodes(Esc)
|
- ④ Rotate selected objects 90° counter-clockwise (Ctrl+[); ⑤ Rotate selected objects 90° clockwise (Ctrl+]); ⑥ Flip selected objects horizontally (H); ⑦ Flip selected objects vertically (V)
|
- ⑧ Lower selection to bottom (End); ⑨ Lower selection one step (Page Down);
⑩ Raise selection one step (Page Up); ⑪ Raise selection to top (Home)
- ⑧ Lower selection to bottom (End); ⑨ Lower selection one step (Page Down);
|
- ⑫ Horizontal coordinate of selection; ⑬ Vertical coordinate of selection;
- ⑭Width of selection; Lock button - See graphic above for mouseover pop up msg; ⑮ Height of selection; ⑯ Drop down menu, sets the selected object(s) units of measure
- For value box shortcuts, see the "Control bar shortcuts" section below
|
- ⑰ When scaling objects, scale the stroke width to the same proportion; ⑱ When scaling rectangles, scale the reach of rounded corner; ⑲ Move gradients (in fill or stroke) along with objects; ⑳ Move patterns (in fill or stroke) along with objects
The amount of interface bar button pop-up messages support in Inkscape is very impressive, as it is hard to find a button, numeric-value and unit of measure boxes that do not generate pop-up messages on mouseovers 🖰. The Tool Controls bar example graphic shows a pop-up message, that is generated (feedback) when a mouseover 🖰 is above the Selector's Tool Controls bar open lock button.
Controls bar value boxes
[edit | edit source]To access the Tool Controls bar numeric-value boxes and units of measure box:
- Click inside the numeric-value boxes
- Click the drop down button in the unit of measure box
There are also Controls bar shortcuts that not only make the navigation of the varying boxes quicker, but will likely lead to a great habit of using more precise settings when creating detail oriented files. While svg editors compliment bitmap editors, svg editors can be seen as another domain for artwork. SVG relies heavily on mathematics and a part of Inkscape's ease of use gateway to its internal mathematics are via these boxes. While the shortcuts below may seem cumbersome at first, over time they will ultimately lead to enhanced graphic creations through ease of use and a 'best practice' of zeroing in on Inkscape's rich mathematics.
Tool controls bar shortcuts
[edit | edit source]Access
- The Tool Controls bar provides different buttons and numeric-value boxes for each tool.
|
jump cursor to the first value box |
Navigate
- Use these shortcut keys to move between boxes in the Tool Controls bar.
|
jump to the next box |
Change values
- Values can be entered by typing, right-clicking for a preset pop-up menu along with these shortcut key options:
|
change value by 0.1 |
Tool controls bar visual feedback
[edit | edit source]The currently enabled Toolbox tool will have a blue colored squared backdrop. The Tool Controls bar also places a blue colored squared backdrop to any enabled edits. In the Tool Controls graphic there is an example of four edit features grouped together. The first button is not enabled so there is no blue background on the button, but it is available since it is not grayed out. The next three edits are enabled: and have blue color backgrounds. For new (rookie) graphic designers over looking these settings can lead to re-editing of objects.
Selector tool rate of use
[edit | edit source]The Selector Tool is the most used tool in Inkscape. So to improve the ease of use for this tool it has three shortcuts, and is one of the two tools that has a 'toggle' feature. One of the three Selector Tool shortcuts is the Spacebar, which toggles the activation of the Selector Tool. When using any other tool, press the Spacebar to switch to the Selector Tool, then perform the Selector Tool-based edit(s). Once the Selector Tool edit(s) are completed press the Spacebar again to return (toggle) to the previously enabled tool.
Toolbox bar descriptions
[edit | edit source]The tools can be enabled from the Toolbox bar on the left side of the interface or by using the shortcut key assigned to the specific tool. To find out what edit/feature each tool provides, simply mouseover 🖰 a Toolbox bar button (icon) and a pop-up message (feedback) will provide the tools title and its assigned shortcut key in parenthesis.
Here is a table with shortcut key(s), tool's name and descriptions for each of the Toolbox tools (v0.91):
| Icon | Key(s) | Action | Description |
|---|---|---|---|
| S | Select and Transform tool |
From this option you can, select, freehand move, rotate, flip, raise and lower in steps, raise to top, lower to bottom, change width/height with W/H numeric-value boxes, | |
| N | Edit Node tool | Edit object's nodes, handles and segments to set geometry | |
| W | Tweak tool | Tweak objects by sculpting or painting | |
| Z, Q | Zoom tool | Allows you to access a wide set of zoom operations, Q allows quick (temporary) zoom | |
| M | Measurement tool | Live on-canvas update with measurements of length and angles as you pass over objects in your drawing. | |
| R | Rectangles and Squares tool |
For creating and editing rectangles and squares, with optional rounded corners (Rx, Ry) | |
| X | 3D Box tool | Used to create 3D boxes | |
| E | Circles, Ellipses and Arcs tool |
For creating and editing circles, ellipses and arcs | |
| * | Star and Polygon tool |
For creating and editing stars and polygons | |
| I | Spiral tool | For creating and editing spirals | |
| P | Pencil tool | Draw lines in freehand or spirol modes, creating dots | |
| B | Bézier curves and lines tool |
For drawing bézier curves and straight lines, spiros, straight line segments and paraxial lines, creating dots | |
| C | Calligraphy tool | For drawing calligraphic or brush objects | |
| T | Text tool | For creating and editing text | |
| A | Spray tool | Spray clones, copies or single objects by sculpting or painting | |
| Shift+E | Eraser tool | Used to erase an area from an object or to delete an entire object | |
| U | Fill (Bucket) tool | Used to fill objects with a color or gradient and can also color a stroke (border) | |
| G | Gradient tool | Used to add and edit radial or linear gradients to an object's stroke and fill separately | |
| D | Color Picker (Dropper) tool |
Used to pick and or drop a color from any image/object to any object within the canvas | |
| O | Connector tool | Used to create diagram connectors |
Rulers bar 
[edit | edit source]Keyboard shortcut: Ctrl+R
The fourth bar down, from the top, is the Rulers bar, this interface bar is two-sided as it also displays along the left side of the Canvas. Both of the rulers directly border the Canvas area. The top bar (left to right) is "horizontal" and is referred to as the X axis. The left bar (down to up) is "vertical" and is referred to as the Y axis within Inkscape. In the example Rulers bar graphic, the X axis ruler's down arrow icon (⏷) and Y axis ruler's right arrow icon (⏵) follow the on-canvas cursor's positioning. If you prefer not to use the Guidelines or Canvas Grids, zooming in while editing nodes, handles, etc. will increase the accuracy of on-canvas editing. The Node's Tool Controls bar also has precise x/y numeric-value boxes for an objects bottom-left bounding boxes corner for x/y placement on the canvas.
The rulers can represent distances by different units of measure and can be set using the following Menu bar command, ‣File ‣‣ Document Properties ‣‣‣Page Tab <Default units>, ⇧ Shift+Ctrl+D. Any changes will be saved with the document, as this is not an entire (application) preference. Inkscape provides the following configurable default units of measure:
|
|
|
|

The Document Properties default units (of measure setting) is px (pixels). To verify any change of the default units, simply mouseover 🖰 the Rulers bar and a pop-up will display the default units of measure setting.
Displaying the Rulers bar to the user interface can also be viewed or hidden using the following options, Ctrl+R or via the Menu bar ‣View ‣‣Show/Hide ‣‣‣Ruler bars (Alt+V, O, R.
Rulers bar - Guidelines
[edit | edit source]Keyboard Shortcut: ⇧ Shift+|

The Rulers bar is one method of placing guidelines onto the canvas area. The guidelines are in place to assist in editing and are not part of rendering or exporting of any files.
To extract (pull out) a guideline from one of the Rulers bar, switch the Toolbox tool to either the Selector Tool (spacebar) or the Node Tool (N). For a 0° angle guideline place the mouse cursor over the top Ruler Bar (X axis ⏷), then Drag (Click+Hold) the mouse cursor down toward the canvas. A red line will come out of the Rulers bar and will be positioned (x/y) over the canvas where the drag is released. Once released the Guideline will change to the color blue (default). For a 90° angle guideline repeat this drag over the left Ruler Bar (Y axis ⏵).
The graphic (Inkscape v0.91 Rulers bar guideline drags) also shows how to drag pre-configured guidelines from the top left corner for a 45° angle and for a -45° angle from the top right or the bottom left of the Rulers bar.
The modifier keys Ctrl and ⇧ Shift enhance the edits of the guidelines. Here is the Statusbar's Notification display (bottom-center) tooltip message when hovering the Selector or Node Tool cursor over an existing guideline:
Guideline: horizontal, at 50px; Shift+Drag to rotate, Ctrl+Drag to move origin, Del to delete
To angle a guideline at 15° snap increments drag the guideline using the following keys, Ctrl+⇧ Shift+Drag. The guidelines can be viewed or hidden by, a Single-Click over the Rulers bar, shortcut ⇧ Shift+| and ‣View ‣‣Guides (Alt+V, U).
Displaying the Guidleines to the user interface can be viewed or hidden using the following options, ⇧ Shift+| or via the Menu bar ‣View ‣‣Guides (Alt+V, U).
Scrollbars
[edit | edit source]Keyboard shortcut: Ctrl+B

Thumb dragging
[edit | edit source]Move the cursor over one of the two thumbs and then Drag (press and hold) the thumb, to scroll the canvas. If using a laptop pad, move the cursor over a thumb and double-click the thumb, then drag it.
Clicking the trough
[edit | edit source]The trough area above or below the thumbs can be clicked in order to jump to that point on the canvas. After clicking the trough, scrolling automatically begins and then stops once the thumb has reached the position of the mouse cursor. To jump the thumb to a trough position use the shortcut Click the Middle Mouse Button (Click+MMB).
Arrow buttons on scrollbar
[edit | edit source]Left-clicking on the arrows scrolls a small amount of the canvas at a time. Press and hold an arrow button and the canvas continuously scrolls faster until released. Right-clicking the arrows will automatically move the canvas' to the far left, far right, very top or very bottom of the canvas.
Scrolling preferences
[edit | edit source]
Mouse wheel
[edit | edit source]A mouse wheel, the middle mouse button (MMB), on a three button mouse may also be used to scroll the canvas. Moving the wheel in a desired direction moves the content in the same direction. Most mouses have a MMB that only scroll up and down, to scroll horizontally (left or right) use ⇧ Shift+MMB. To change the distance one notch of the mouse wheel scrolls (moves) edit the "Mouse wheel scrolls by" spin box in the Edit Preferences... (Alt+E, R) or shortcut ⇧ Shift+Ctrl+P Scrolling menu, shown above.
Arrow keys
[edit | edit source]You can scroll the canvas in any direction using Ctrl+Arrow keys. Or drag (click + hold) the middle mouse button (Drag+MMB) scrolling the mouse in any direction. The Inkscape ‣Preferences ‣‣Behavior ‣‣‣Scrolling provides user settings for the Ctrl+arrows feature:
- Scroll by: will set the distance for each notch (step) of the MMB
- Acceleration: will gradually (gently) speed up scrolling, set the spin box to '0' for no acceleration
Mouse wheel zooms by default
[edit | edit source]When the Mouse wheel zooms by default check box is checked (on), the mouse wheel zooms without Ctrl and scrolls the canvas with Ctrl. When this setting is unchecked (off), the mouse wheel zooms with Ctrl and scrolls without Ctrl. The graphic above shows the tooltip message when you mouseover 🖰 the check box or the check box description.
To view/hide the scrollbars using the Menu bar, ‣View ‣‣Show/Hide <Scrollbars> (Alt+V, B) or shortcut keys Ctrl+B).
Snap controls bar 
[edit | edit source]Keyboard Shortcut: %
The bar to the far right, of the interface, is the Snap Controls bar that enables setting of object snapping modes. In general, snapping is a method for accurate and symmetrical (balanced) placement of objects onto the canvas. It features edits that easily align items in many different ways. The topmost icon in the bar enables snapping in general for the current file, the keyboard shortcut % is assigned to the Snap bar. Once snapping is enabled, there are six modes available, the first three modes have secondary snap edits available, while the last three snap edits are stand alone modes.
Snap bar settings
[edit | edit source]
The options for Snap bounding boxes include:
The second mode of snapping, is Snap nodes, paths and path segments, here are the options:
The third mode of snapping is Snap to other points (centers, guideline origins, gradient handles, rotation center (+), etc.), options include:
The following three snap modes are independent of each other and are not grouped like the previous modes. These snap modes require that the general snapping mode is enabled, shortcut key %.
The three independent modes are:
Bounding boxes
[edit | edit source]One of the six modes of snapping, is Snap bounding boxes. A bounding box is a dashed line box, outlining an object's height and width. There are two outlining settings for the bounding box feature. (1) Visual bounding box; encloses strokes, markers, filter margins, etc. and (2) Geometric bounding box; outlines only the bare path. Here are some example graphics of the two bounding box types with plain and filtered objects, using the Selector tool:
-
Visual bounding box
-
Visual bounding box with filtered object
-
Geometric bounding box
-
Geometric bounding box with filtered object
To choose between the two bounding box features open ‣Edit ‣‣Preferences (Alt+E, R) or shortcut ⇧ Shift+Ctrl+P select Tools, then click the radio button of your choice;
Bounding box to use:
- ◉ Visual bounding box (default)
- ◎ Geometric bounding box
Snapping preferences
[edit | edit source]Keyboard Shortcut: ⇧ Shift+Ctrl+P
A 'Snapping' tab is available in the ‣Edit ‣‣Preferences (Alt+E, R or ⇧ Shift+Ctrl+P) ‣‣‣Behavior <Snapping> options. Features found on this tab are:
- Enable snap indicator (checkbox)
- After snapping has occurred, an on canvas pop up message is displayed at the specific snap position, providing vector and snap mode information (feedback) of the edit.
- Delay in ms (slider)
- Postpone snapping as long as the mouse is moving, then wait in milliseconds (ms) before applying the snap. The delay is set on this slider, with values from 0 to 1000 ms available. When set to zero or a very small number snapping will be immediate.
- Only snap the node closest to the pointer (checkbox)
- Try to snap to the node that is closest to the mouse pointer (cursor). Example, If you want to use the bottom left node (corner) of an object as a snap point, start the drag (click + hold, left mouse button) close to the bottom left corner of the object.
- Weight factor (slider)
- When multiple snap targets are found, Inkscape can either prefer the closest transformation (when set to 0). Or prefer the node that was initially the closest to the pointer (when the slider is set to 1).
- Snap the mouse pointer when dragging a constrained knot (checkbox)
- When dragging a knot along a constraint line, then snap the position of the mouse pointer instead of snapping the projection of the knot onto the constrained line.
Palette bar
[edit | edit source]Keyboard Shortcut: ⇧ Shift+Alt+P
At the bottom of the user interface below the Scrollbar is the Palette bar. This bar provides fill and stroke style (colors, gradients, patterns, etc.) options. Fill is the style inside of an object, stroke is the outer edge (border) of an object.
Here is how some of the palette's color edits are placed onto objects:
- Drag (press and hold the left mouse button) a color box from the palette onto an object and release the drag, this will change the target object's fill. The great benefit of this feature is the object does not have to be selected before the drag color box edit.
- ⇧ Shift+Drag a color box from the pallete onto an object and release the drag, this will change the object's stroke color. Again, the target object does not have to be selected.
- Select an object first, then Right-Click a color box in the palette. A pop-up menu provides options to 'Set fill' or 'Set stroke'.
- Select an object then Left-Click a color box to set the object's fill.
- Select an object then ⇧ Shift+Left-Click a color box to set the object's stroke.

The top half of the palette bar displays color boxes. To the right of the last displayed color box is a small left arrow. Click the arrow ⏴ for a menu with the following options:
- Size
- from tiny to huge color boxes (5 settings).
- Width
- from narrower to wider color boxes (5 settings)
- Border
- none, solid and wide (wide setting is shown in the palette bar graphic)
- Wrap
- will add a second row of color boxes to the palette
- Color theme
- there are 21 (v0.91) themes to chose from.
Just below the color boxes is the palette's scrollbar, there are many colors to choose from and most of the color themes require the use of this scrollbar. The scrollbar's default placement is to the left of the palette bar.
Statusbar
[edit | edit source]The Statusbar delivers routine edit settings and essential display only information (see below).
- Settings with editing capabilities
- Style settings: Fill and Stroke style bars, Stroke width setting
- O: Opacity numeric value spin box
- Layer: Visibility, Lock/Unlock and Selection drop down menu
- Z: Zoom percentage value spin box
- Window size: Change window size
- Displays only
- Notification Display: On canvas editing tooltip and Menubar interaction messages
- X: Y:: Horizontal (X) and vertical (Y) values of the cursor's on canvas position

Style settings 
[edit | edit source]First, select an object and the style setting (bottom left of the user interface) will update to reflect the style of the object. With the selection still in place, Right-Click the Fill style bar and a pop-up menu will provide the following options:

- Edit fill... (opens the Fill and Stroke Dialog, to the Fill tab)
- Last set color(a)
- Last selected color(b)
- Invert; changes fill to the opposite color
- White and Black; set fill to white or black
- Copy/Paste color
- Swap fill and stroke
- Make fill opaque (full coloring, no alpha or opacity)
- Unset fill
- Remove fill
- (a) Lest set - will replace the color to the object's last 'set' color, no matter what sequence of selections and edits that have occurred. This edit is attached to the object's properties and is not attached to a que (chain) of selections/edits.
- (b) Last selected - is a mirror of the common chain based ‣Edit ‣‣Undo, shortcut key Ctrl+Z edit.
The Stroke style bar, Right-Click is a mirror of the Fill style bar pop-up menu (above), but it applies to the selected object's stroke, not the fill. When a stroke style is displayed of a selected object, the stroke style bar is narrowed and the stroke's width numeric value is displayed (example graphic the stroke is set to 2). Right-Click the numeric value and a pop-up menu provides editing of the stroke's unit of measure (example; px, mm, inch, etc.), preset stroke width values from 0.1 to 32 and a remove (stroke) edit.
Opacity spin box 
[edit | edit source]First lets define Opacity with regards to graphic design. The opacity value applies the transparency (see through) percentage of an object or a group of objects. The percentage is a unit of measure to which the background behind (below) the object is overlaid.
The opacity percentage-value, O: box displays the opacity value for the selected object's combined fill and stroke. Right Click the percentage-value O: box to select preset values from 0% (transparent/no color) to 100% (opaque/full color). Double Click the box to manually enter an opacity setting of any number between 0 and 100.
Please note that in Inkscape, Opacity refers to the transparency of both an object's fill and stroke. While the term Alpha refers to Color models (RGBA, HSLA, CMYKA, etc.) and allows for individual alpha (transparency) editing of either an object's fill and stroke.
Layer settings 
[edit | edit source]The Statusbar's layer settings is a minimized version of the full featured "Layers Dialog" and allows for quick layer selection/settings. The Layer Dialog will be fully covered in the Dialogs chapter. Briefly, layers allow for the creation and grouping of objects within a given layer, not to be confused with the object group/ungroup features. If you are new to graphics, most graphic nerds use layers from a bottom to top method for their artwork, this is a side step as most people see things from a top to bottom view. An example of using layers can be drawn from the creation of a birthday card, here is a quick outline of the potential layers:
- Text (layer 6 - Top), Happy Birthday _ _ _ _ _!
- Photograph (layer 5), bitmap image of birthday person
- Candles (layer 4)
- Balloons (layer 3)
- Gradient (layer 2), contains a radial gradient or a filter/effect over the background layer
- 2nd Background/Backrop, contains a different background color for quick comparison
- Background/Backdrop (layer 1 - Bottom), contains a background color for the birthday card
The Layer settings let you work on one layer and its objects potential filters/effects, with no worry of mistakenly editing other objects. For a first time user the layer features may not seem essential. But as a given creation becomes more complex, the layers make graphic editing so much easier.
Here are the definitions of the Statusbars' layer settings. The first button is the layer view ![]() / hide
/ hide ![]() button. Followed, to the right, by the lock
button. Followed, to the right, by the lock ![]() / unlock
/ unlock ![]() button of the current layer. When a layer is locked the objects within this layer are still displayed but cannot be selected nor edited. The layer's name and its drop down menu allows for a quick way to change layers. The Statusbar's layer settings are a quick and essential way of moving between layers.
button of the current layer. When a layer is locked the objects within this layer are still displayed but cannot be selected nor edited. The layer's name and its drop down menu allows for a quick way to change layers. The Statusbar's layer settings are a quick and essential way of moving between layers.
Tool-tips and Notifications display
[edit | edit source]The Tool-tips and Notifications display is very helpful for beginners, as it generates Tool-tip Messages by following the sequence of possible on canvas edits one is performing on an object. It also generates Notification Messages when interacting with the Menu bar functions. If you are new to graphics, the tool-tip messages are prominent within graphic programs when compared to other types of programs. Please note Inkscape has thousands of edits, and this display is a key element if you want to grow your graphic design skills and have more fun.
Tooltip messages
[edit | edit source]Here is an example of the on-canvas tooltip messaging feature. First select the Square and Rectangle tool, while you are actively dragging (editing) the shape onto the canvas, the Statusbar's messaging will change and provide 'live' object and modifier key
(Ctrl, ⇧ Shift, Alt) tooltip message, this shows Object, Ctrl and Shift tips:
Statusbar, tooltip message:
Rectangle: 11.00px x 766px; with Ctrl to make square or integer-ratio rectangle; with Shift to draw around the starting point
Now with the rectangle on the canvas, mouseover 🖰 one of the rectangles square handles, the handle will change color (visual indicator) and a new two item (width and height and Ctrl) tooltip message (feedback) will appear:
Statusbar, tooltip message:
Adjust the width and height of the rectangle; with Ctrl to lock ratio or stretch in one dimension only
Another example, again with the rectangle already rendered (displayed) on the canvas, mouseover 🖰 a handle then press and hold one or two of the modifier keys, like the Ctrl key or both the Ctrl+⇧ Shift. While holding down the modifier key(s) the tooltip message updates again and provides assistance for the modifier key(s) you are holding, here is the tooltip for two modifier Ctrl+⇧ Shift keys:
Statusbar, tooltip message:
Ctrl: make a square or integer-ratio rectangle; lock a rounded corner circular; Shift: draw around the starting point
To summarize the rectangle tooltips over the three separate messages we received seven tips, to help make Inkscape easier to use. Here is a breakdown of the seven tips provided:
|
5. with Ctrl to lock ratio or stretch in one dimension only |
When you switch from a newly created rectangle to either the Selector spacebar or Node tool N, the tooltip messaging will update to the newly enabled tool. Tooltips are extensive and very helpful, here are the on-canvas tooltips based on frequently used tools:
- Shape or Path tools active on-canvas edits, along with handle, node, node handles and path segment mouseovers 🖰.
- Selector tool active edits of scale, stretch, skew, rotation and center of rotation along with mouseovers 🖰 also generate tooltips.
- The Node tool also generates extensive tooltips based on active edits and mouseovers 🖰 of cusp, smooth and auto-smooth nodes, node handles and segments.
Regardless of the active tool, nearly every on-canvas edit icon will generate a new tooltip message.
Notification messages
[edit | edit source]The Statusbar Notifications Messages are generated based on any type of Menu bar interactions, except for the ‣Extensions menu (v0.91). As an example, click ‣File then move the cursor down and highlight the ‣‣Save option. The Statusbar will update and display a new notification message of "Save Document'. Now click on the ‣‣Save option and a new notification message of "Saving file" will be displayed. Once the file save is complete the Statusbar will then display an updated notification message with the file's directory information. While most applications have this similar feature, Inkscape's notifications implementation stands as one of its best features.
If you are new to graphics, notification messages are very helpful when interacting with the Menu's bar. More than 70% of the Menu bar's commands are based on graphics. These messages provide great help with the understanding of what a specific graphic based command will do and will also update the message if a command failed to execute.
In this example three messages are shown with the last two b) and c) are user errors and shows how the Statusbars display will update with assistance based notification messages on how to execute the command correctly.
1) Command: ‣Object ‣‣Clip <Set>
Notes
Notification Display: Provides very useful live tooltips and notifications based on the current edit being performed. If the window is too small to show all of the message, simply mouseover the notification display area and a pop-up message will show all of the text. |
Cursor display 
[edit | edit source]In vector graphics, sometimes the positioning of objects can be cumbersome. But dependent upon what the final workup will be used for positioning can be very important. Laser printers, material cutters will print/cut with precision and therefore any mis-alignment of objects may easily be seen. The X: (horizontal) and Y: (vertical) display shows exactly where the cursor is on the canvas. A higher zoom level increases the accuracy of the cursor's position. Grids, Guides, Snapping and Zoom levels are additional methods for increasing accuracy of object, handle, node, text, etc. vector based placements.
Zoom box 
[edit | edit source]Keyboard shortcut: Alt+Z
The Zoom box increases accuracy of any on canvas edits. Right-Click the percentage-value box for a pop-up menu with preset zoom levels. The pop-up menu also has options for setting zoom levels to; page, drawing and selection. You can also click inside the value box and set the zoom percentage to your liking.
Tip - When working with blurs, path effects, filters and extensions you may want to set the zoom level to 100%. This will help you see the final workup. As an example, some filters may not seem impactful enough when viewed at 100%. A work-around for this is to repeat (stack) the same filter (at 100% zoom) onto the object until you are satisified with the filter's edit. |
Window size
[edit | edit source]At the bottom right corner of the Statusbar is the freehand window size handle. Using this handle is free form, you can set the height and width of the Inkscape window to your monitors liking. To resize the window, Drag the window size handle to the way you want the window to be displayed, then release the mouse.
Like other applications the top right corner of the Inkscape interface has window minimize _ and maximize □ buttons. In the Menu bar there is a full screen option using ‣View ‣‣Fullscreen (Alt+V, F) or the shortcut key F11, to toggle back to the previous window display repeat the previous fullscreen menu command or press the shortcut key again.
Canvas
[edit | edit source]For all objects, the canvas describes "the space where SVG objects are rendered.[5] It is the area for drawing objects and may extend beyond the zoom (viewable) area. Scrollbars, Keyboard shortcuts and Zoom levels can be used to move around the canvas.
Grids
[edit | edit source]
Guides
[edit | edit source]
Menu types
[edit | edit source]
Drop Down menus
[edit | edit source]
Popup menus
[edit | edit source]
sub-menus
[edit | edit source]
Dialogs
[edit | edit source]A dialog is a window that allows an exchange of information and settings between the user and Inkscape features. A dialog obtains additional information from the user that is needed to carry out a particular setting or edit. A dialog appears in a its own panel window. Inkscape's dialog windows can be identified by a Menu bar command/edit that is followed by three dots, here is an example of a Menu bar dialog feature:
Dock and Float
[edit | edit source]Any open dialogs are raised above (float) the canvas and can also be viewed under a dockable (right attachment) setting. When a dialog is docked it will attach itself to the right side of the interface next to the Snap Controls bar. Both of the dialogs, float and dock, have left pointing arrow on the right side of the title bar. Mouseover of the left arrow will display the tooltip message "Iconify this dock". Left-clicking this button will minimize the dialog to the right side of the interface.
Panning
[edit | edit source]Panning is another way of moving around the canvas without using the scrollbar's features. Panning is not restricted to left-right and up-down movement like scrolling. Panning allows moving in any direction/angle of the canvas (also known as main view).
- Pan the canvas in any direction using Ctrl plus the Arrow keys Ctrl+Arrow-keys.
- For a two button mouse use Shift or Ctrl plus the right mouse button (RMB) and drag (click and hold) ⇧ Shift+RMB+Drag or Ctrl+RMB+Drag.
- With a three button mouse by dragging (click and hold) the middle mouse button (MMB) MMB+Drag, then moving the mouse at any angle.
- Rolling the middle mouse button MMB+Roll, rolling up and down pans the canvas up and down. To pan left and right, press and hold the Shift key while rolling the MMB (⇧ Shift+MMB+Roll) up pans to the left, down pans to the right.
- Spacebar: press and hold the Spacebar and move the mouse cursor in any direction to pan the canvas.[6]
Changing between multiple Inkscape windows, for the next window Ctrl+Tab ↹, the previous window, use Ctrl+⇧ Shift+Tab ↹ .
To view/hide the scrollbars using the Menu bar, ‣View ‣‣Show/Hide <Scrollbars> or shortcut keys Ctrl+B.
References
[edit | edit source]- ↑ GNOME HIG, Feedback types
- ↑ GUI definition at techtarget.com
- ↑ GNOME HIG Book, Menu bar
- ↑ GNOME HIG Book, User Input
- ↑ W3C, SVG coordinates
- ↑ Inkscape 0.91, Release notes